ブログの画像に枠をつけたいなぁ。
どうやるんだろう?
そのお悩みを解決します

CSSで投稿画像に「枠」をつける方法です。
画像が見やすくなりますので、ぜひ試してみて下さいね!
【枠なし】




この記事の信頼性
元SEが実際に試した内容を、重要なポイントを含めながら解説しています。
当サイトの運営環境
【目次】
ブログの投稿画像に枠をつける方法

CSSで画像に枠をつける
- CSSコードの記述
- HTMLコードの記述
または「メディアを追加」から設定
手順1:CSSコードを記述
下記のCSSコードを記述を、「style.css」ファイルに記述します。
※:通常は、子テーマの「style.css」へ記述しましょう!
【ワードプレステーマ:ザ・トール】をご利用の方
【カスタマイズ】→【追加CSS】の入力項目へ「コピペ」して下さい!
または、
❶【外観】→【テーマエディター】を選択。
❷【子テーマ】の「style-user.css」へ「コピペ」し、【ファイルを更新】をクリックして下さい。
サンプル1:【影付き枠】
/*記事の画像に枠を付ける(影付き)*/
.p-frame {
padding: 6px;
background-color: #f0f0f0;
box-shadow: 0px 3px 20px -1px rgba(0, 0, 0, 0.8);
}サンプル2:【細線の枠】
/*記事の写真に枠を付ける(細線)*/
.p-frame-solid {
padding: 1px;
border: solid 1px #191919;
}この記事でのクラス名は下記の通りです。
クラス名は自由に変更してくださいね!
クラス名
p-frame
サンプル1:【影付き枠】- p-frame-solid
サンプル2:【細線の枠】
手順2:HTMLコードを記述
【ビジュアルエディターの場合】
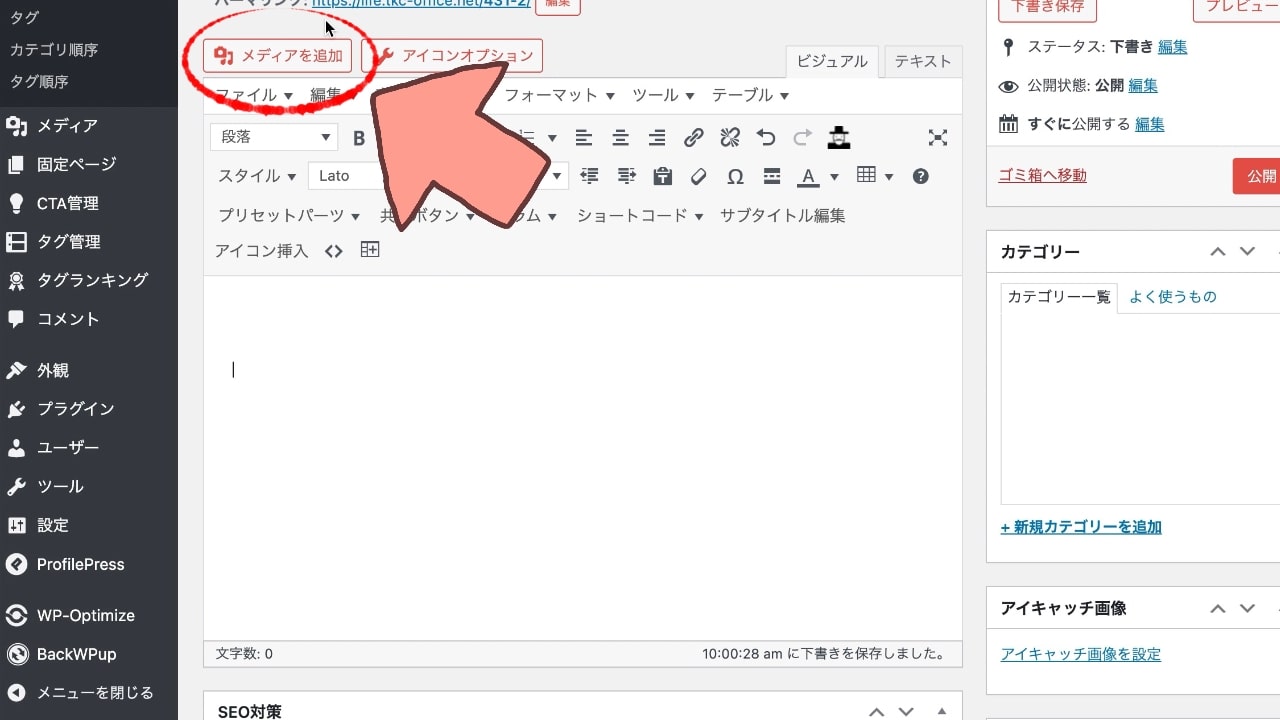
❶【メディアを追加】をクリックします。
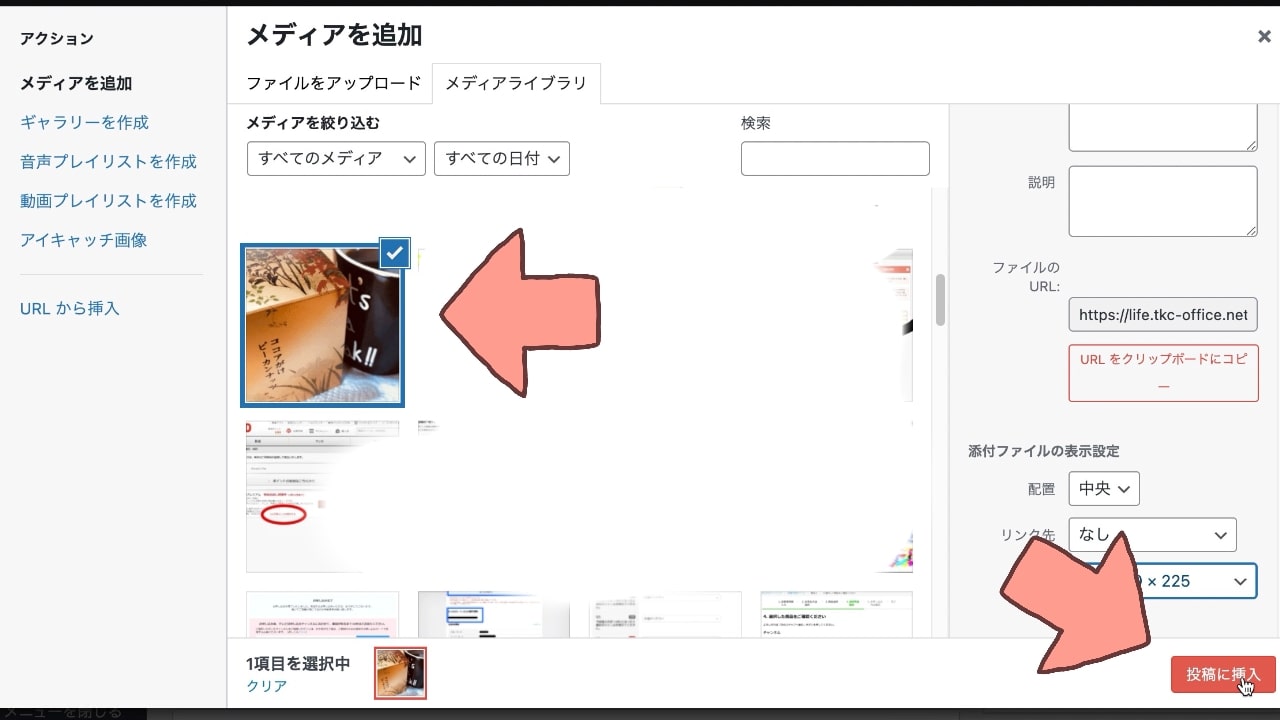
❷画像を選択して、【投稿に挿入】をクリックします。
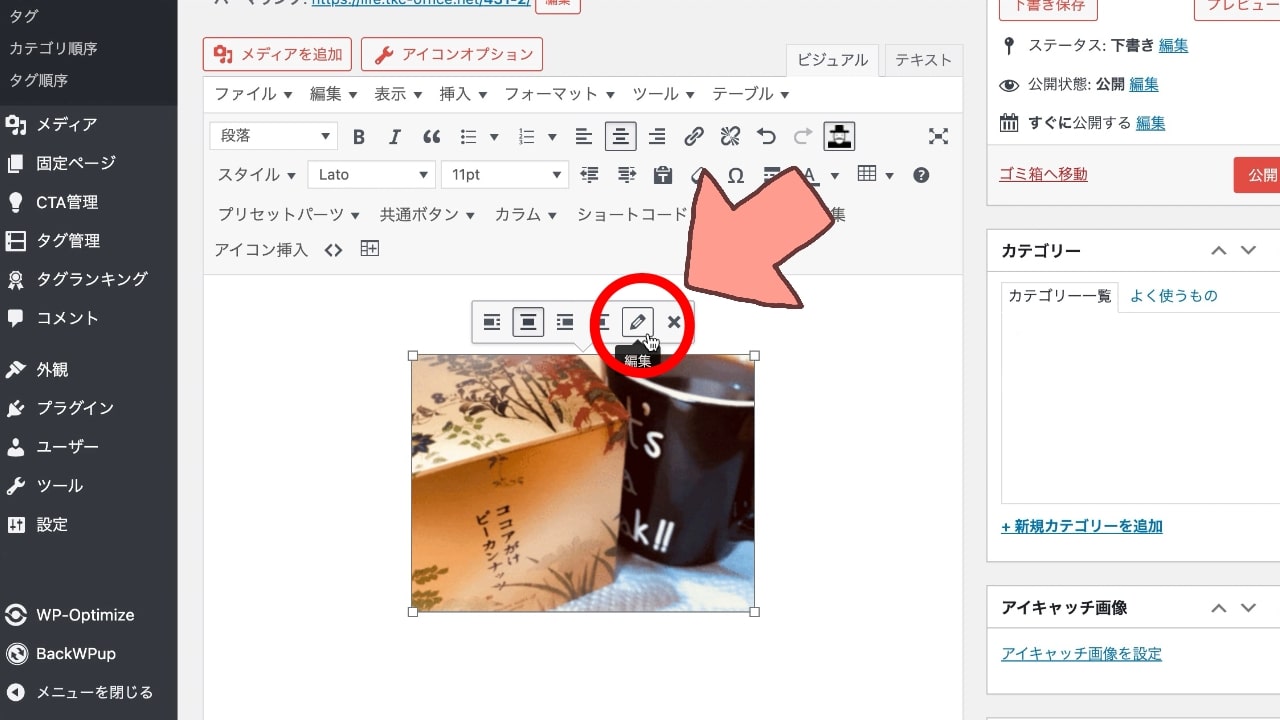
❸投稿した画像をクリックして、「編集ボタン」をクリックします。
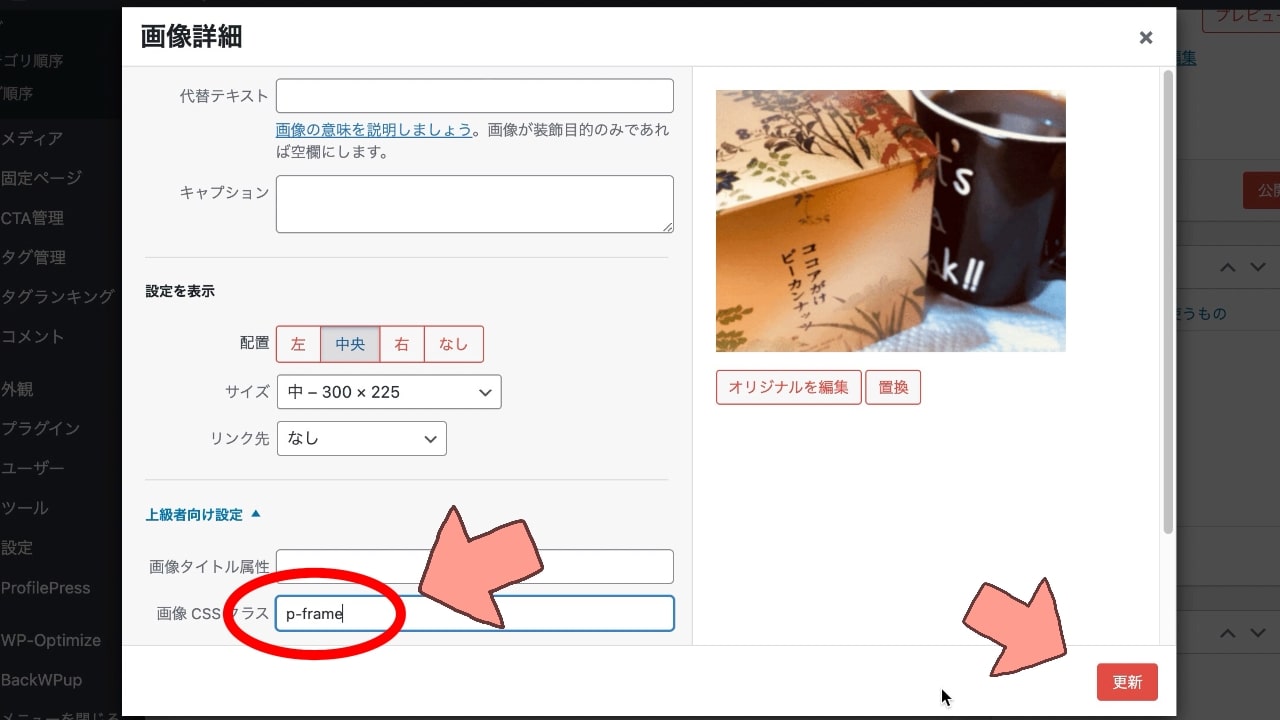
❹「画像 CSS クラス」の入力項目に、下記のクラス名を入力し【更新】をクリックします。
【テキストエディターの場合】
WordPress投稿画面の「テキストモード」で、下記HTMLコード(サンプル)を記述します。
<img src="images/sample.jpg" class="p-frame">
“img src~ の後ろに、class=”p-frame”を記述します。
クラス名
p-frame
サンプル1:【影付き枠】- p-frame-solid
サンプル2:【細線の枠】
※:「手順1」で作成したCSSのクラス名
手順3:プレビューで確認
このようになります。
【最後に】
CSSを駆使するとWebページの表現が豊かになります。
画像を重ねたり、画像の上に文字を重ねたりなど自由自在に表現できるので、いろいろ試してみてくださいね!
やりたいことから逆引きできる下記の書籍がオススメですよ。