教えて下さい!
その質問にお答えします。
この記事の内容
- 【ザ・トール(THE THOR)】を更新する方法
今回は、WordPress(ワードプレス)テーマ【ザ・トール(THE THOR)】の更新手順です。
初心者の方に分かりやすく『動画と多くの画像』で紹介しています。
2021年10月
読者さまからの情報によると、更新用ユーザーIDは【会員フォーラムページ(投稿用ID&PWでログイン)】に記載されるようになったようです。
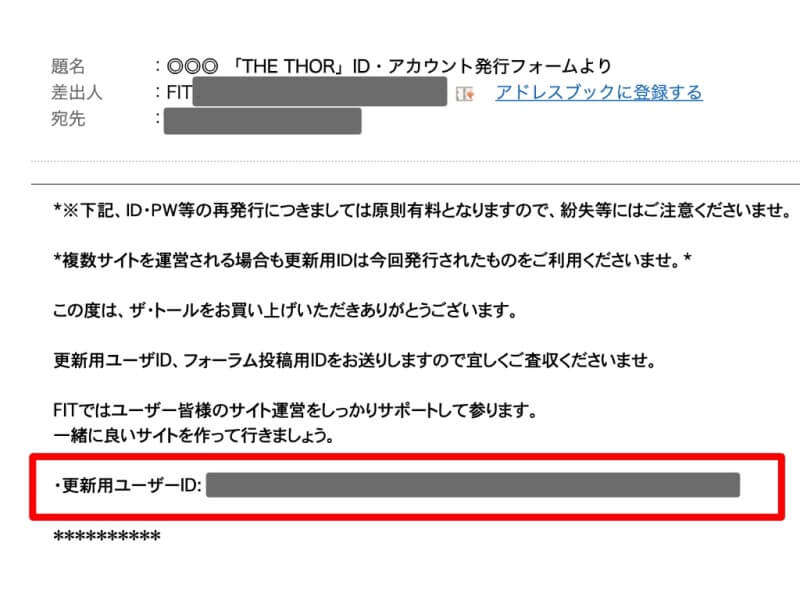
もし、【ID・アカウント発行フォーム】から申請した後のメールに『更新用ユーザーID』が明記されていなければ確認してみて下さい。
ザ・トールの購入時期によって発行手順が異なっていますのでご注意くださいね!
所要時間
『読むだけ』
⇒「約1分」
『やってみる』
⇒「5〜12分」
この記事の信頼性
当サイトの運営環境
【目次】
アップデートの手順
【更新のやり方】

事前に準備しておくもの

2021年10月
読者さまからの情報によると、更新用ユーザーIDは【会員フォーラムページ(投稿用ID&PWでログイン)】に記載されるようになったようです。
もし、【ID・アカウント発行フォーム】から申請した後のメールに『更新用ユーザーID』が明記されていなければ確認してみて下さい。
ザ・トールの購入時期によって発行手順が異なっていますのでご注意くださいね!
【YouTube動画】
THE THOR 更新の手順
実際は『親テーマ・子テーマ』どちらを有効化していてもOKです。
通常は『子テーマ』で運用しましょう!
(1)カスタマイズを開く
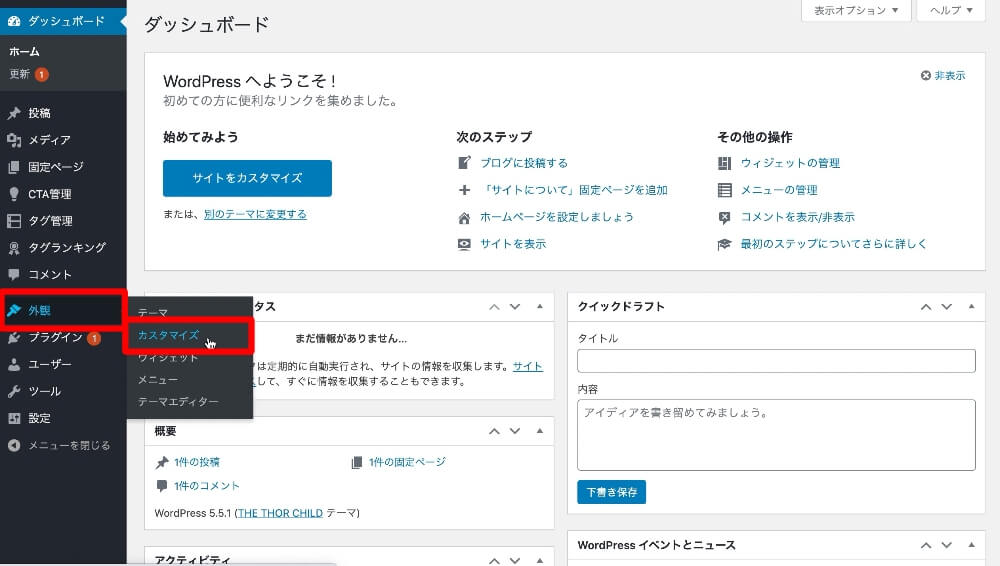
❶ワードプレスを開いて【外観】→【カスタマイズ】をクリックします。

ダッシュボード画面
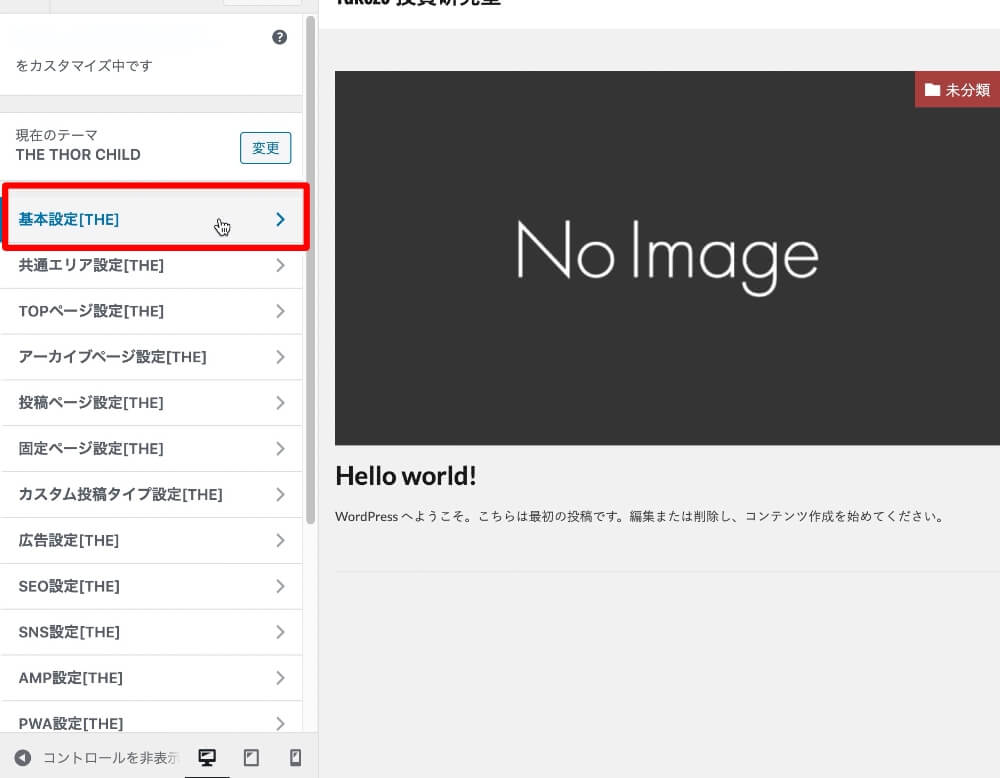
❷【基本設定】をクリックします。

カスタマイズ画面
(2)ユーザーIDの設定
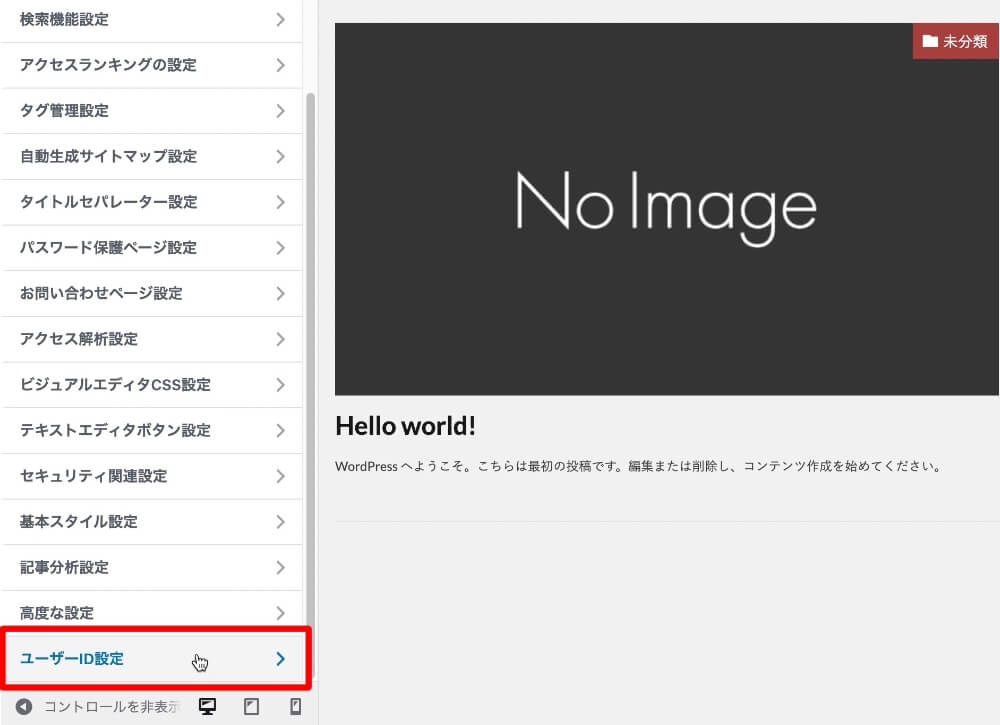
❶【ユーザーID】をクリックします。

カスタマイズ画面
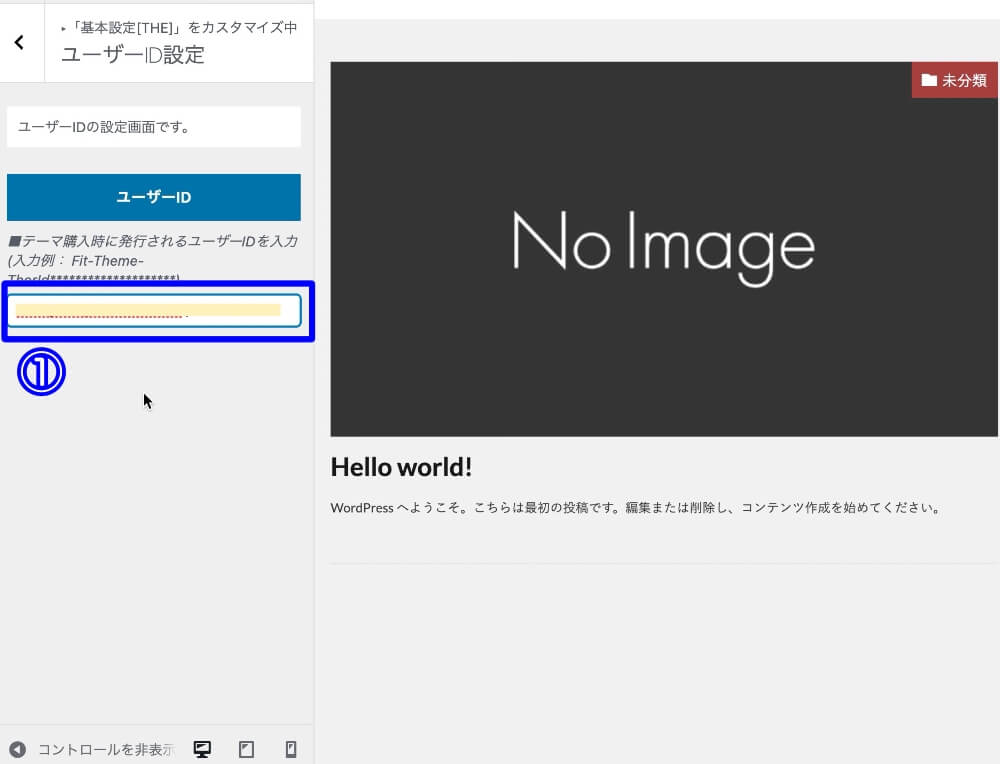
❷『ユーザーID』を入力して【公開】をクリックします。

カスタマイズ画面
【ユーザーID入力】
入力項目
「・更新用ユーザーID: Fit-Theme-ThorId:○○○○○○○○○○○」の『Fit-Theme-ThorId:○○○○○○○○○○○』を、上画像①の箇所へ入力します。
もしくは、【会員フォーラムページ(投稿用ID&PWでログイン)】を確認して下さい。
会員フォーラムのURL/閲覧用PWの確認方法
(3)更新の確認
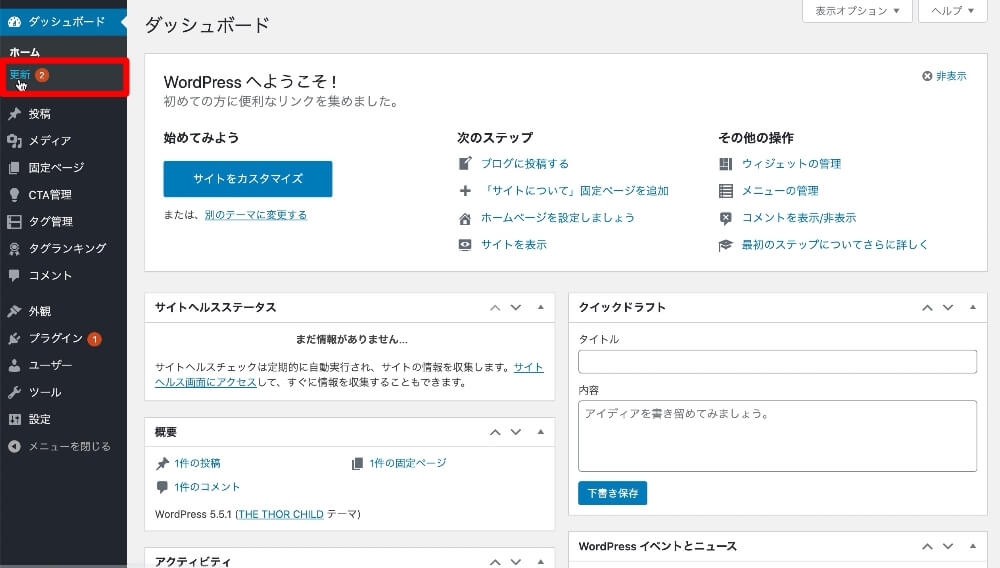
❶ダッシュボード画面に戻り、【更新】をクリックします。

ダッシュボード画面
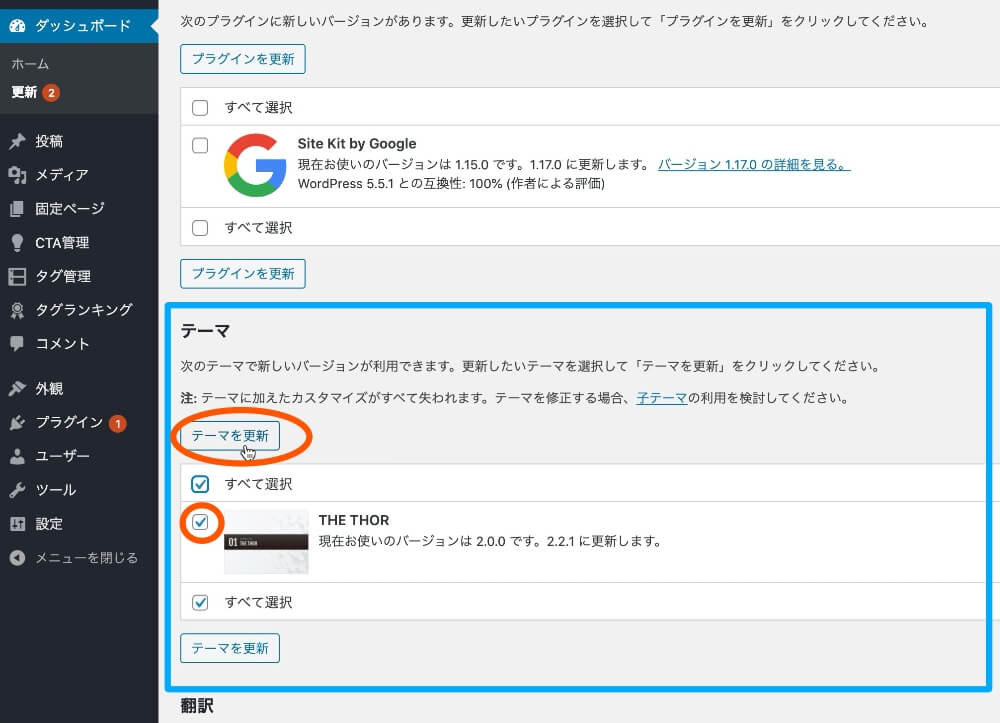
❷新しいバージョンがあれば、下画像のような画面が表示されます。

更新画面
テーマが最新バージョンの場合は、この画面は表示されません。
❸テーマの更新完了

更新完了画面
(4)バージョンの確認
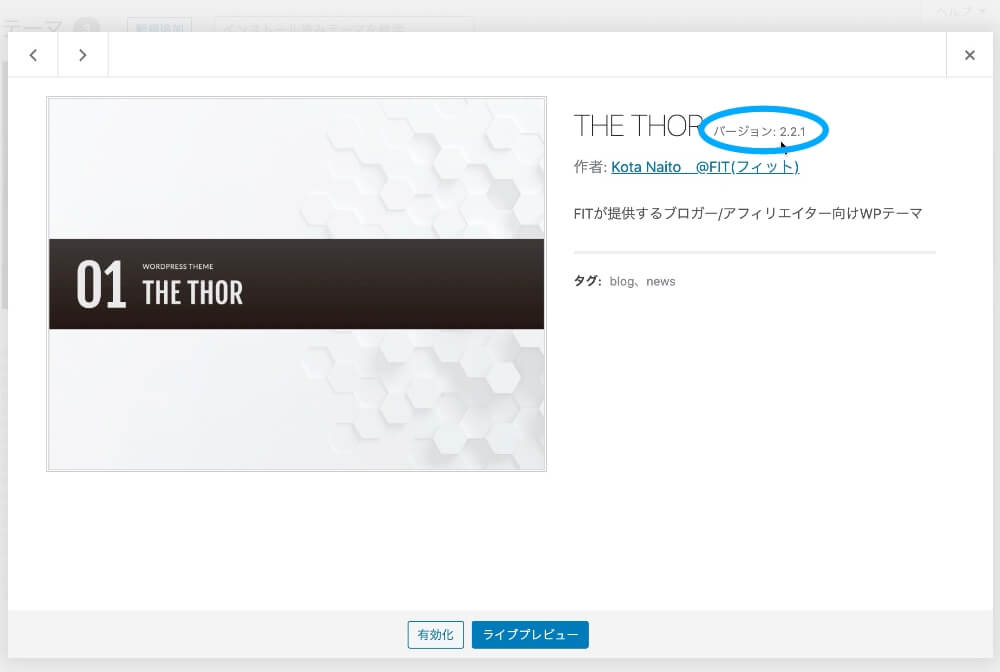
❶テーマの詳細をクリックし、バージョンを確認しましょう!

テーマ詳細画面
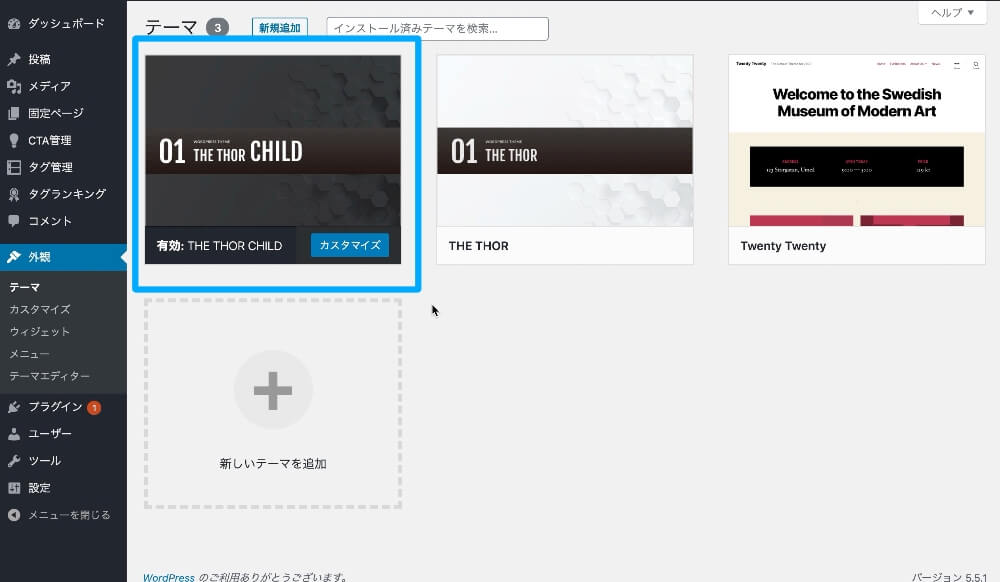
❷更新完了

テーマ画面
❸あとは『子テーマ』を有効化して運用しましょう!
基本的に『子テーマ』の更新はありません^^
【最後に】
【THE THOR】はセルフバックで購入するとお得です!
レンタルサーバーのお得な契約方法もコチラでご紹介しています。
ザ・トールって、ブログのデザインを簡単にオシャレに出来るって本当? どうすればいいの? そのお悩みを解決いたします。 たけちん こんにちは! 今回は、WordPress[…]
【インストール手順】
ザトールのインストール手順が分かりません。 教えて下さい! その質問にお答えします。 この記事の内容 【ザ・トール(THE THOR)】をインストールする方法 こ[…]
【★ブログを始める前も始めた後も、無料サポート致します!★】
- 分からないこと
- 不安なこと
- 心配なこと
- 頼みたいこと
などなど。
★まずは、お気軽にお問い合わせください!★
大切な家族の写真や動画が消えた。。。
制作中のデータが突然消えた。。。
そうなる前に!
0円でPC内のデータを二重化しましょう!
実際に使ってみたら凄く安心なのでお薦めします。
【ownCloudの導入方法】
ロリポップの無料ownCloudは、リモートワークなど、グループでファイルの共有が出来ます。
更に、大切なPCデータのバックアップとしても機能しますので、ぜひ導入してみて下さい。
詳細はコチラの記事で解説しています。
2台のパソコンから「同じファイル」にアクセスしたいなぁ。 あと、離れた家族やお友達と「プライベートな動画や画像」をシェアしたいんだけど。 簡単にできるのかな? その疑問にお答えします。 この記事[…]
ownCloudでは第三者に対し、簡単にファイルの受け渡しができます。
詳細はコチラの記事で解説しています。
メールじゃ送れない動画や画像の大きなファイルを受け渡ししたいなぁ。家族やお友達とも、プライベートな動画や画像をたくさんシェアしたい。簡単に出来るのかな? この記事の内容 ownCloudによる[…]