「プライバシーポリシー」や「お問い合わせ」のページを作りたいなぁ。
固定ページってどうやって作ればいいの?
固定ページってどうやって作ればいいの?
そのお悩みを解決します。
こんにちは。
今回は、ワードプレスで「固定ページ」を作る手順です。
この記事では、例として『Contact Form 7』を使って「お問い合わせ」の固定ページを作る手順を解説しています。
今すぐ作っちゃいましょう!
『Contact Form 7』のインストール手順はコチラの記事で詳しく解説しています。
この記事の信頼性
当サイトの運営環境
【目次】
【1】固定ページ(お問合せフォーム)の作成手順
【YouTube動画】
手順は以下の通りです。
サクッと終わらせましょう!
サクッと終わらせましょう!
この記事の手順
①:固定ページの新規作成
❶ 【固定ページ】→【新規作成】をクリックします。

②:固定ページの編集
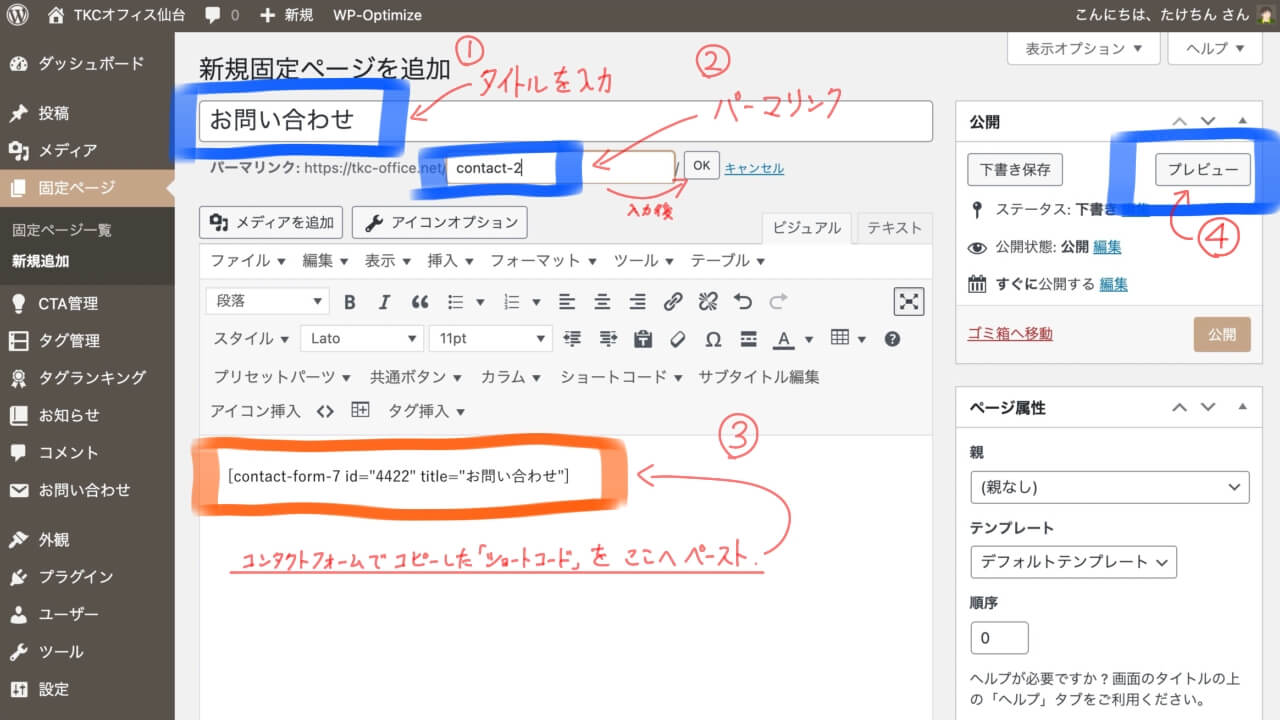
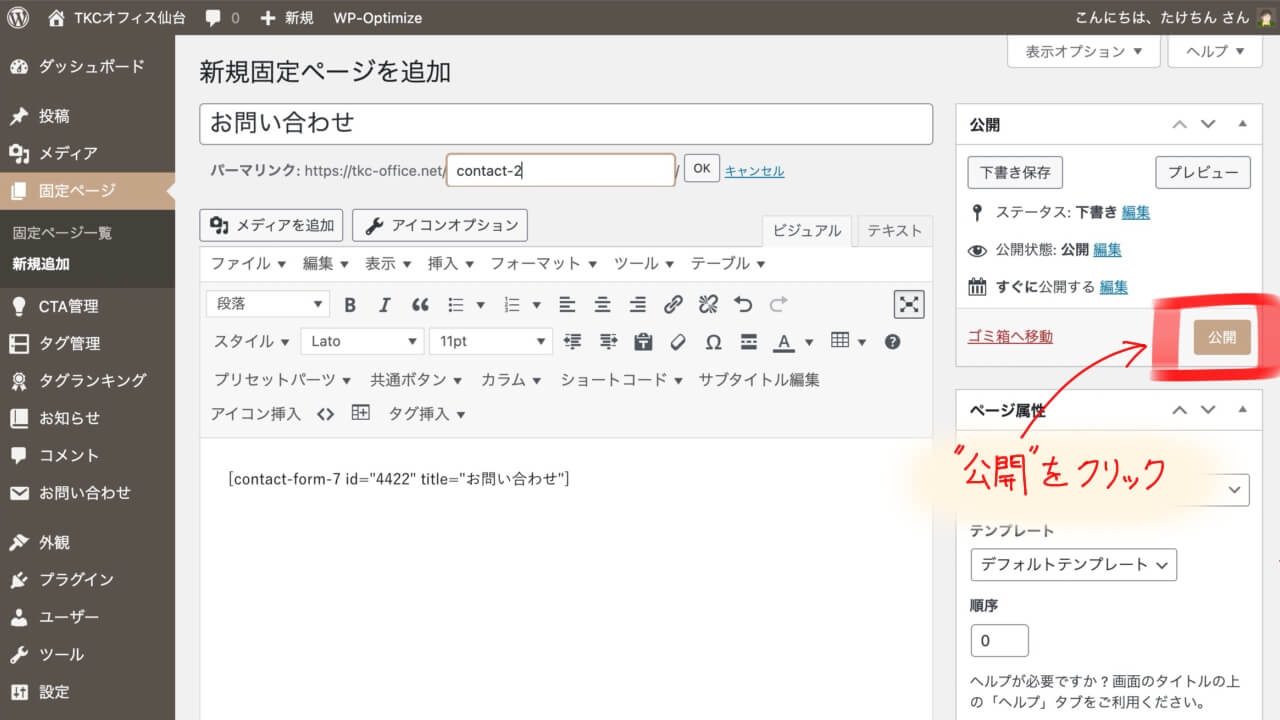
❶ 各項目を設定し終わったら【プレビュー】をクリックします。
設定内容
【タイトル】
固定ページのタイトルを入力します。
【パーマリンク】
パーマリンクを編集します。
【HTMLコード】
固定ページに表示する文章を入力します。
ここでは、『Contact Form 7』のショートコードを入力して「お問い合わせページ」を作成します。
『Contact Form 7』のショートコードは、下画像を参照して「コピペ」してください!
【Contact Form 7】のショートコード
『Contact Form 7』プラグインのインストール手順はコチラの記事
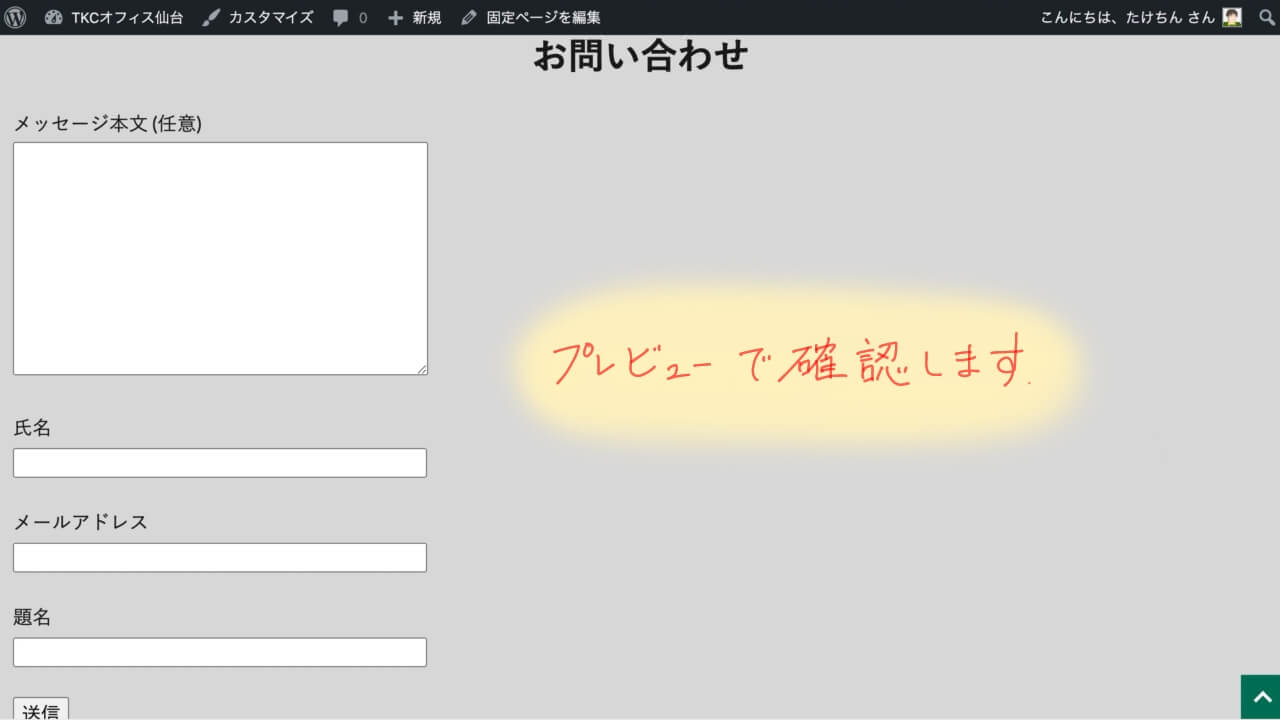
❷ プレビューで確認します。
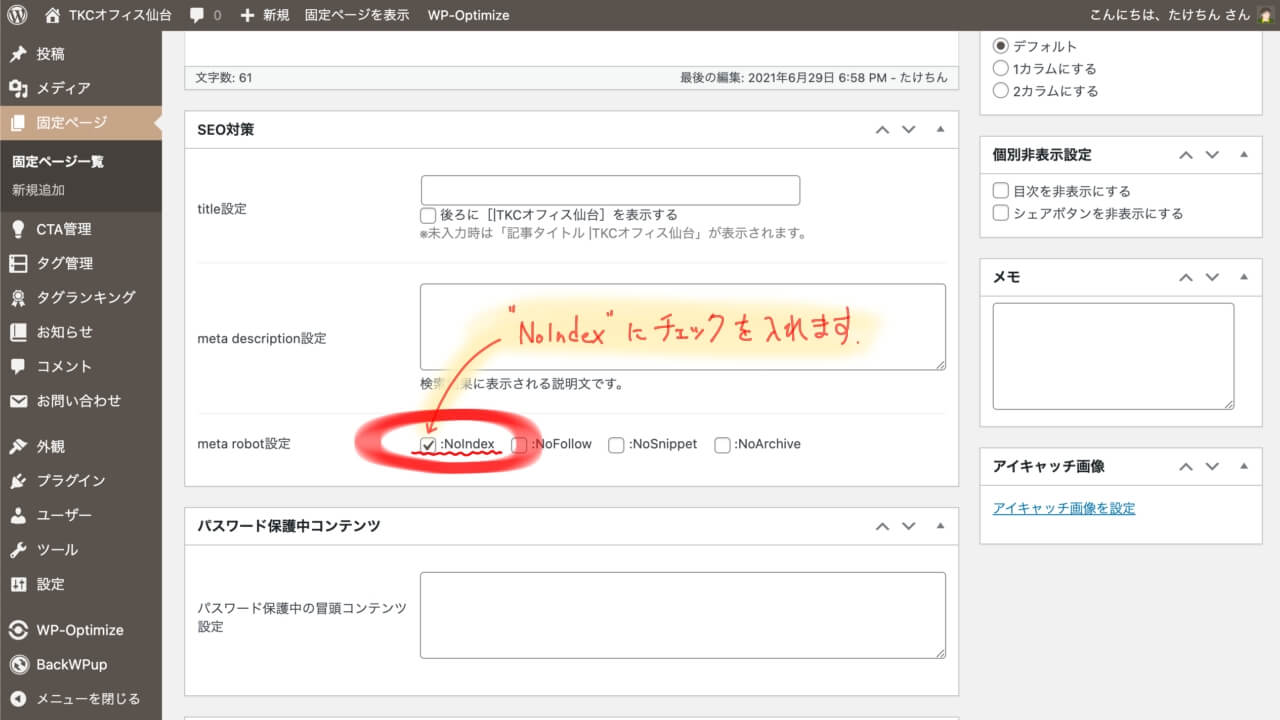
❸ 最終確認が終わったら『NoIndex』にチェックを入れます。
お問い合わせページなど検索エンジンに登録したくない場合
❹ 【公開】をクリックします。

これで『Contact Form 7』を使った「お問い合わせページ」が作成出来ました。
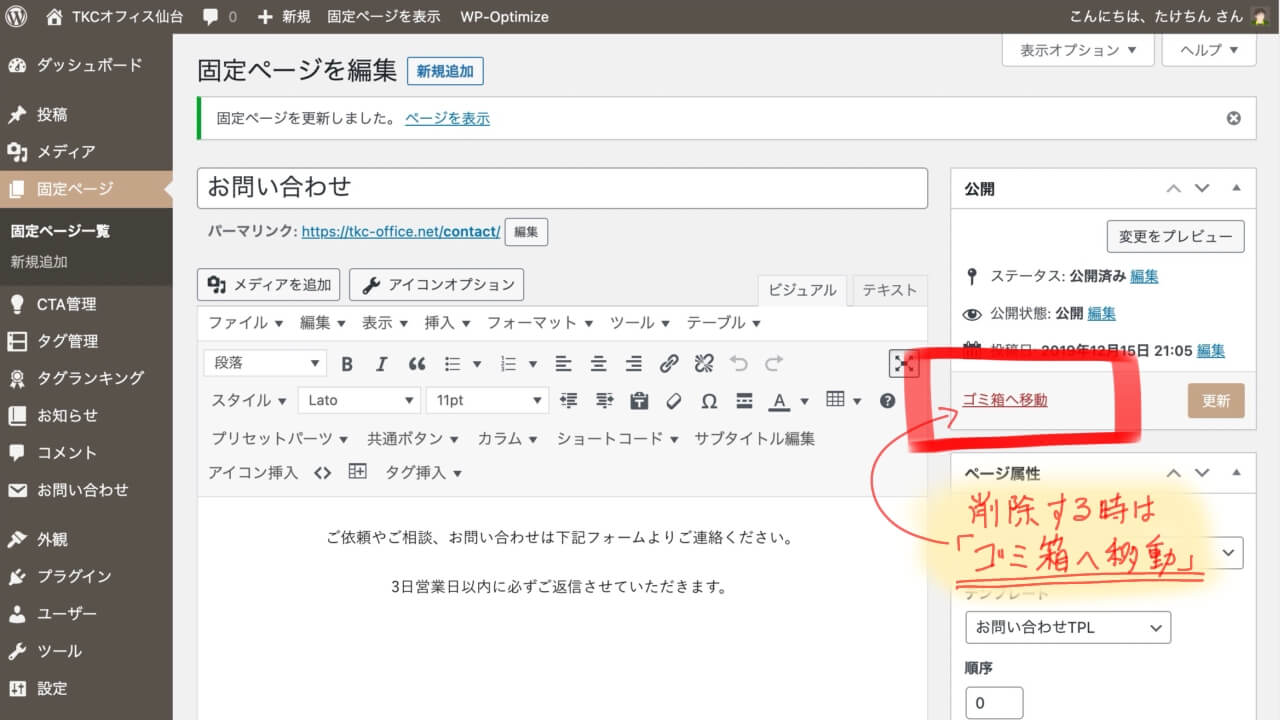
番外編:固定ページの削除手順
固定ページの削除方法です。
次は『スパムメール対策』として【 Google reCAPTCHA】を導入しましょう!>>