ワードプレスの「メニューの項目」って、どうやって追加したり削除したりするの?
そのお悩みを解決します。
こんにちは。
たけちんです。
たけちんです。
今回は、ワードプレスのメニュー編集です。
この記事では、固定ページ(お問い合わせページ)をメニュー項目に追加、そして不要なメニュー項目の削除手順を解説しています。
メニュー項目の保存時に「403エラー」が発生した時の対処方法 >>
この記事の信頼性
システムエンジニアが実際に試した(体験した)内容を記述し、重要な部分を含めて解説しています!
★プロフィール★
当サイトの運営環境
レンタルサーバー
【ロリポップサーバー】![]()
→ ロリポップを選んだ[3つ]の理由
WordPressテーマ
【THE THOR(ザ・トール)】
【目次】
【WordPress】メニュー項目の「追加・削除」の手順
【YouTube動画】
【WordPress】メニューの追加・削除の手順
当記事の内容です。
1回やっちゃえば簡単なので、サクッと終わらせましょう!
1回やっちゃえば簡単なので、サクッと終わらせましょう!
この記事の内容
①:固定ページをメニュー項目に追加
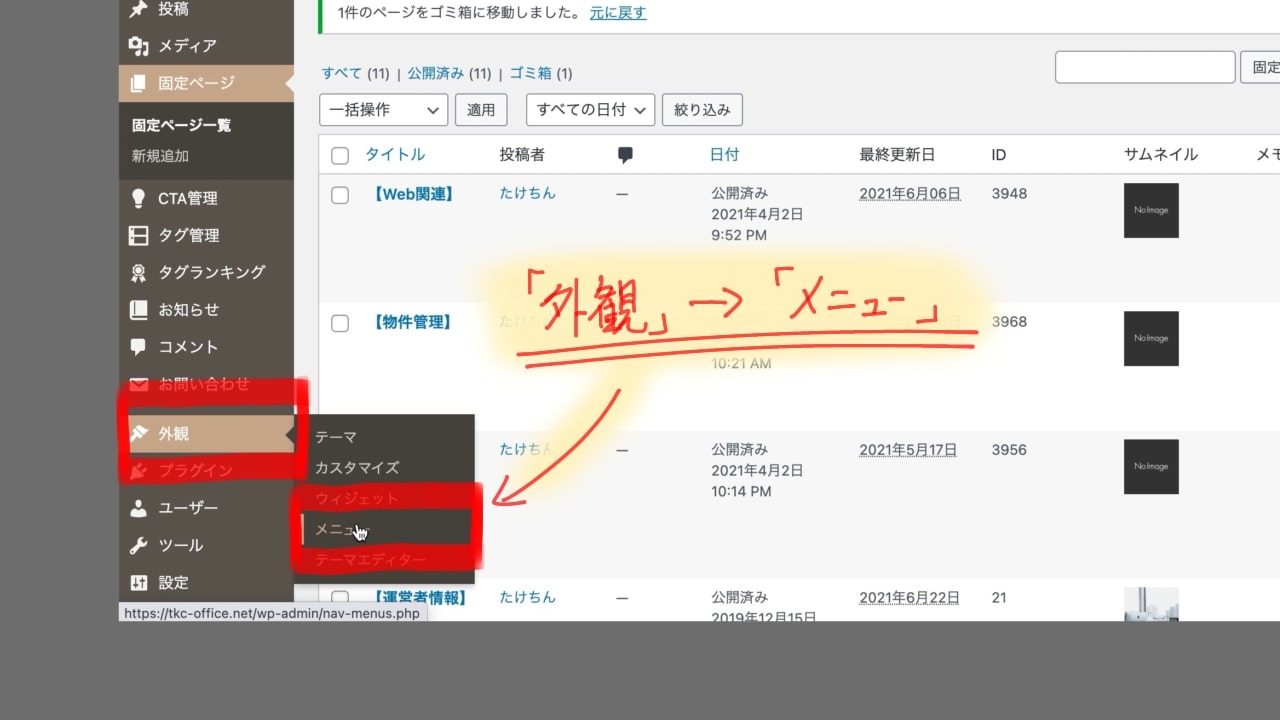
❶ WordPressを開き、【外観】→【メニュー】をクリックします。
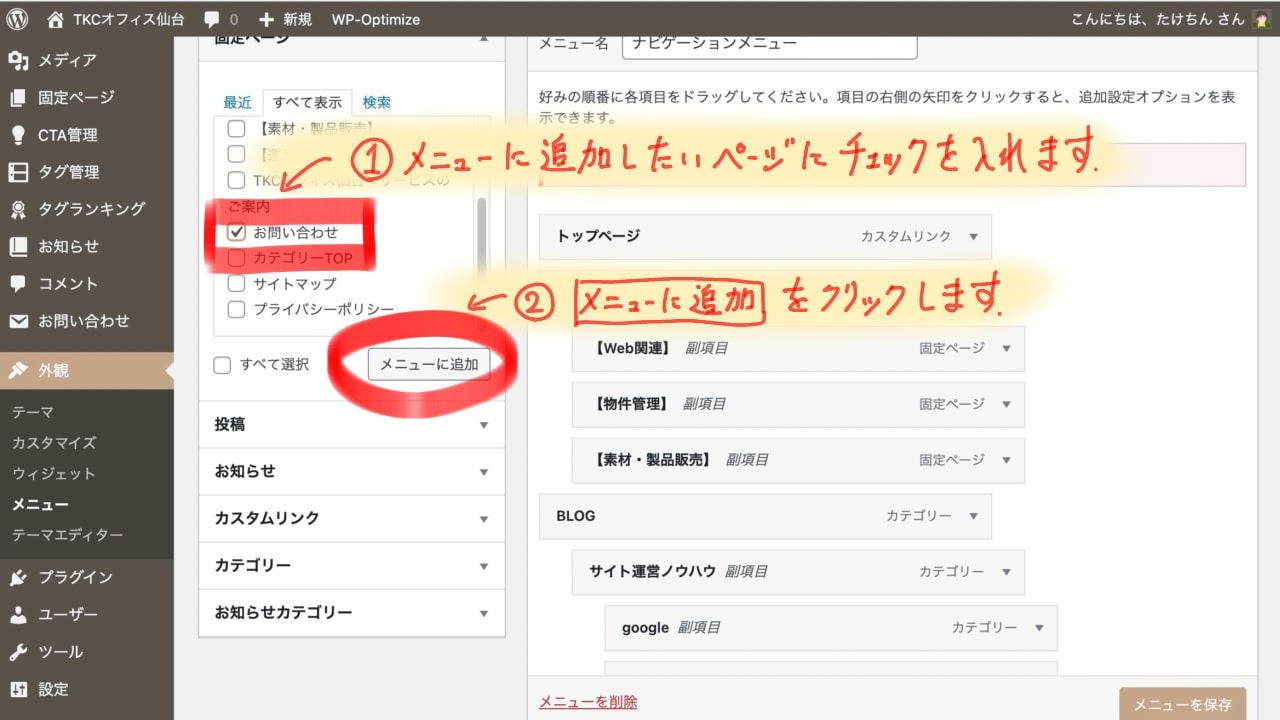
❷ メニューに追加したいページにチェックを入れ、【メニューに追加】をクリックします。
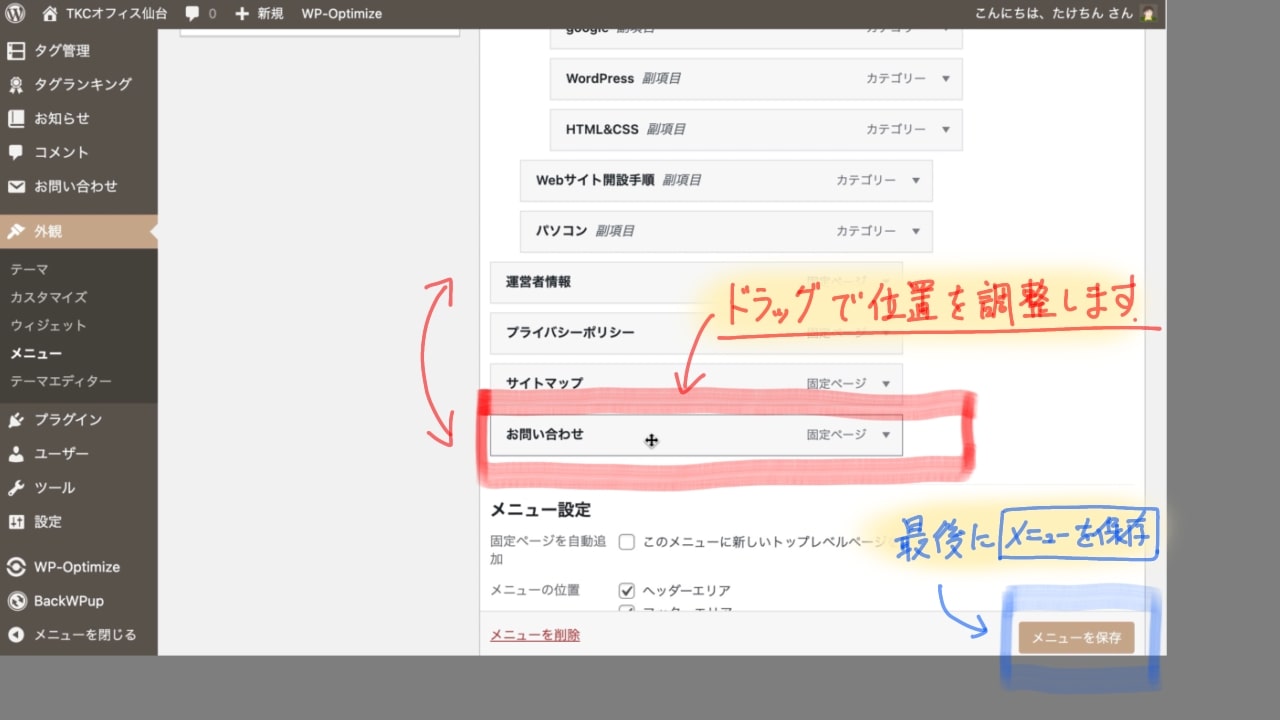
❸:位置調整
メニュー項目に追加されますので、お好みの位置にドラッグさせて位置を決めます。
最後に【メニューを保存】をクリックします。
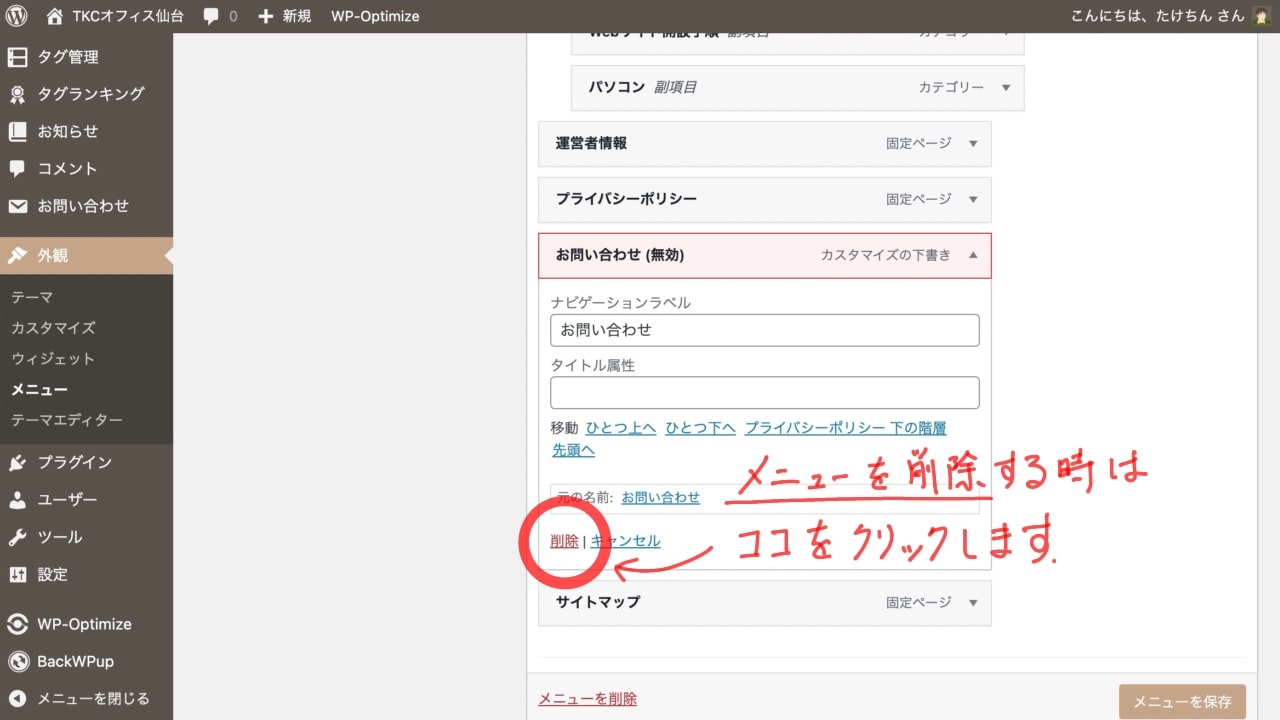
②:メニュー項目の削除
・削除したいメニュー項目を開いて、【削除】をクリックします。
メニュー保存時、画面に「403エラー」が表示された場合
【メニューを保存】をクリックした際に、下図のような『403エラー』が表示されたら、レンタルサーバーの『WAF』を無効(または解除)してみて下さい。
ロリポップ!サーバーの『WAF』の設定手順はコチラの記事で解説しています。
関連記事
WordPressのメニュー項目が保存できない。書き込みエラーになるんです。どうしたらいいの? こんにちは! 今回は、ロリポップ!サーバー【WAF】の設定方法をご紹介します。 【WAF[…]