・この記事を読むと
ブログ記事内に、YouTube動画を簡単に貼り付けることが出来ます。
作業時間は1分以内で出来ます。
プラグインは使いません。エディターでOK!今すぐやってみましょう!
この記事についてすべて実際に作業し、初心者の自分でも簡単に出来た内容を紹介しています!
設定手順
手順1:貼り付けたいYouTube動画のURLをコピー
手順2:投稿画面に貼り付け(挿入)
手順3:プレビューで確認
【目次】
作業時間【1分以内】YouTube動画を簡単に貼り付けよう!
設定の手順は、動画で詳しく解説していますので、ぜひご覧ください!
手順1:貼り付けたいYouTube動画のURLをコピー
①YouTubeサイトへ移動します。
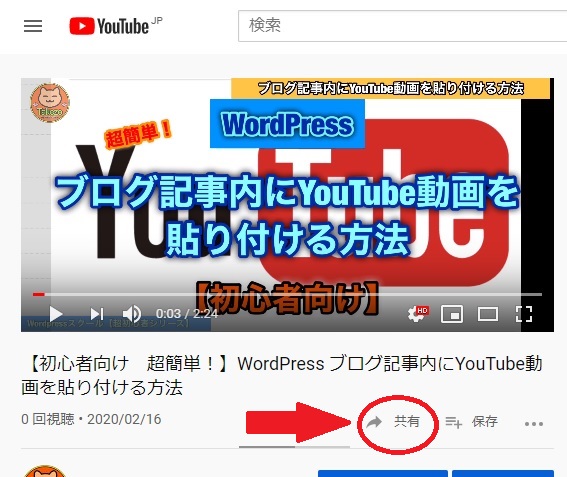
②ブログに貼り付けたいYouTube動画を選びます。
③【共有】をクリックします。
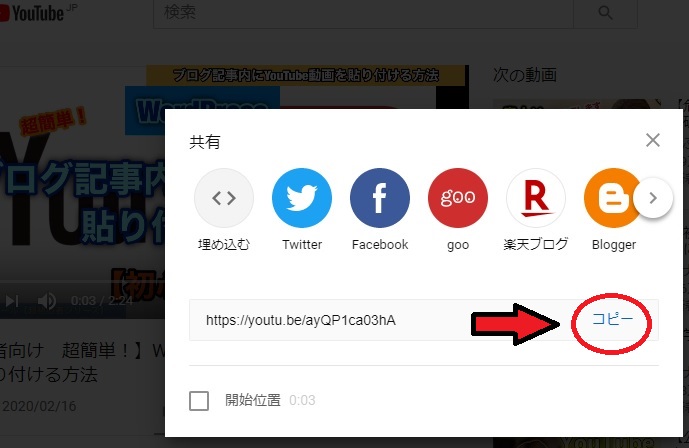
④コピーをクリックします。
手順2:投稿画面で動画を挿入
①WordPress投稿画面を開きます。
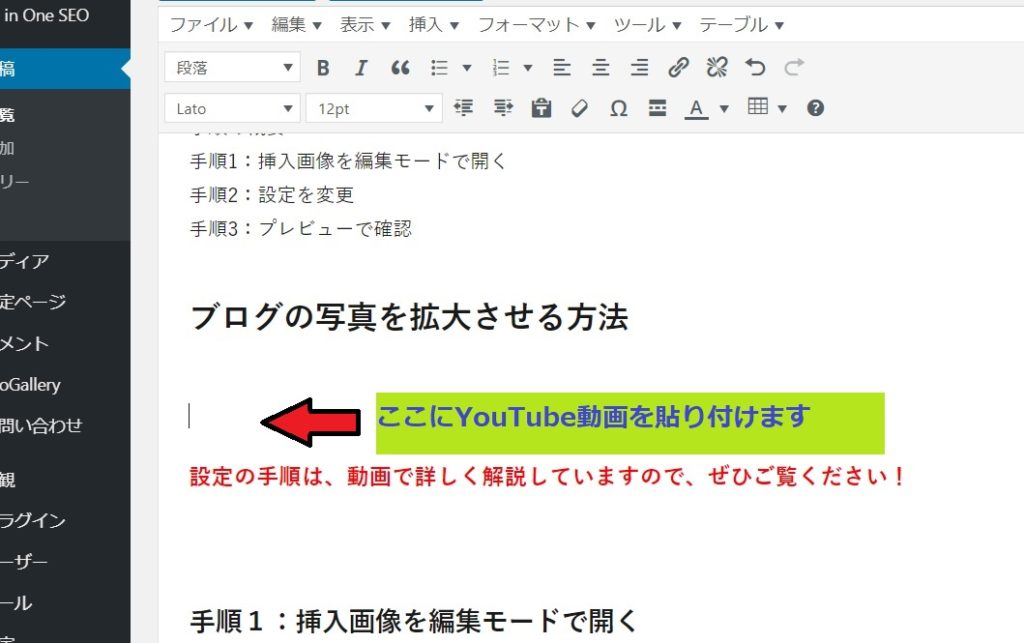
②貼り付けたい位置をクリックします。
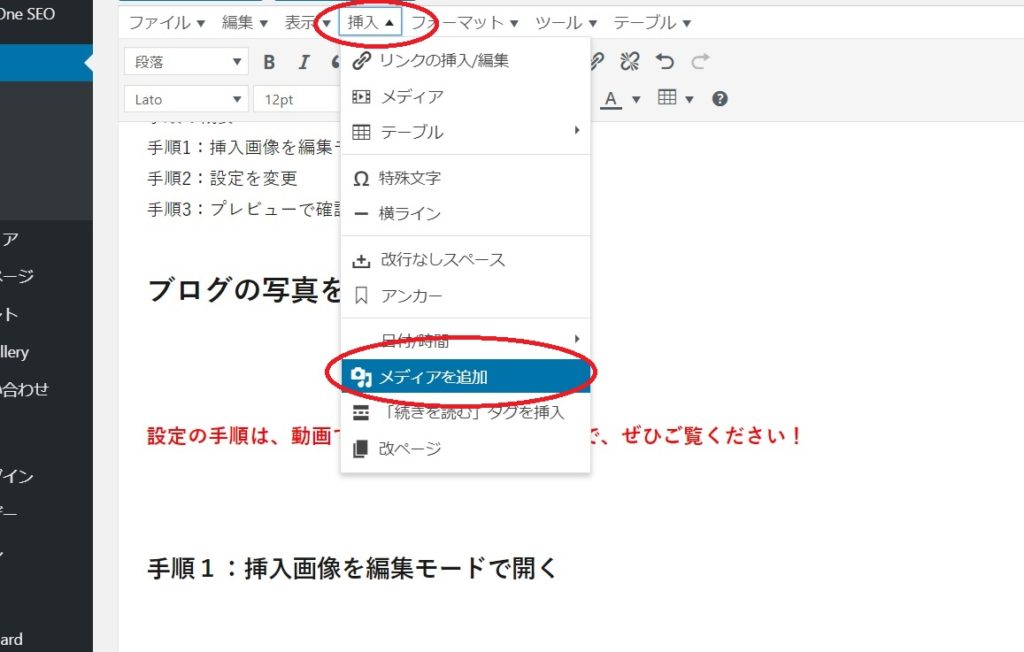
③エディターの【挿入】→【メディアを追加】をクリックします。
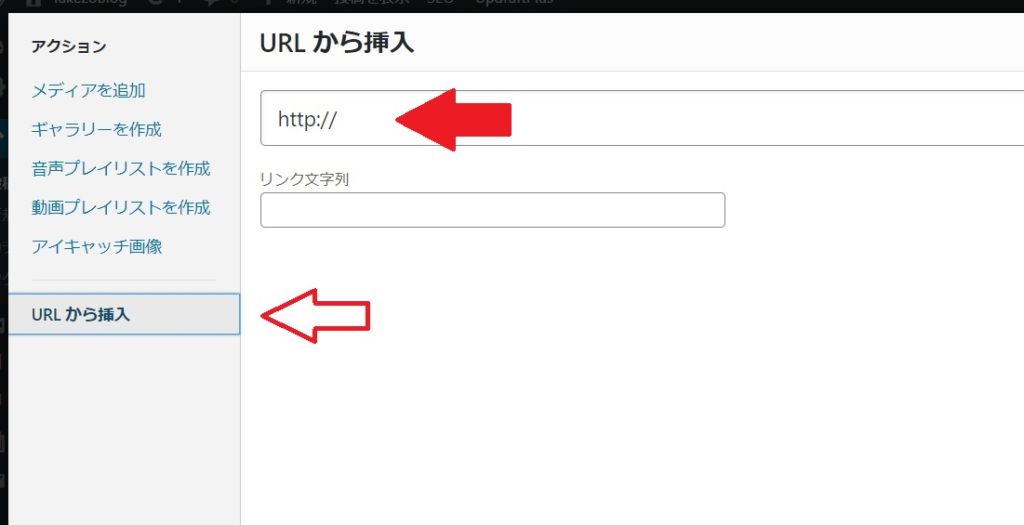
④画面左側の【URLから挿入】をクリックします。
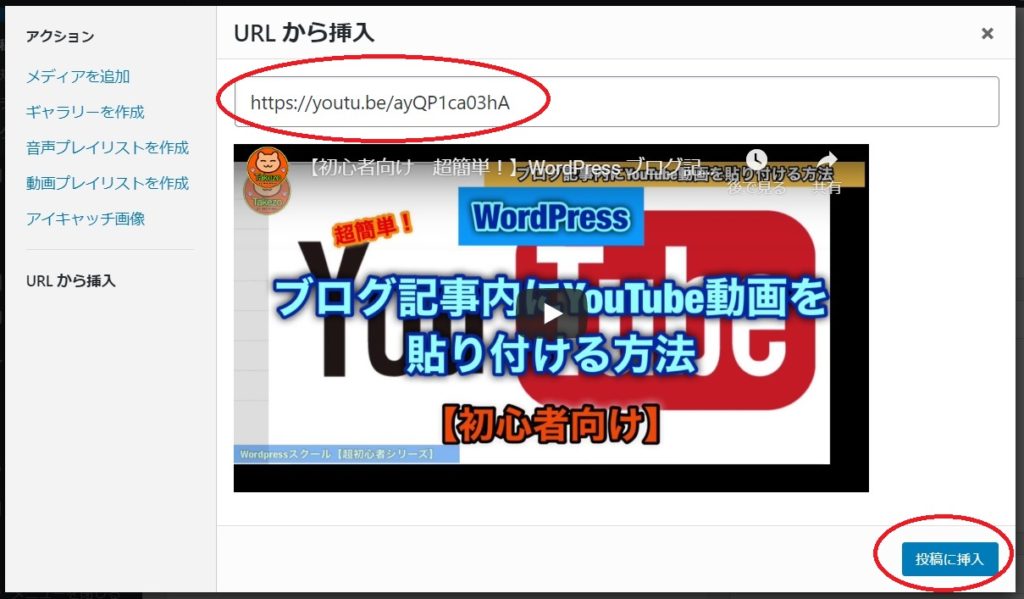
⑤「URL」の部分に、コピーした動画のURLをペーストします。
⑥【投稿に挿入】をクリックします。
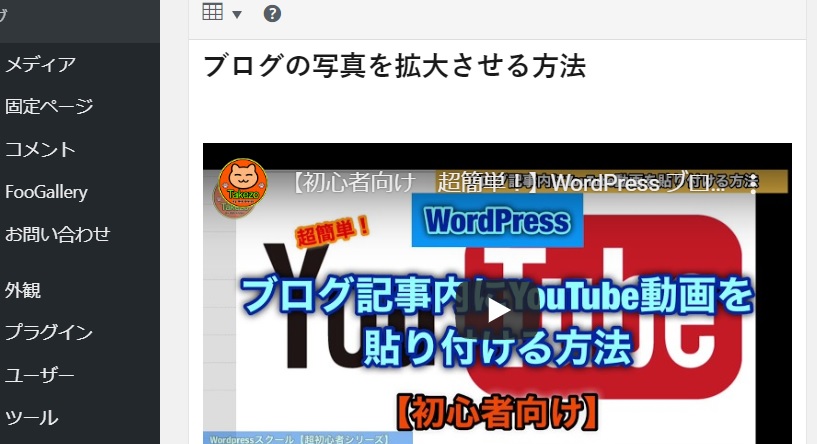
⑦投稿画面に挿入できました。
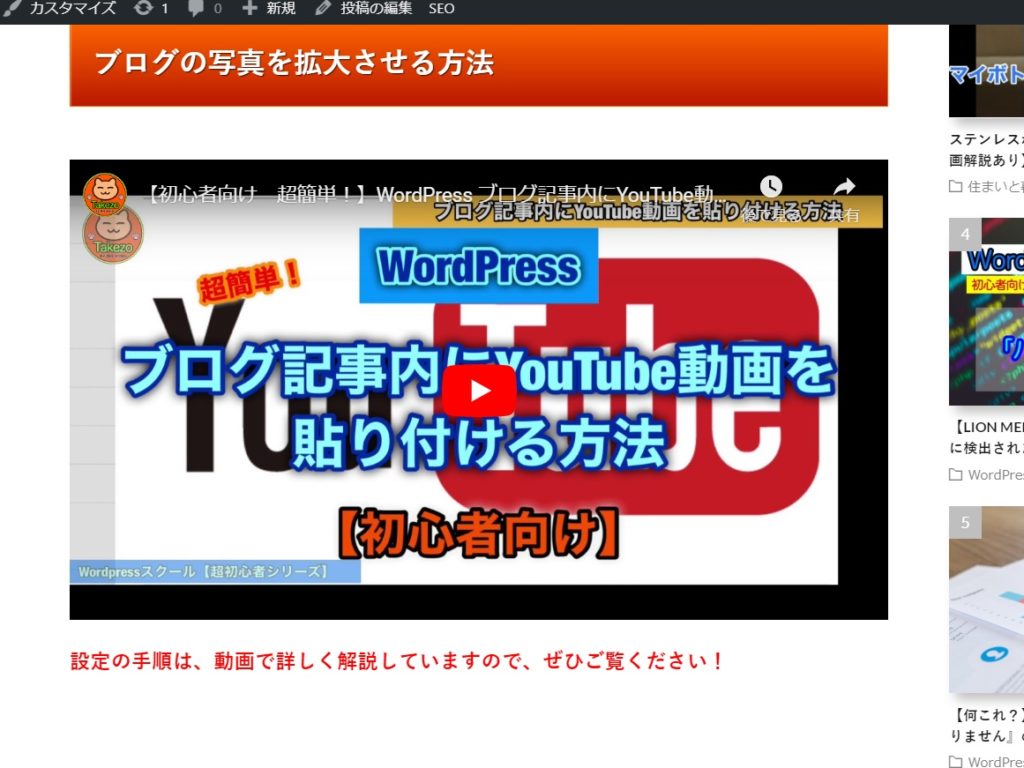
手順3:プレビューで確認
これで終了です。
正常に表示されることを確認しましょう!