記事内の画像を拡大させたいなぁ。
簡単な方法ってありますか?
その質問にお答えします

今回は、WordPressでの画像拡大です!
記事内の画像をクリックして、画像を拡大させる方法を解説します。
→『画像を拡大させたくない時』はコチラ
プラグインを使わない超簡単な方法です。
設定は「1分以内」で簡単にできます。
極力、プラグインを入れたくない方は、すぐに試してみて下さいね!
【注意点】
アップロードする『元画像』が小さいと拡大されません!
この方法は元画像を引き伸ばすのではなく、
『サムネイル・小・中』で表示した画像を、クリックして『フルサイズ』で表示させるものです。
『フルサイズ』の画像が「150×150ピクセル」などのサイズだと大きく表示されないので注意です!
【Easy FancyBox】プラグインでも元画像以上には拡大できません。
詳細は『【※】拡大されないときは?』を参照ください。
だったら元画像を大きな画像に加工したい!

そんな時はこちらの方法が簡単でおススメですよ。
小さい元画像を『きれいな大きい画像に加工したい!』ときはコチラ
画像をポップアップして表示させたいときは『【Easy FancyBox】プラグイン』がおすすめです。
【Easy FancyBox】が動かない時の対処方法はコチラ
この記事の信頼性
元SEが実際に試した内容を、重要なポイントを含めながら解説しています。
当サイトの運営環境
【目次】
【1】画像を拡大させる方法


簡単なので早速やってみて下さいね!
【クラシックエディター編】
動画解説(音声なし)
手順
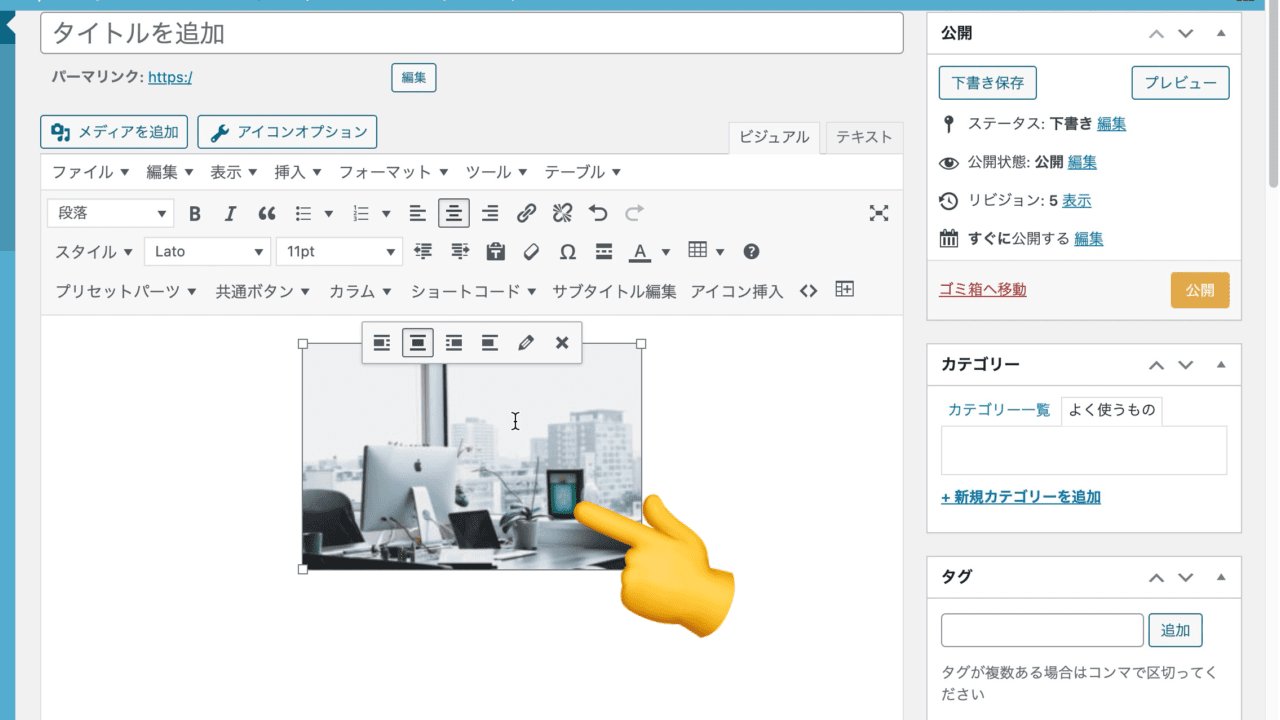
(1.)対象の画像を選択
❶ 画像をクリックします。
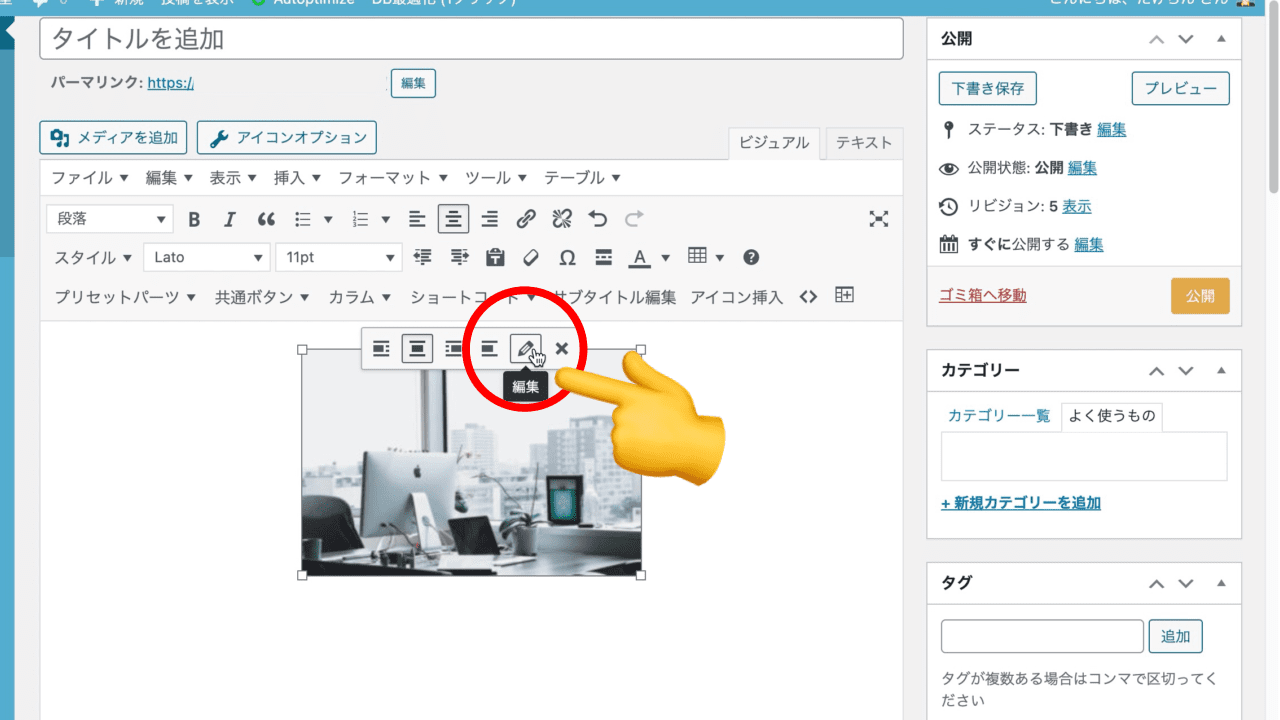
❷【編集】をクリックします。
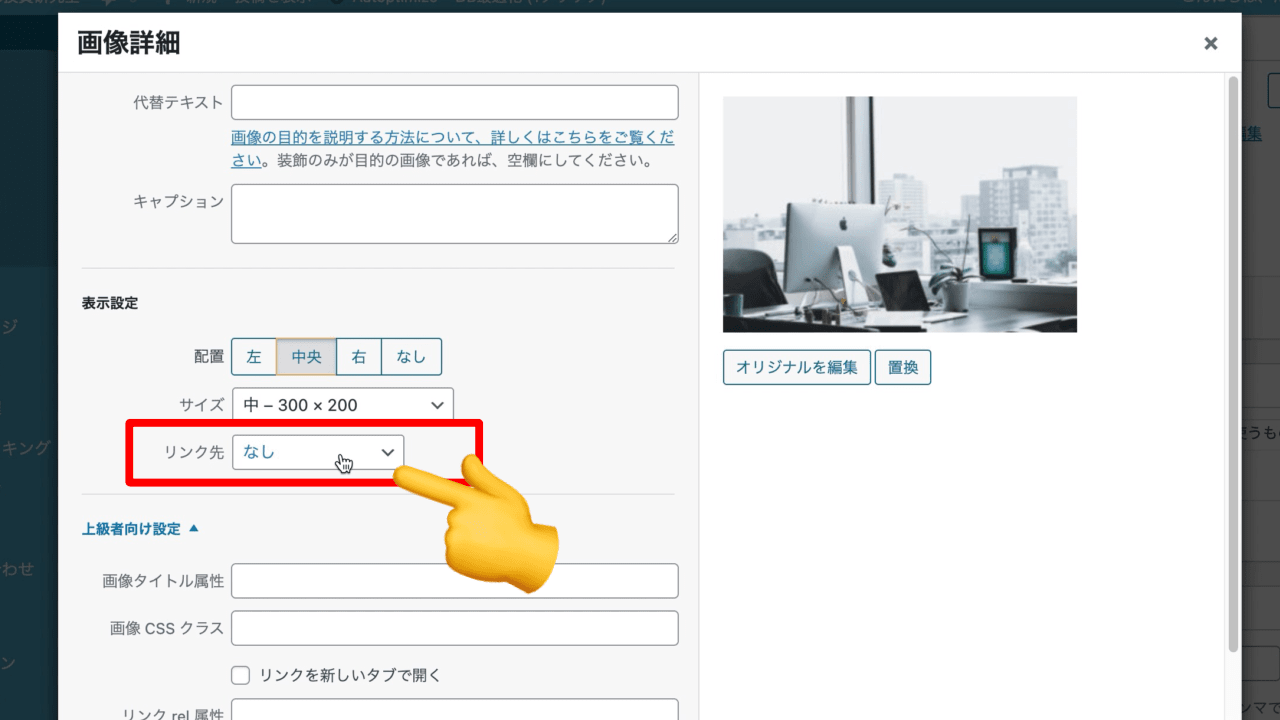
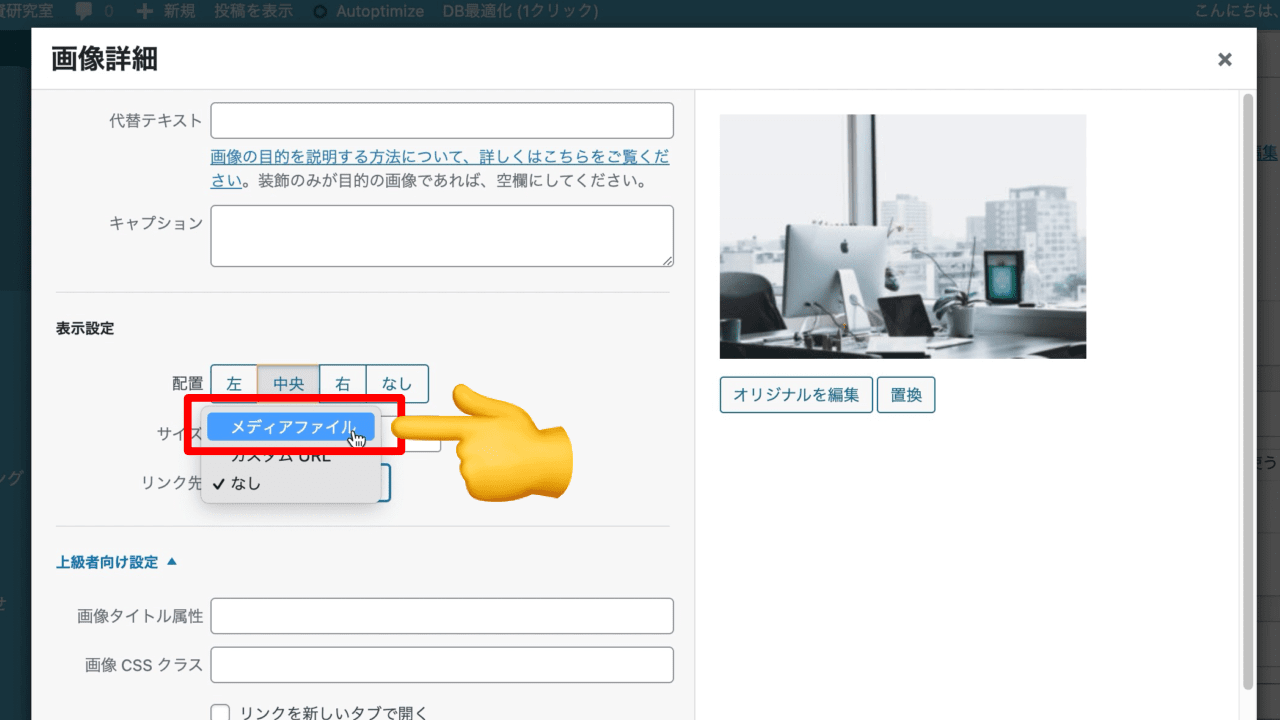
❸【画像詳細】の画面が表示されますので【リンク先】をクリックします。
(2.)表示設定の変更
❶【リンク先】を『メディアファイル』に設定します。
【□リンクを新しいタブで開く】にチェックを入れると、ブラウザの別タブで開くようになります。
その場合のセキュリティー対策として、
【リンク rel 属性】に『noopener noreferrer』を追加して下さい。
※詳細はコチラのサイト『【HTML】target=”_blank”の脆弱性とは?』で説明されているのでご覧になってください。
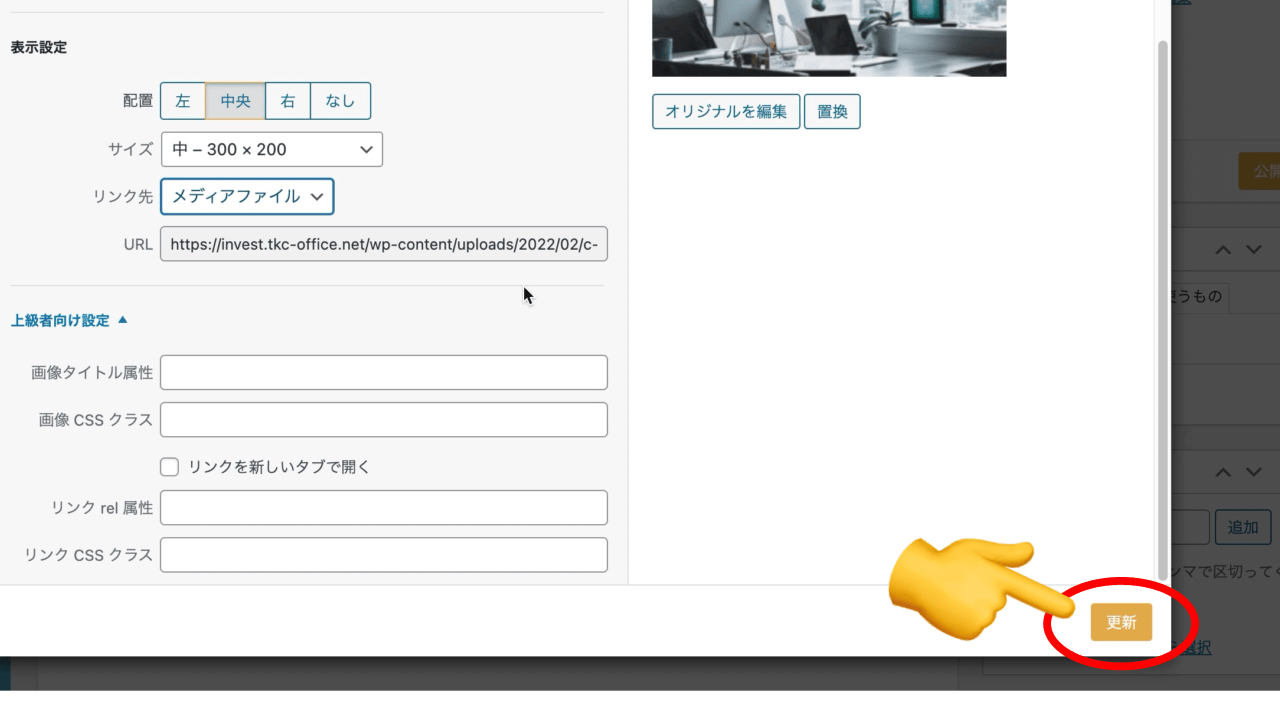
❷【更新】をクリックします。
(3.)プレビューで確認
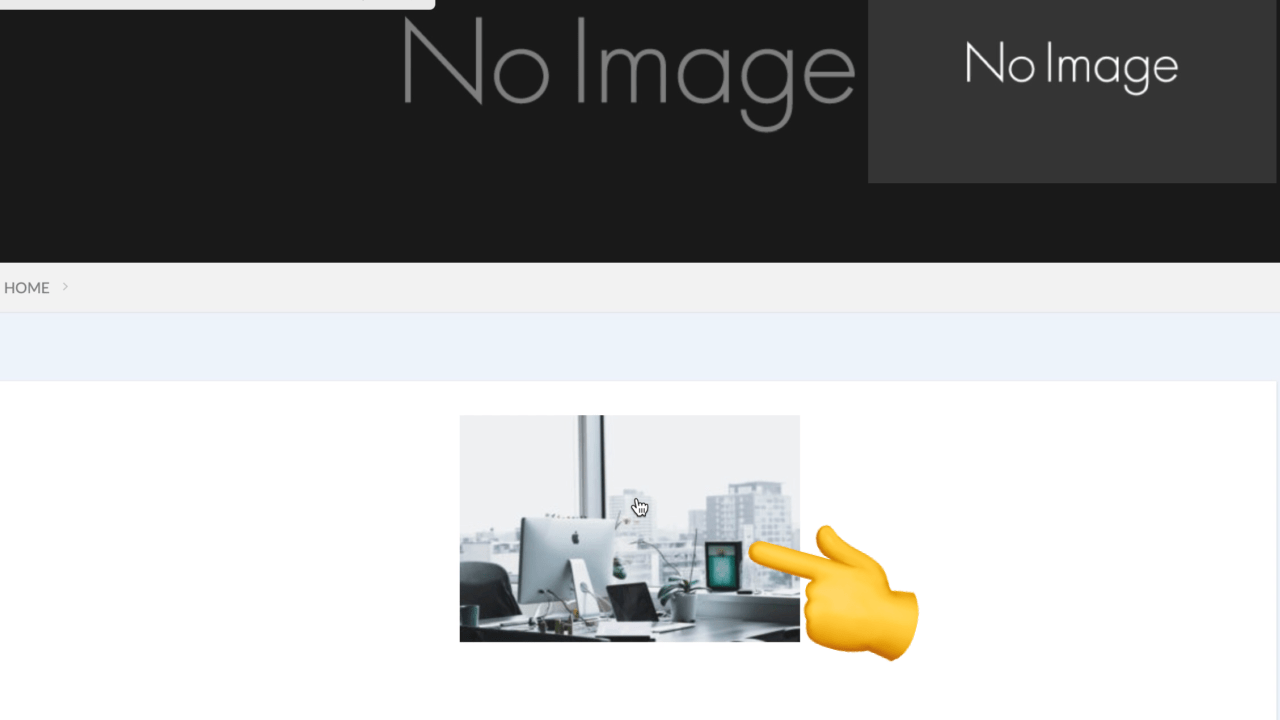
❶【変更をプレビュー】をクリックし、プレビュー画面で画像をクリックして確認してみましょう!
❷ 1ページで全画面に表示されます。

小さい元画像を『簡単にきれいな大きい画像に加工したい』ときはコチラ!
【ブロックエディター編】
動画解説(音声なし)
手順
(1.)画像の挿入
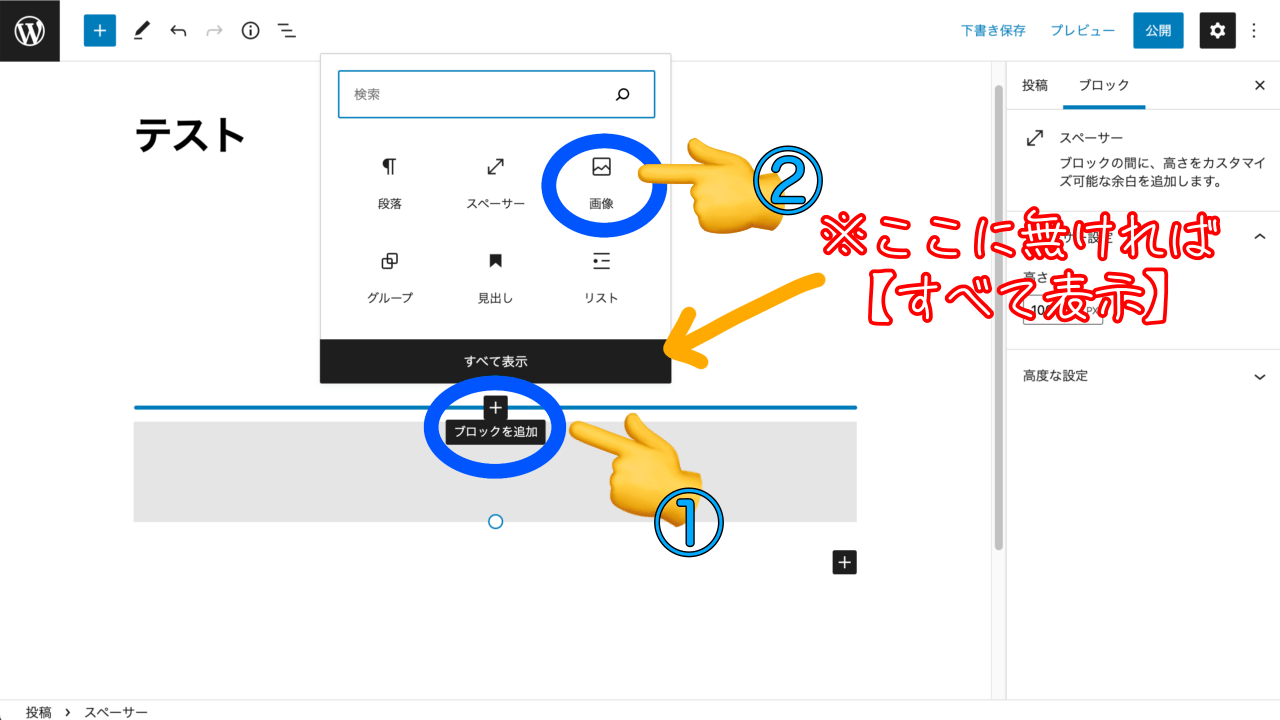
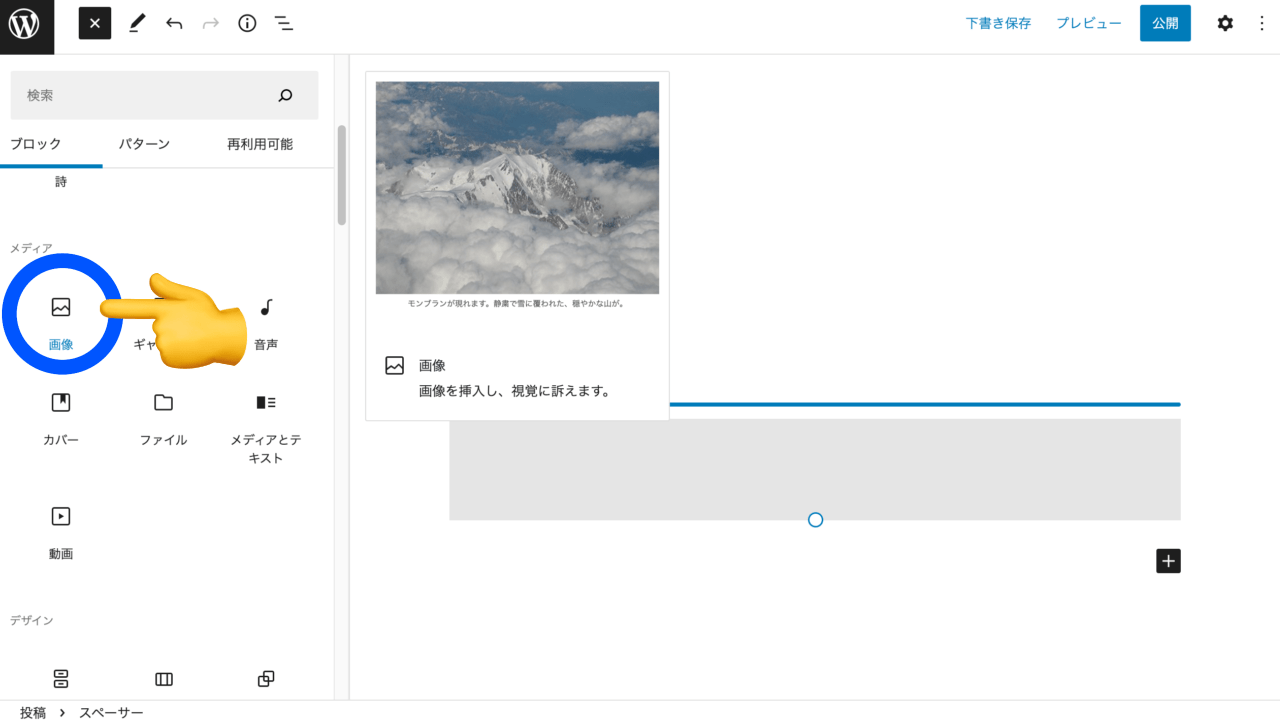
❶ 【+】で画像ブロックを追加します。
※ ない場合は【すべて表示】のブロック一覧から【画像】をクリックします。
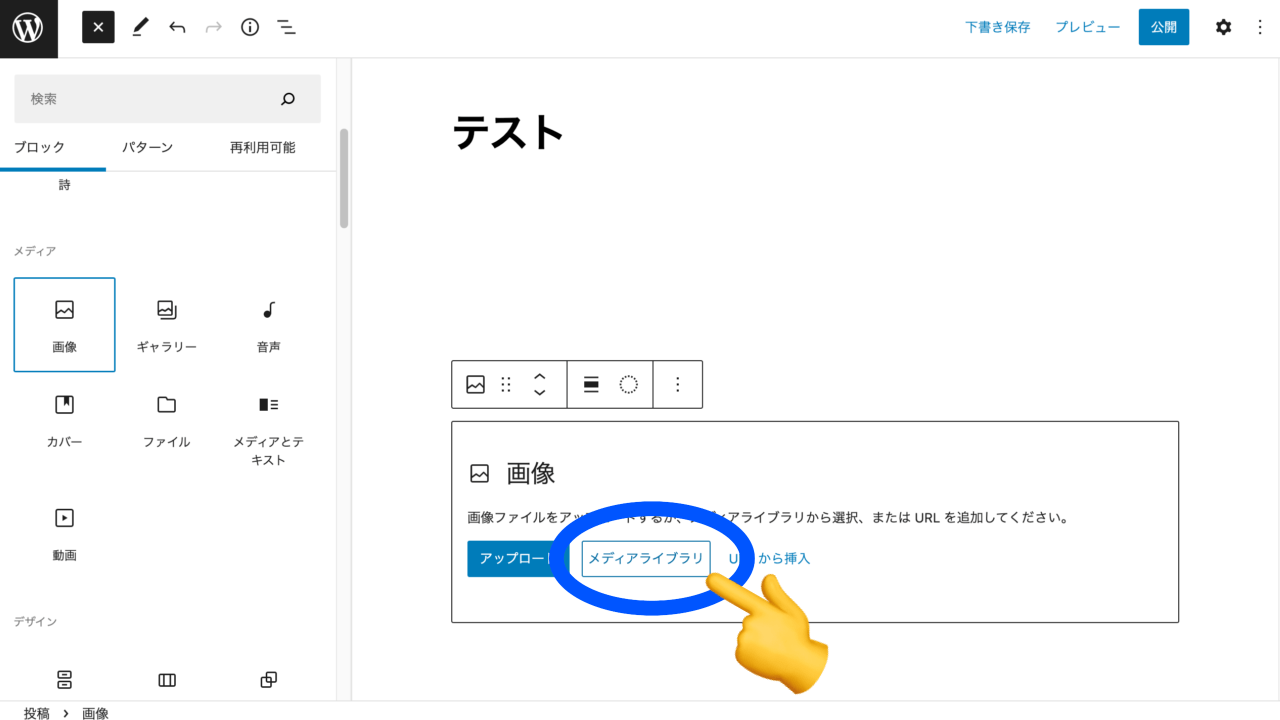
❷【メデイアライブラリ】から画像をアップロード(または選択)します。
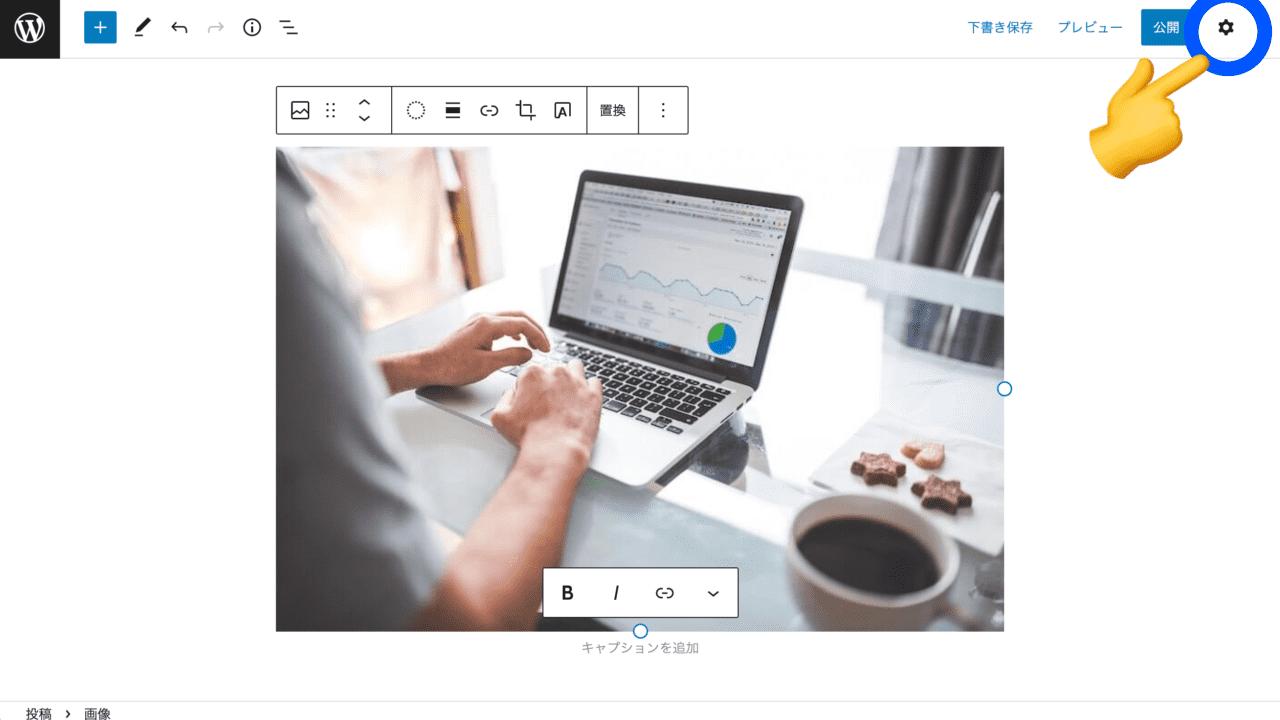
❸【歯車】アイコンで設定を表示させます。
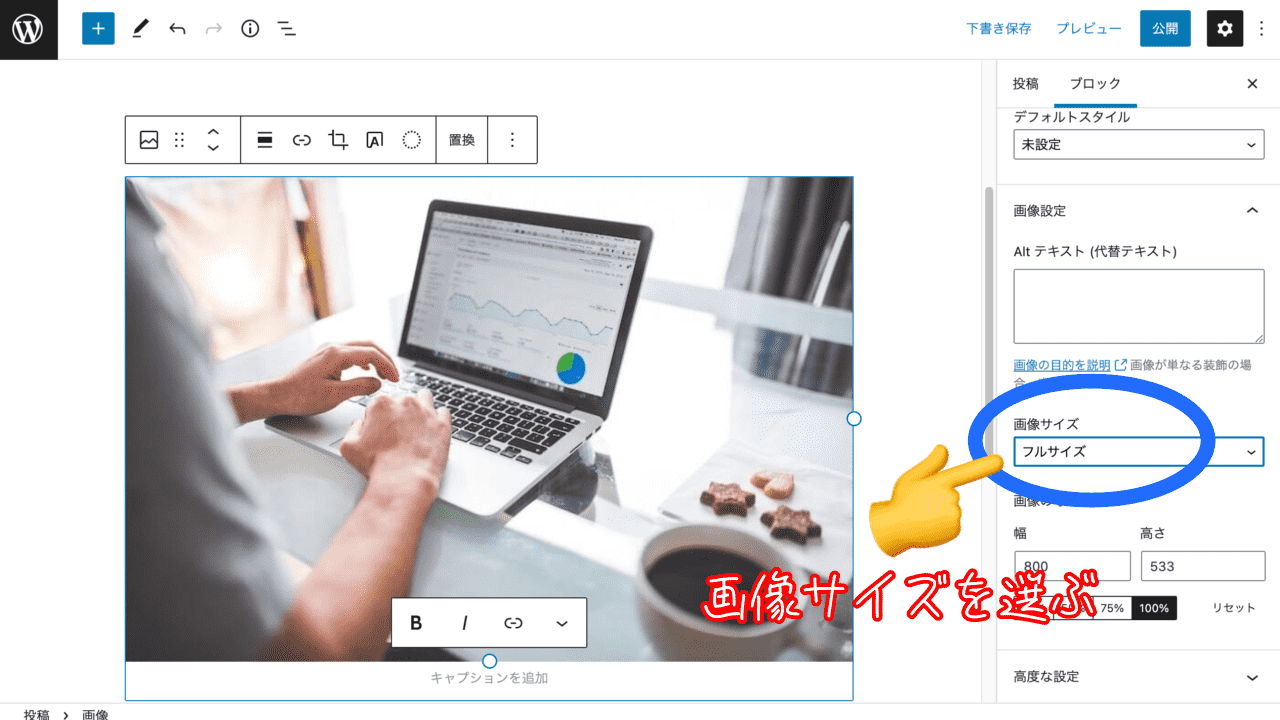
❹【画像サイズ】でサイズを設定します。
(この記事では【中】を設定しています)
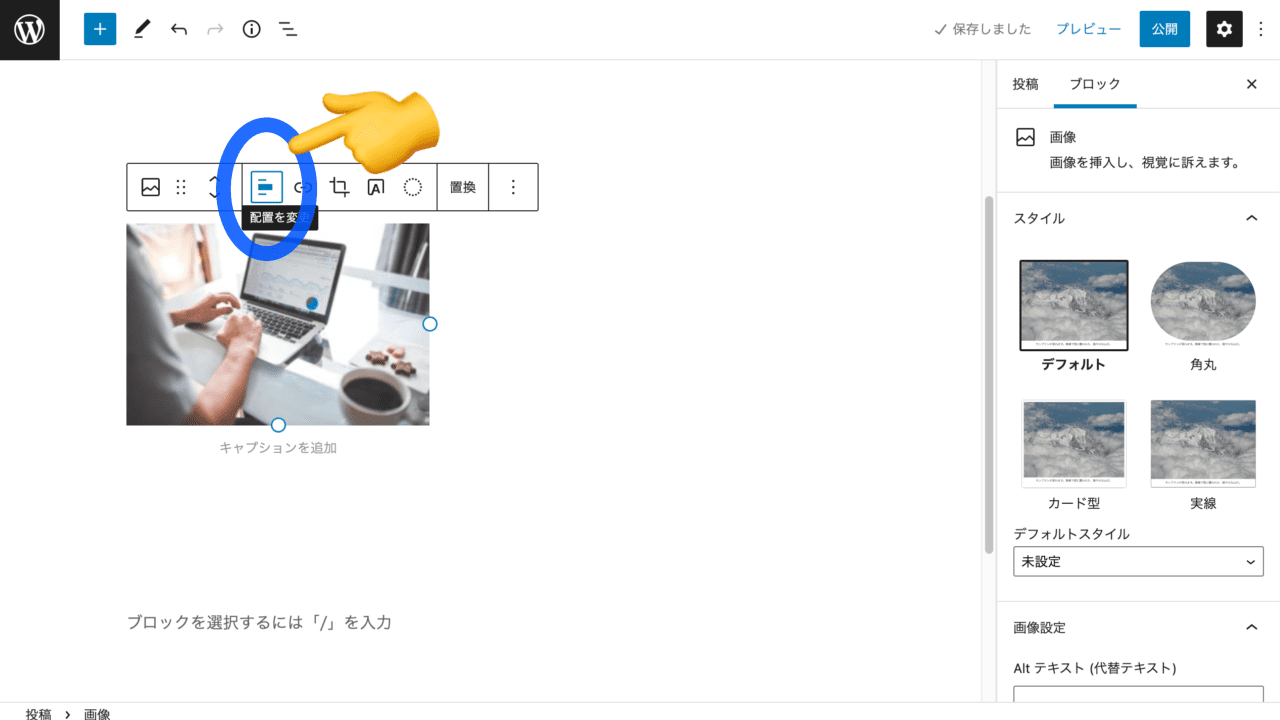
❺画像の配置を設定
(1)【配置を変更】をクリックして、画像の配置を設定します。
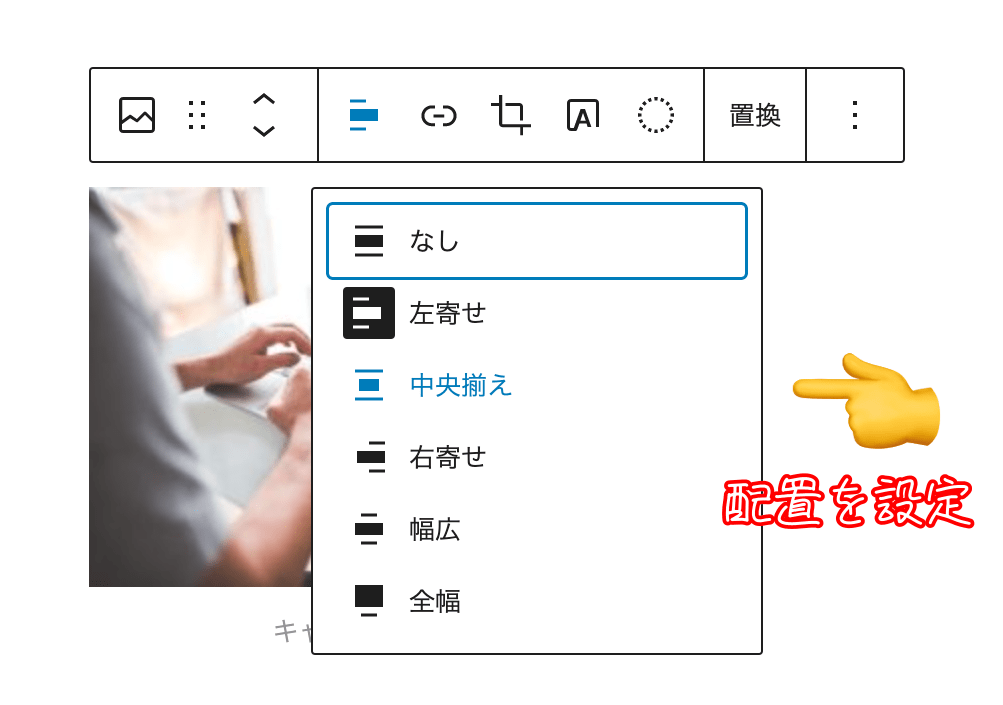
(2)配置を選択します。
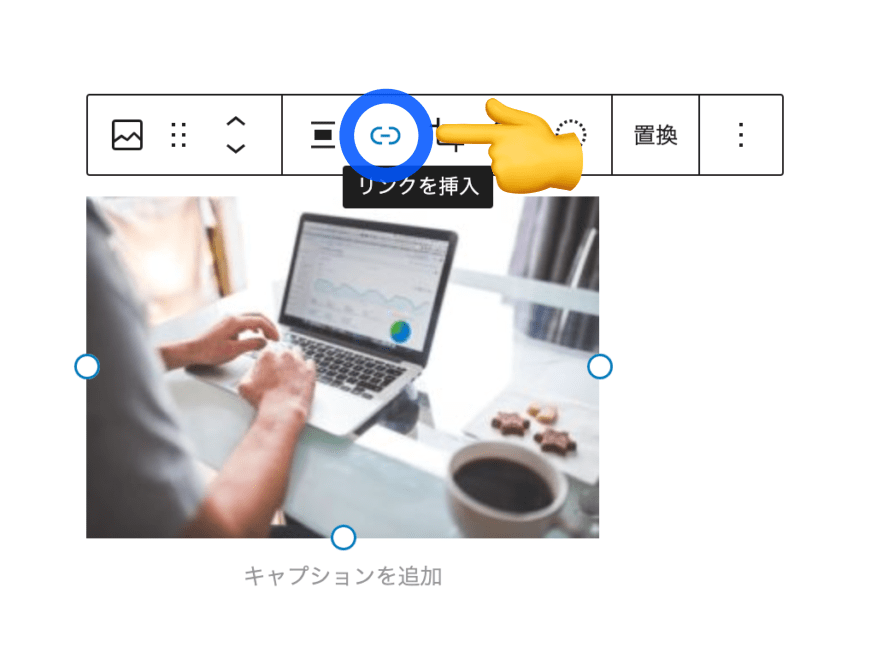
(2.)画像拡大の設定
❶ 画像ブロックのメニューバーから【(ー)リンクの挿入】をクリックします。
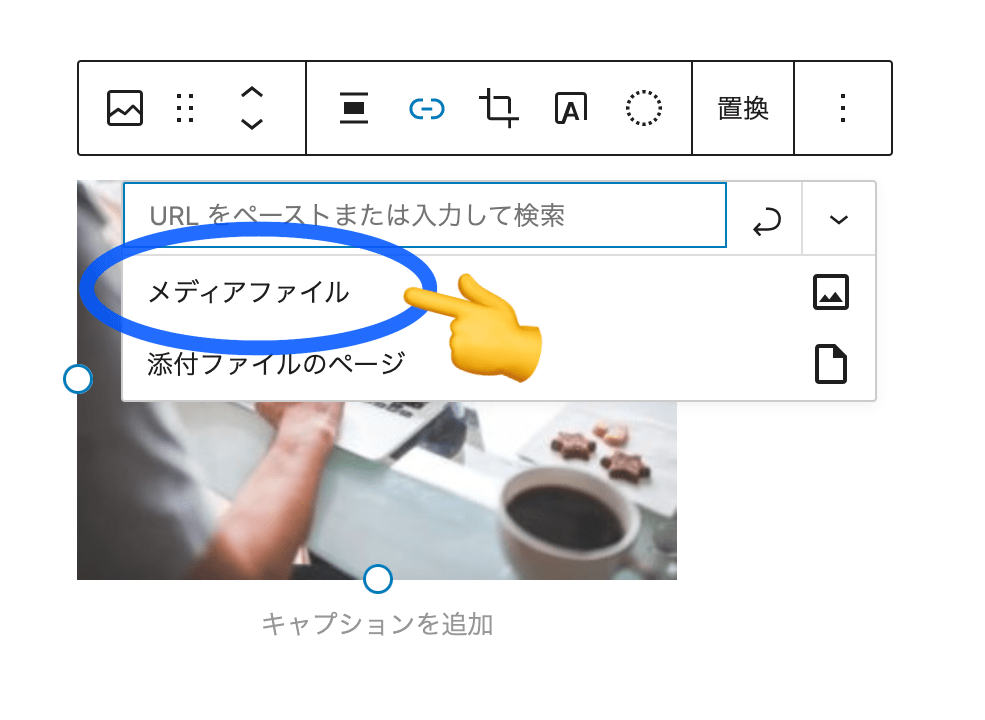
❷【メディアファイル】をクリックします。
(3.)プレビューで確認
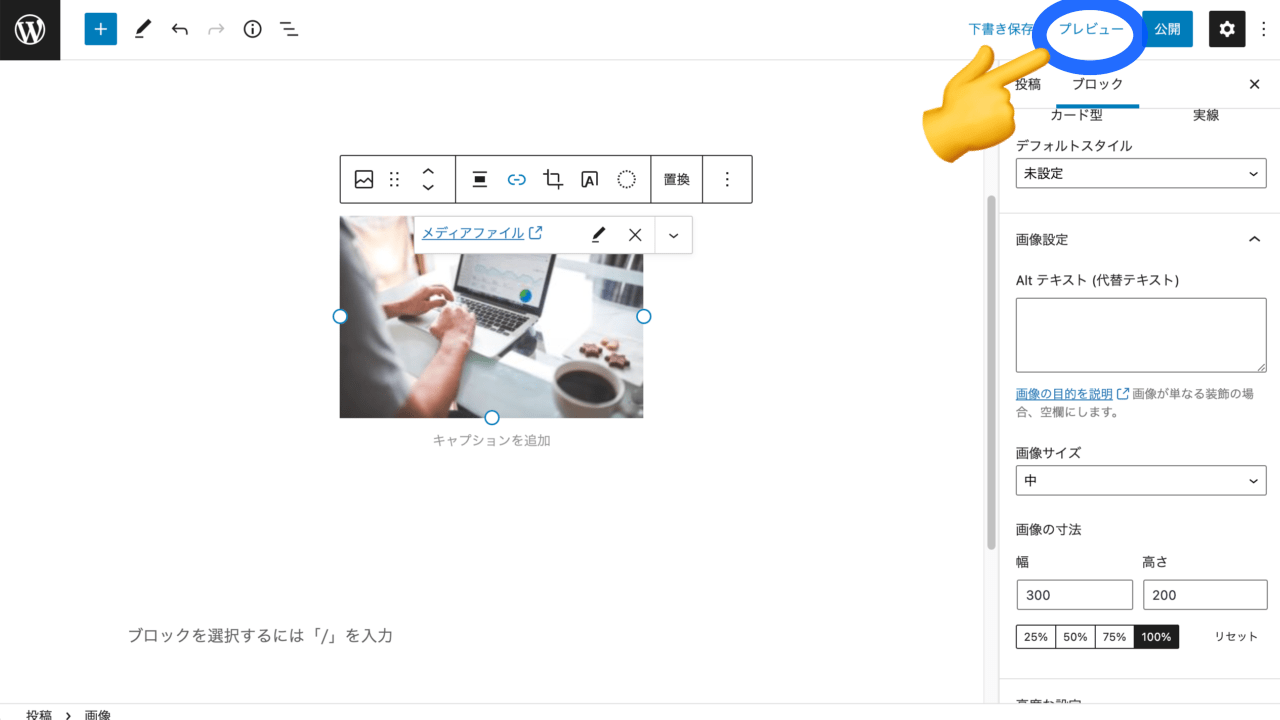
❶【プレビュー】をクリックします。
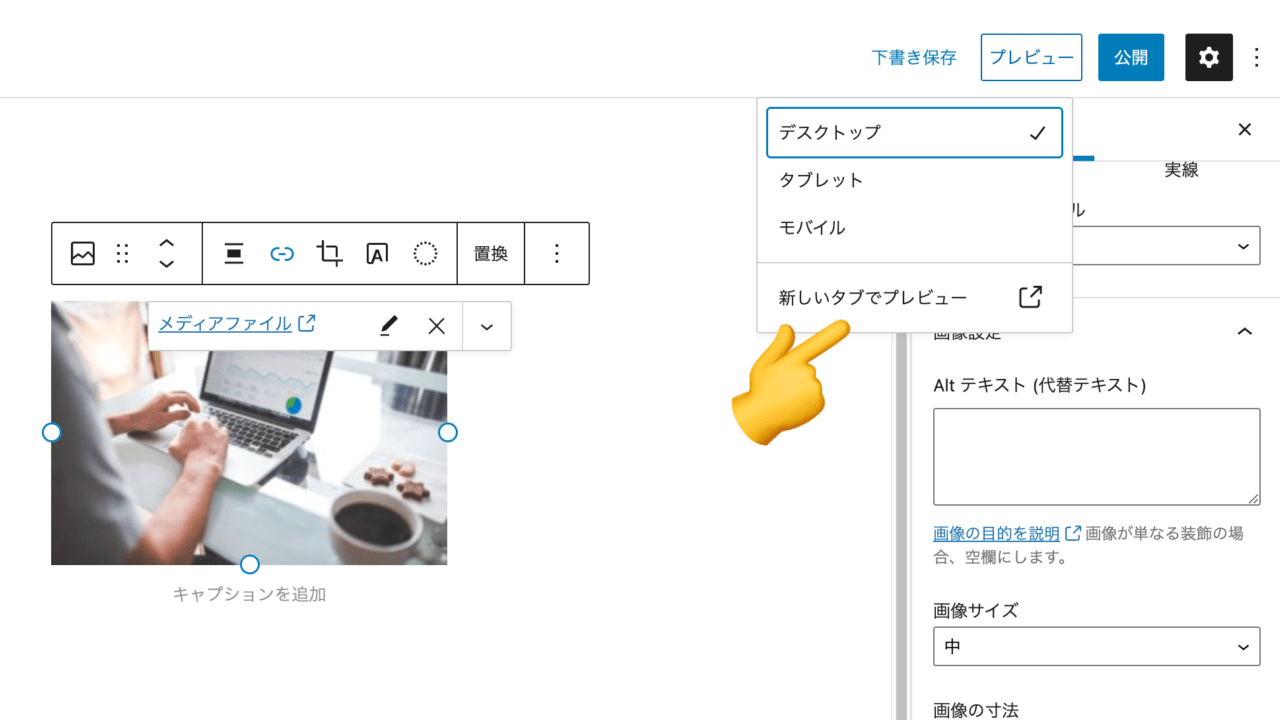
❷【新しいタブでプレビュー】をしてみます。
❸ プレビュー画面
(※)画像を拡大させたくない時
画像拡大の解除
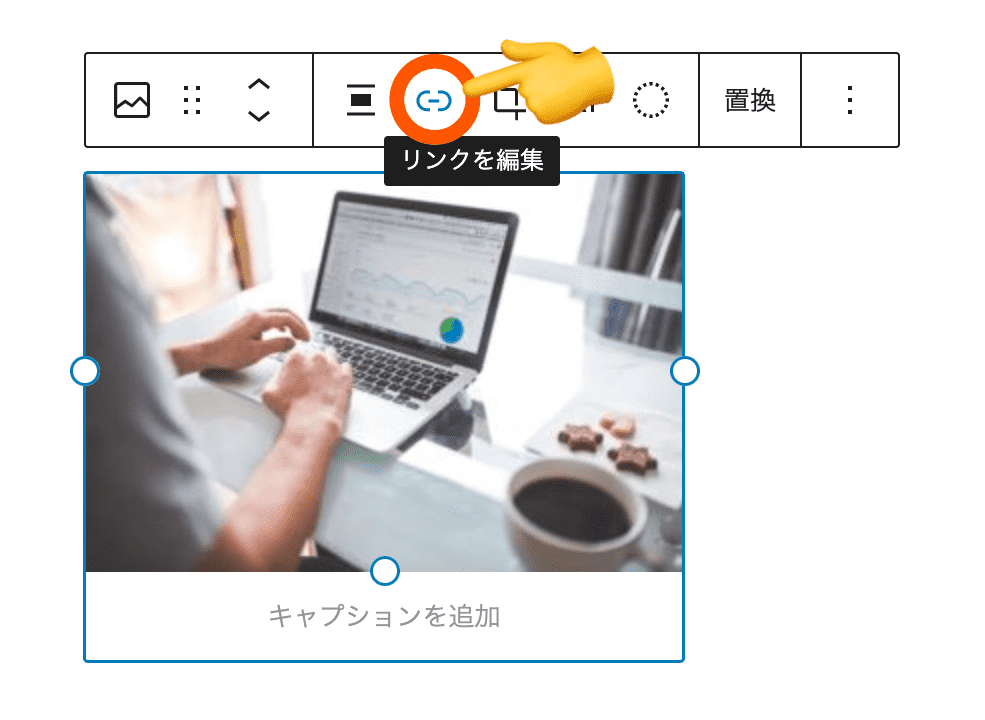
❶ 対象画像の【(ー)リンクを編集】をクリックします。
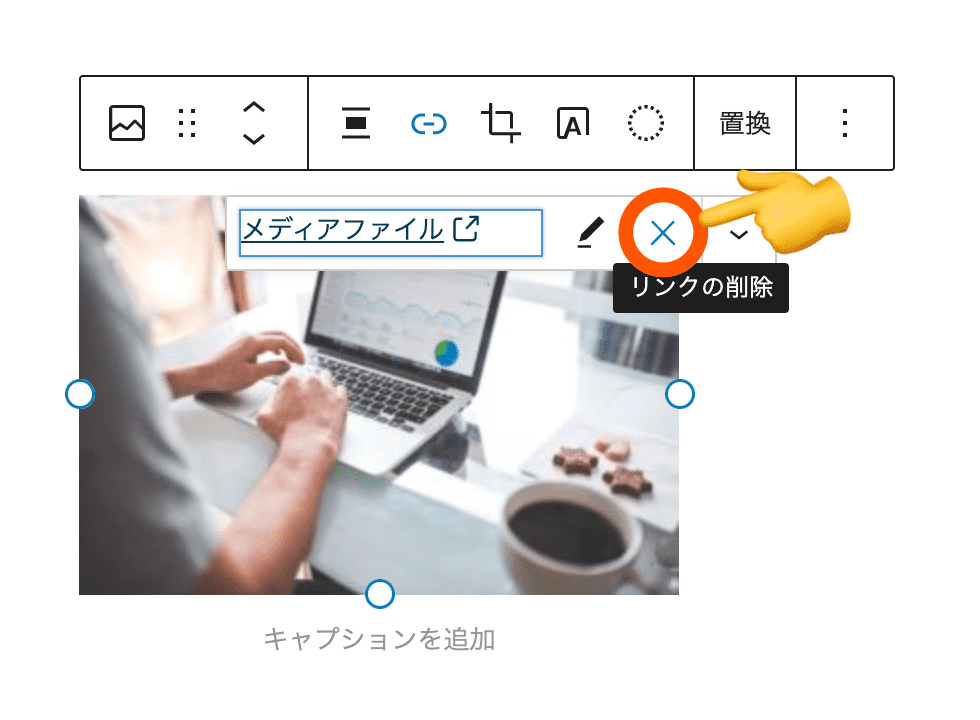
❷【×】をクリックするとリンクが削除(解除)されます。
小さい元画像を『簡単にきれいな大きい画像に加工したい』ときはコチラ!
【※】拡大されないときは?

拡大されない原因
アップロードした画像のフルサイズが最大表示です。
それ以上の大きさを表示出来ないんです。

正式には、
拡大しているのでは無く、フルサイズの画像を画面いっぱいに表示しているので、ワードプレスにアップロードした画像のサイズが最大です。
それ以上は大きく表示できないんですよ^^;
| 元画像のサイズ | 記事に設定した画像サイズ | クリックして拡大される画像サイズ | |
| 画像1 | 200×200 | 200×200 | 200×200 |
| 画像2 | 1000×1000 | 中 300×300 | 1000×1000 |
小さい元画像を大きくしたい時
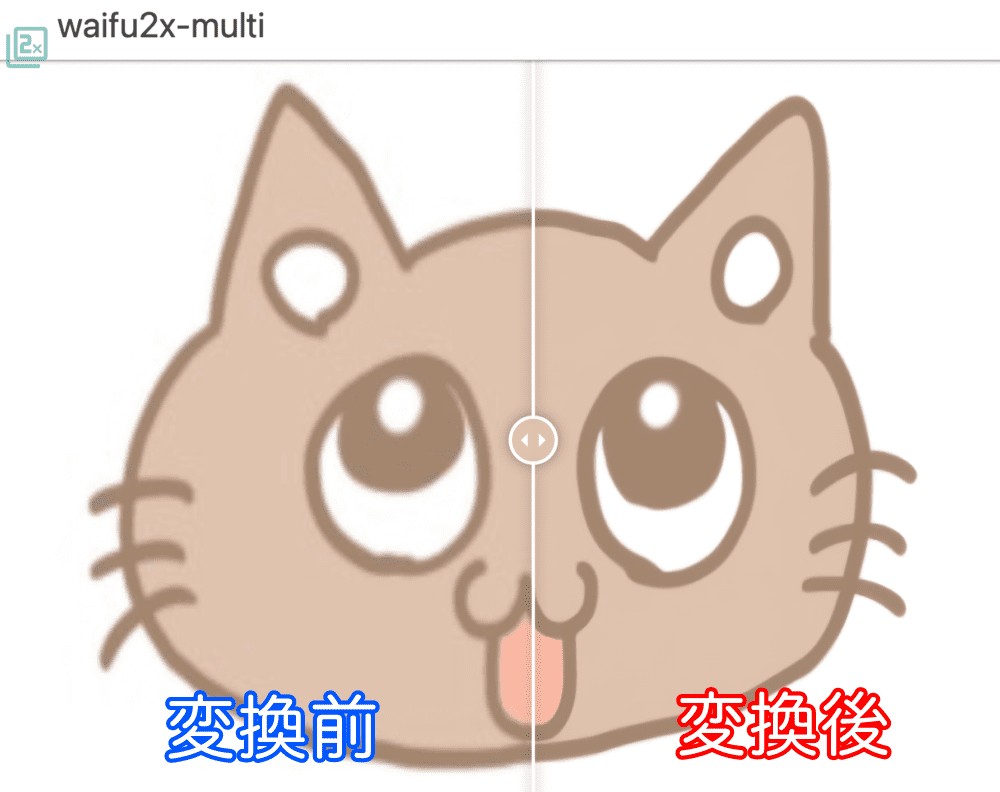
元画像を高画質で大きくしたいときは、『waifu2x-multi』というサイトがおすすめです。
このサイトはAIを活用して小さい画像を高品質に拡大するサービスです。
→『waifu2x-multi』(無料版)の使い方はコチラ
印刷を依頼する場合や、元画像の小さい画像を高画質で大きくしてWordPressにアップロード(※1)する時などに便利ですよ^^
(※1)
WordPressに画像をアップロードする時は『COMPRESS JPEG』や『TinyPNG』などで画像圧縮するのを忘れずに!
サイトの表示スピードに影響を与えないようにしましょう。
『waifu2x-multi』(無料版)の使い方
❶『waifu2x-multi』にアクセスします。
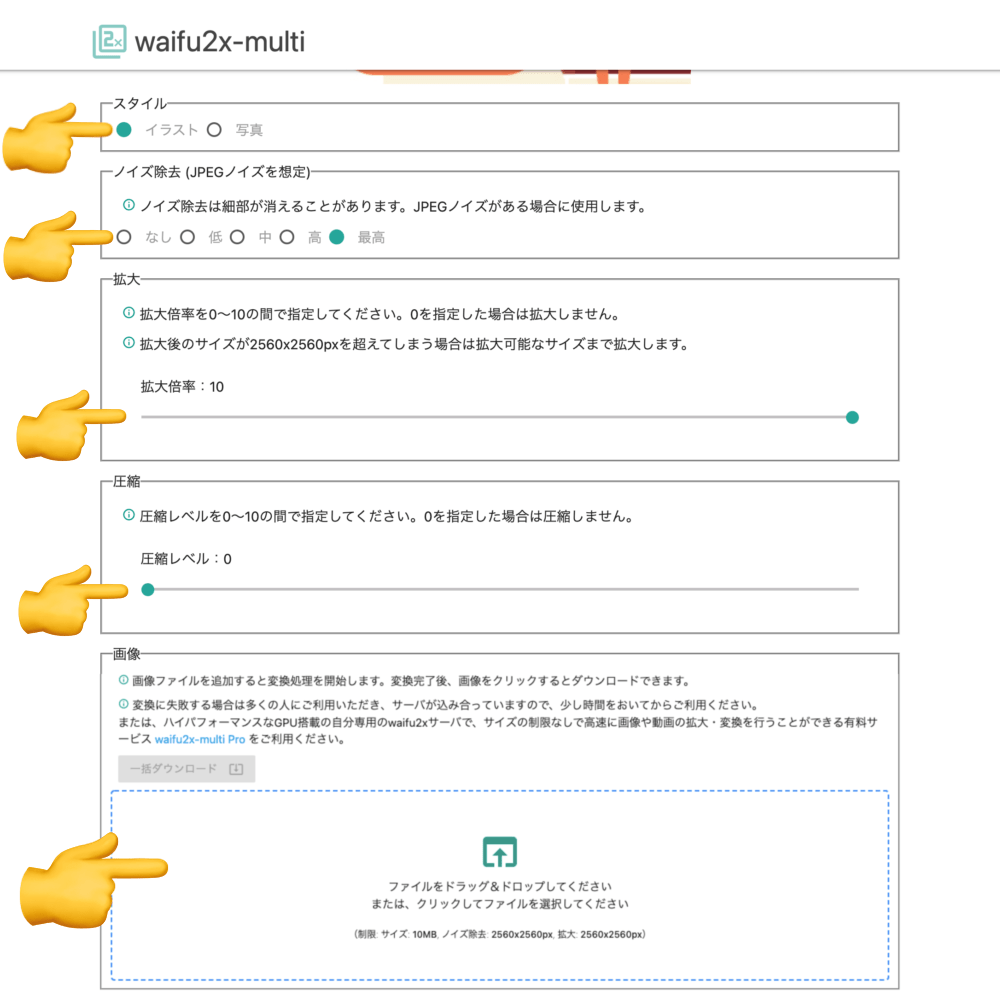
❷画面を下へスクロールさせると、下記の設定画面が出てくるので設定値を入力します。
❸『画像』へ変換したい画像ファイルをドラッグします。ドラッグすると変換が始まります。
❹変換が完了したら『画像のアイコン』をクリックしてダウンロードします。
【例】変換前と変換後の比較
合わせて読みたい
【ページ内でジャンプさせる方法】
(ブロックエディター編)
【ページ内でジャンプさせる方法】
(クラシックエディター編)
【最後に】

オンラインストレージ(クラウドストレージ)
って知っていますか?
『オンラインストレージ(クラウドストレージ)を使う理由』は↓↓↓
オンラインストレージを使って出来ること
◯ファイルの受け渡しが簡単
- 社内・外の複数のメンバーと共同作業
- 学校の友達とレポートの受け渡し
- 外出先でもスマホで閲覧、受け渡し
- マルウェアEmotet対策
→感染の確認方法と対策
◯PCデータのバックアップ
あなたはブログの画像や動画などの大切なデータをどこにバックアップしていますか?
SDカード?
外付けハードディスク?
オンラインストレージは、PC内の大切なデータのバックアップとしても機能しますので、リスク回避としてぜひ導入してみて下さい。
詳細は【Q.】Xserver Driveってなにが出来るの?をご覧ください。
2022年10月 追記
ロリポップ!のownCloud簡単インストールは2022年7月6日に利用停止となりました。
理由は「ownCloudの開発が停止しているため」との事です。
ロリポップ!サーバーで提供されていたオンラインストレージは、無料だし、レンタルサーバーの空き容量を利用でき、すごく便利だったので残念です^^;
現在は『エックスサーバードライブ』というクラウドストレージ(オンラインストレージ)を利用しています。
機能や使い方がほとんど一緒なので使い易いです。
2GBのストレージ(容量が少ないけど)は無料なので、試したい時は2GBプランで使ってみてください。なにせ無料なので^^
オンラインストレージで
PCのデータを無料で二重化
ロリポップサーバー
【ownCloudの導入方法】
★よくあるご質問【FAQ】★
【Q.】ownCloudって何なの?
ロリポップサーバーの『ownCloud』は、リモートワークなど多人数でファイルの共有が出来ます。
更に、PC内の大切なデータのバックアップとしても機能しますので、リスク回避としてぜひ導入してみて下さい。
2022年10月 追記
ロリポップ!のownCloud簡単インストールは2022年7月6日に利用停止となりました。
理由は「ownCloudの開発が停止しているため」との事です。
すごく便利だったので残念です^^;
今後、最適な代替えクラウドサービスを探そうと思います。
【LOLIPOP!の『ownCloud』をゼロから導入する手順】
【ownCloudの使い方】
『第三者とファイルの受け渡しをする方法』
【ownCloudの使い方】
『スマホアプリ(iPhone)のインストール方法』
★Webデザイナーで生きていく★