ブロックエディタを使い始めました。
記事の中でリンクを設定したいんですが、うまくいきません。
どうして?
そのお悩みを解決します

WordPressのブロックエディター(Gutenberg)で内部リンク(ページ内リンク)の設定方法を解説しています。
この記事の内容
- 基本的な設定手順
- うまくいかない時の対処法
(リンクが飛ばない)
【クラシックエディターでの設定手順】はコチラ↓
この記事の信頼性
元SEが実際に試した内容を、重要なポイントを含めながら解説しています。
当サイトの運営環境
【目次】
ページ内リンクを設定する手順
設定手順
1.リンク先の設定
2.リンク元の設定
3.プレビューで動作確認
0.動画で解説

動画でも解説しています。
声が出ますので注意して下さいね^^;
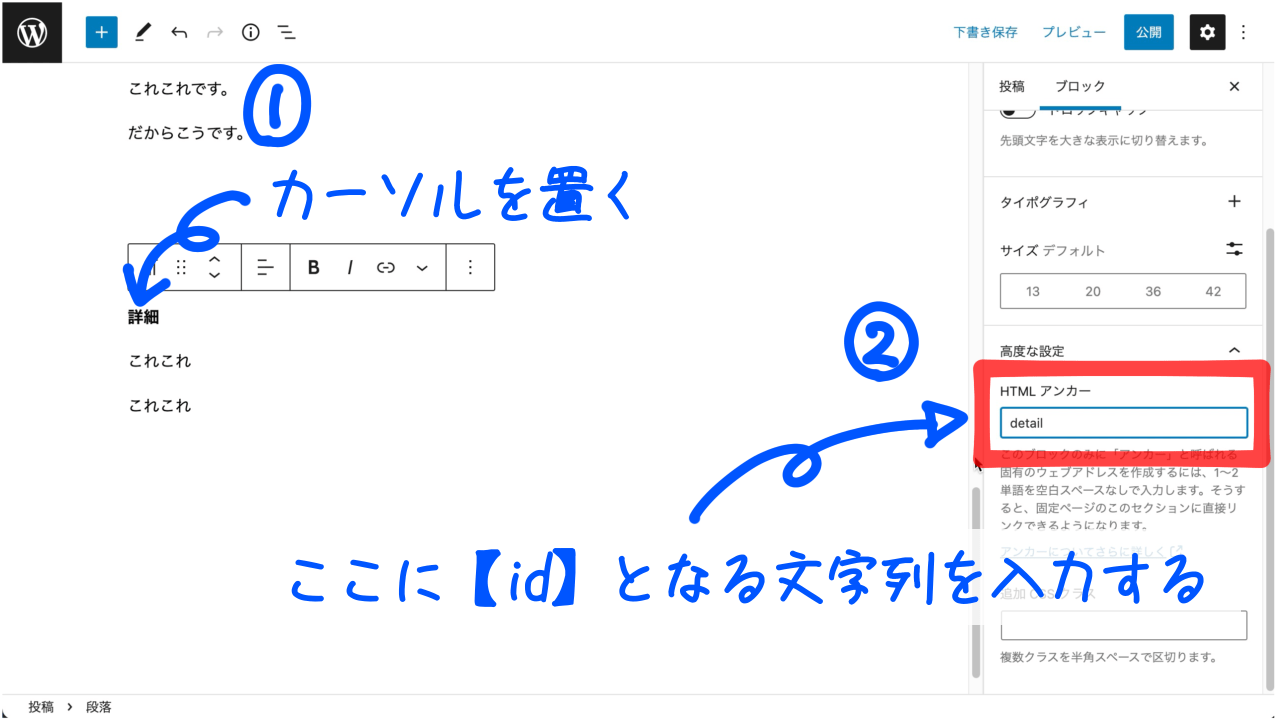
1.リンク先(着地点)の設定
❶リンク先の場所にカーソルを移動し、
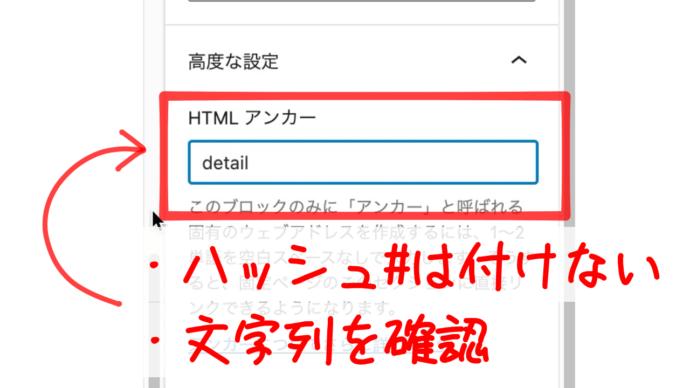
【ブロック】→【高度な設定】→【HTMLアンカー】へ文字列を入力します。

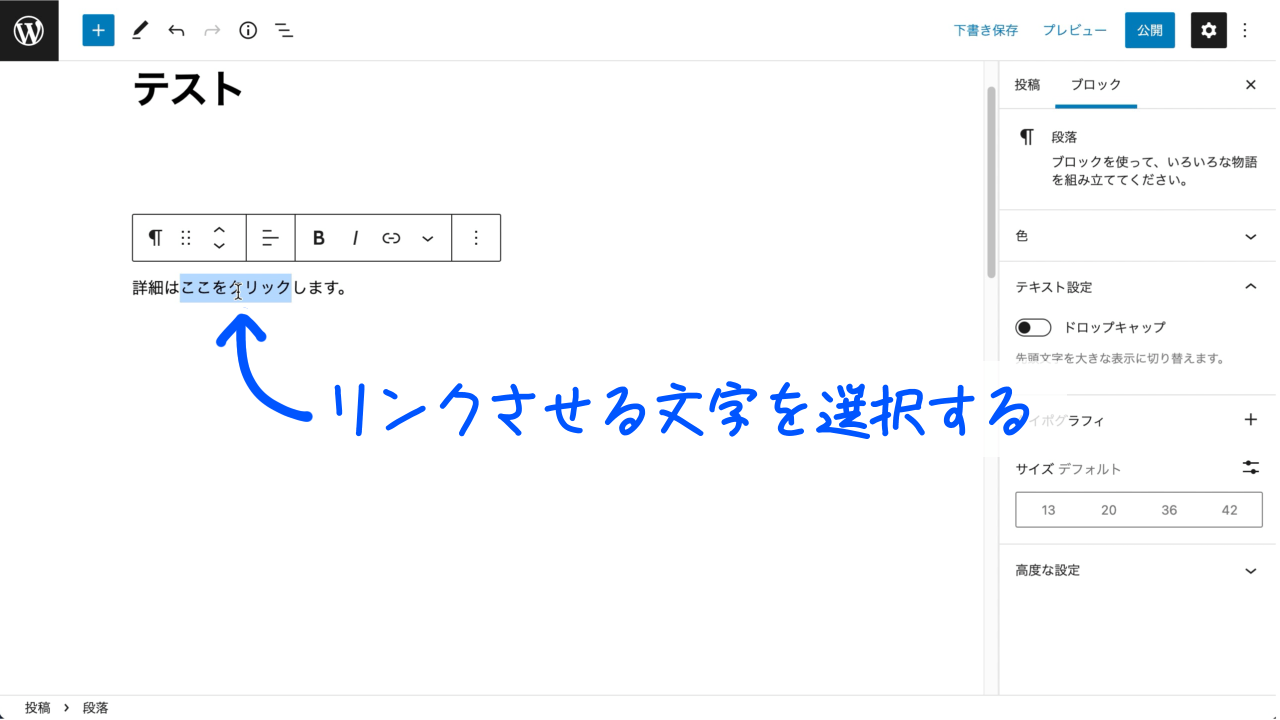
2.リンク元の設定
❶リンクさせたい文字を選択します。

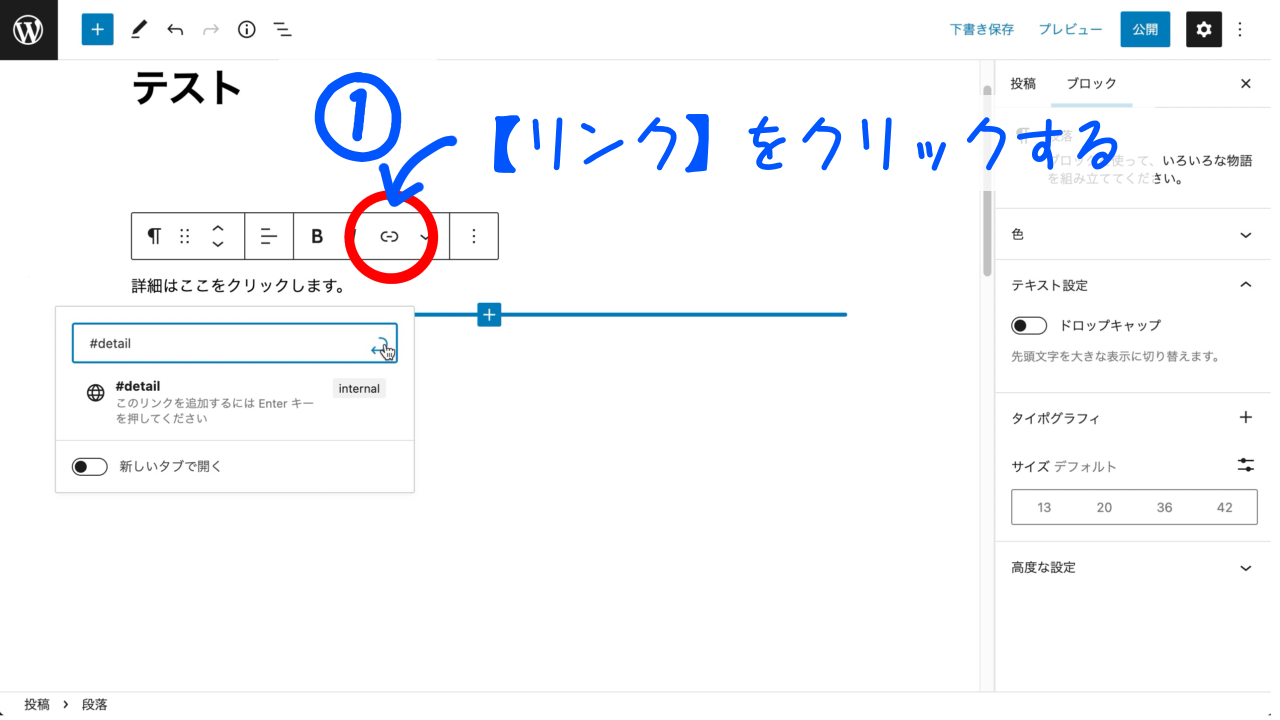
❷リンクアイコンをクリックします。

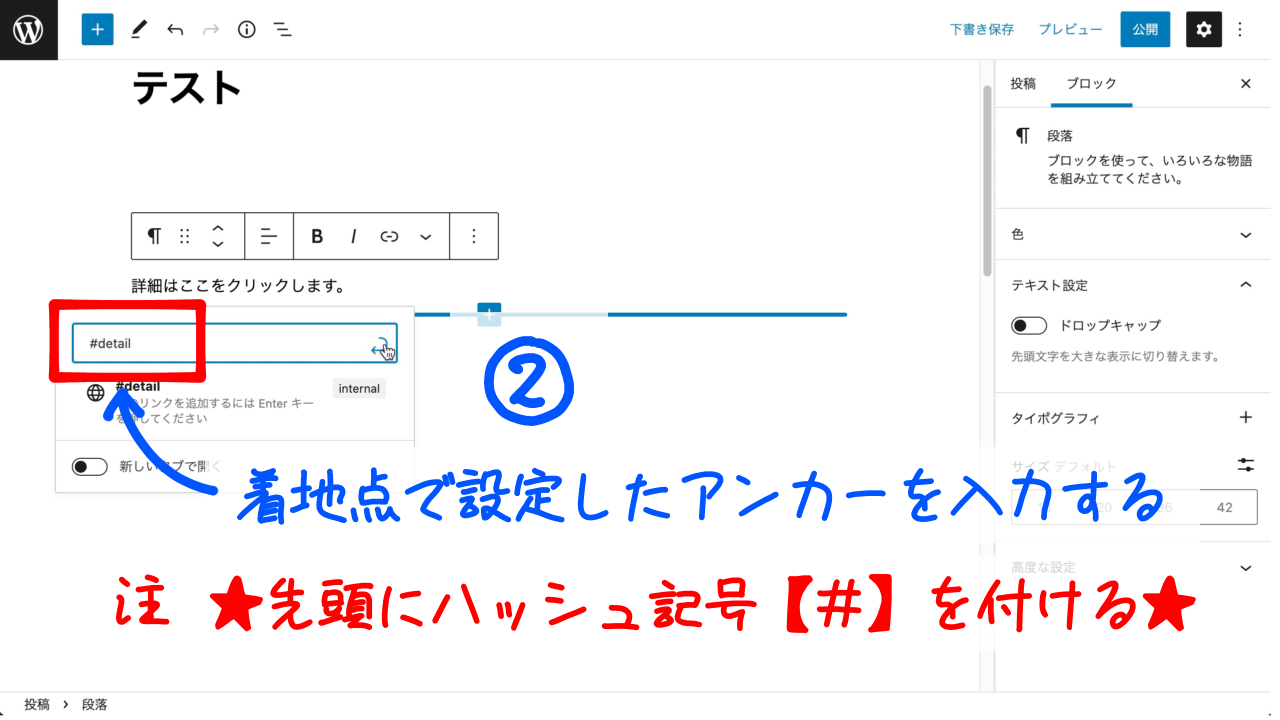
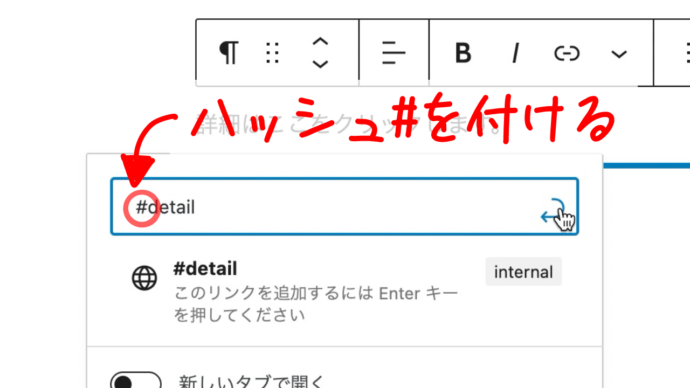
❸着地点で設定した文字列『detail』の先頭に『#(ハッシュ)』を付けて入力します。

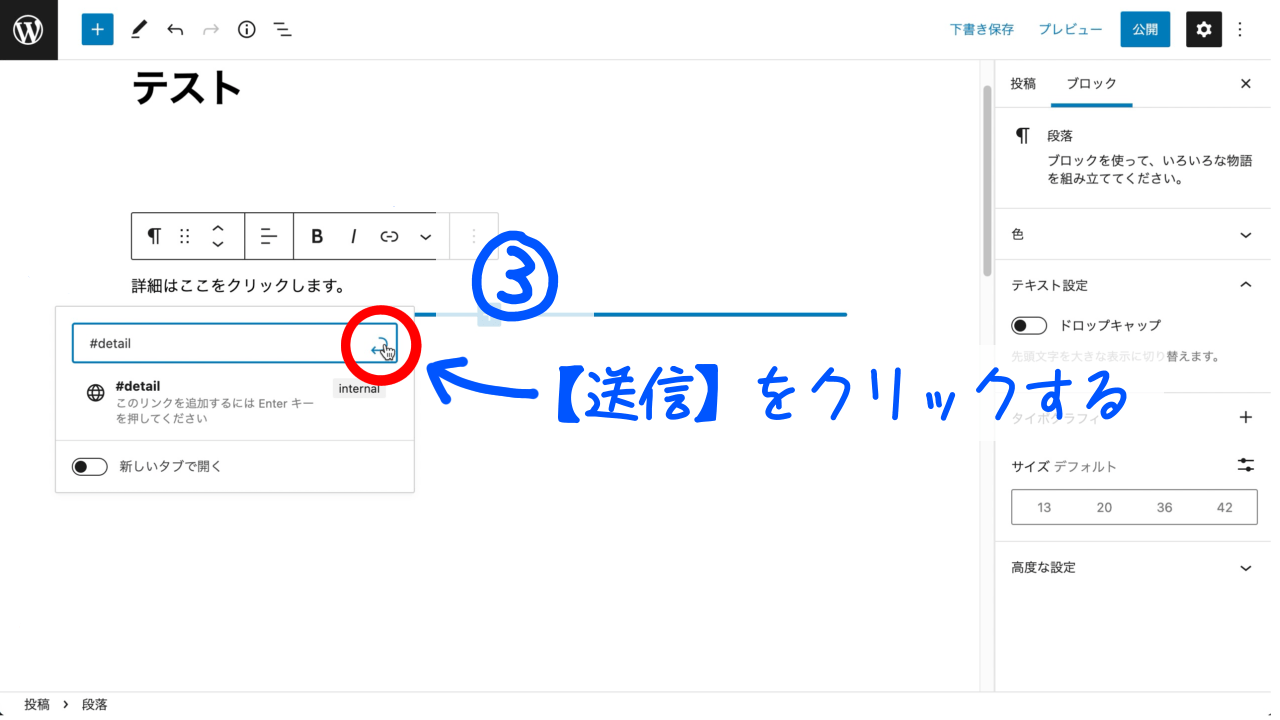
❹【送信】をクリックして決定させます。

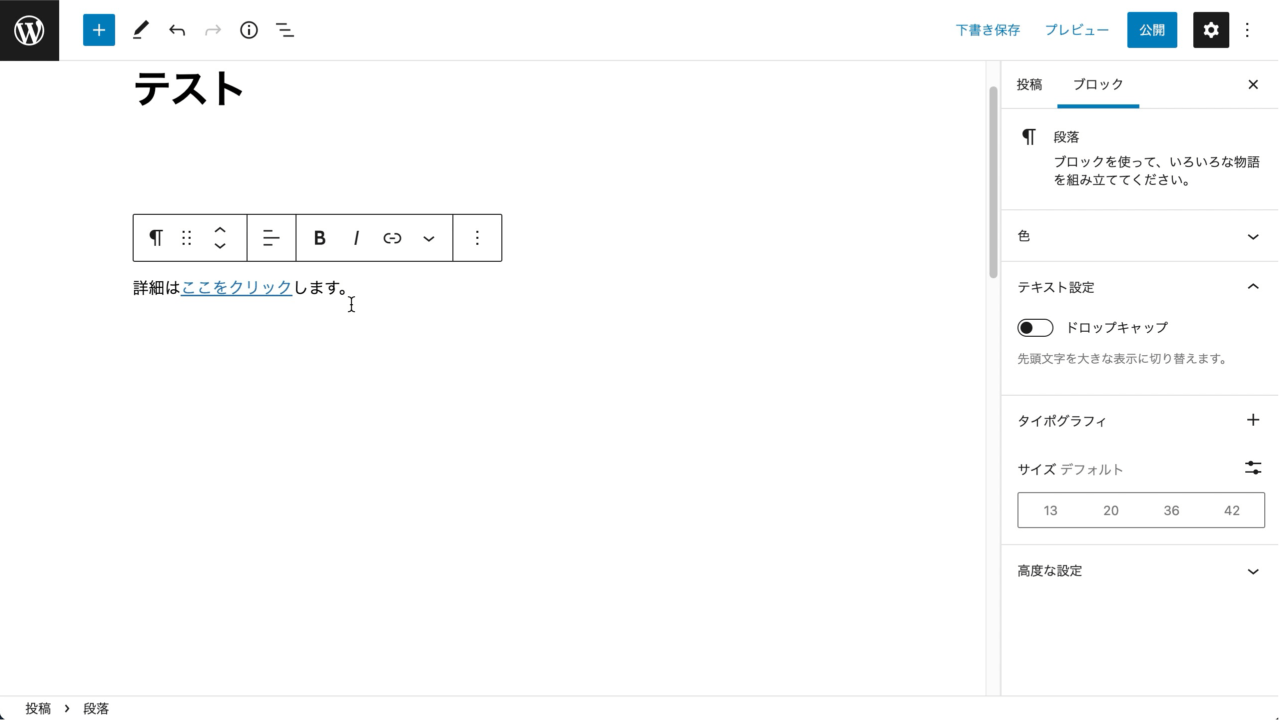
❺下画面のようにリンク文字が設定されます。

3.プレビューで確認
リンク先に飛ぶかを確認します。
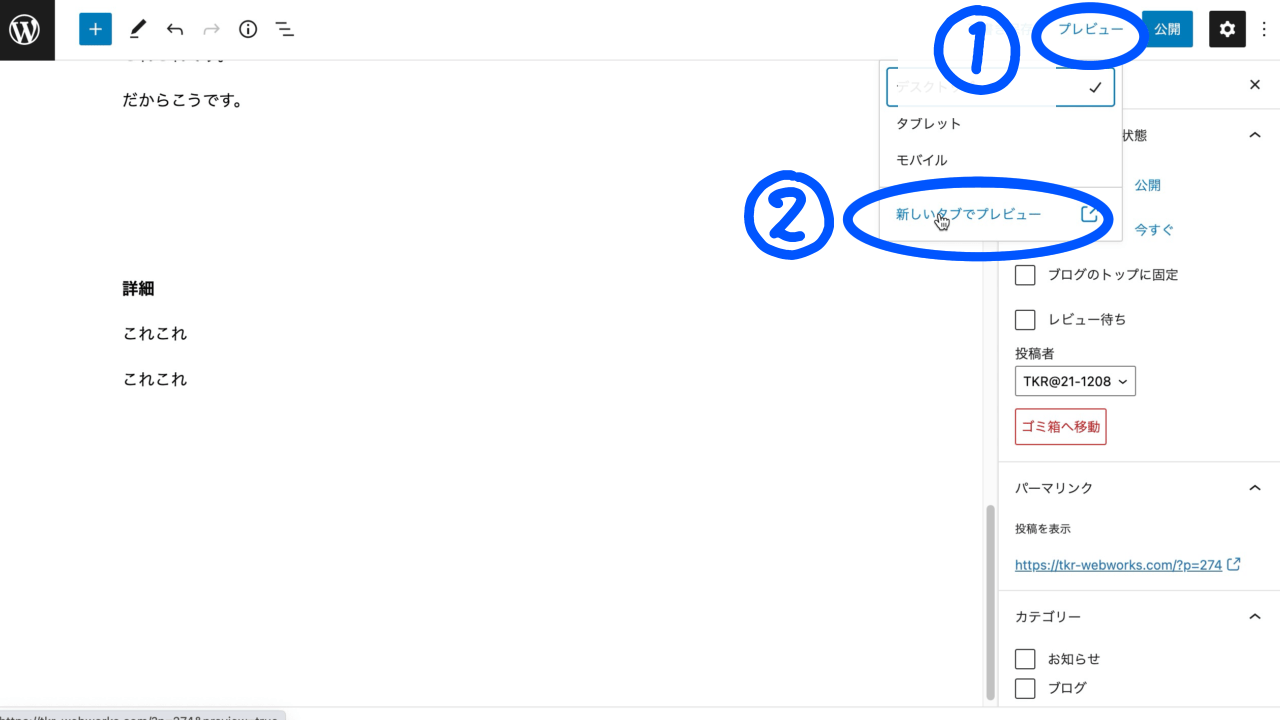
❶【プレビュー】→【新しいタブでプレビュー】をクリックします。

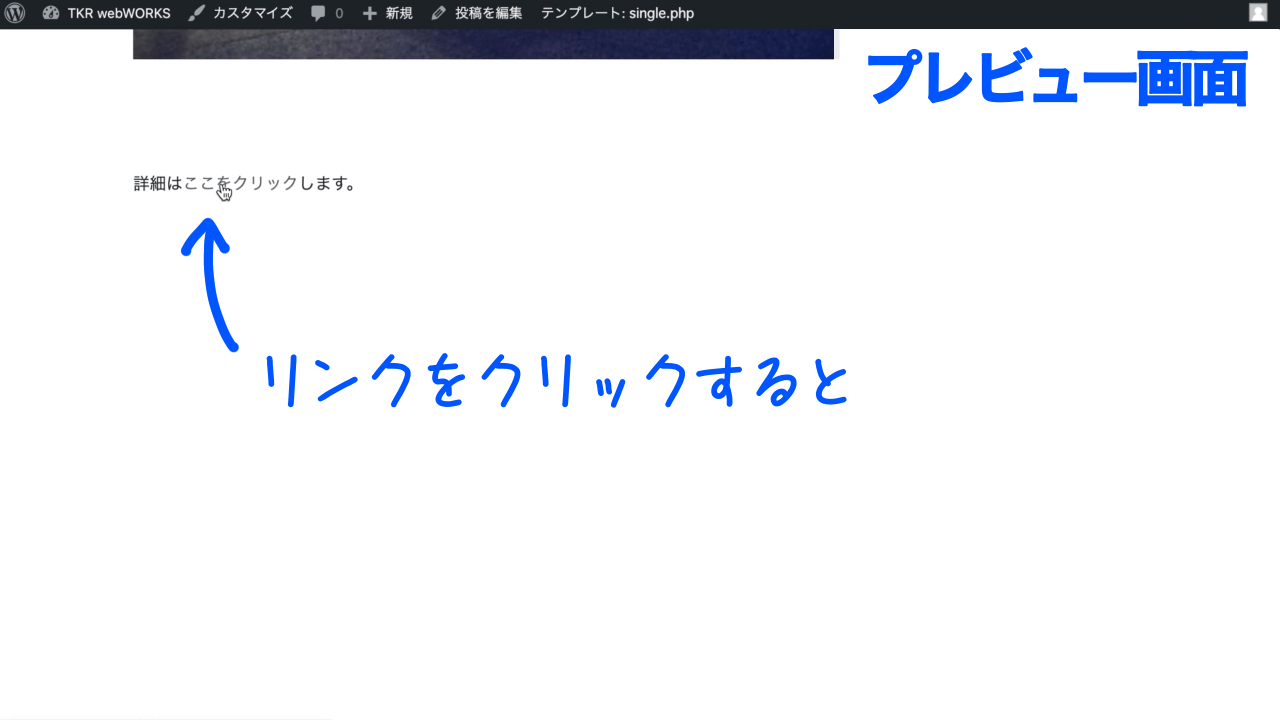
❷プレビュー画面でリンク文字をクリックします。

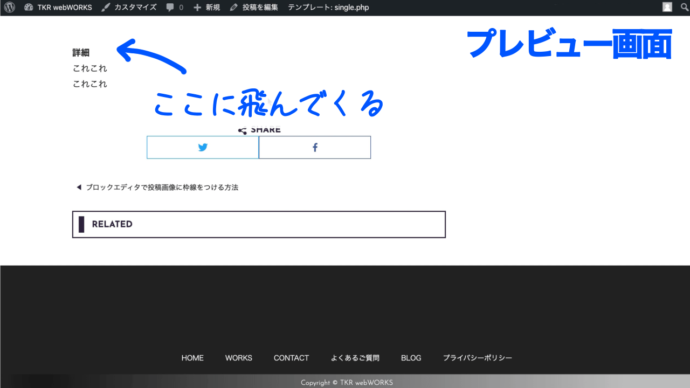
❸着地点に飛ぶかを確認します。

リンクが飛ばない時の対処法
リンクが飛ばない時は?
・『#』ハッシュの付け方を確認する
・HTMLアンカーの文字列を確認する
リンク先(着地点)の設定確認
【高度な設定】→【HTMLアンカー】の入力文字の確認
- 『#』ハッシュを付けない
- リンク元の文字列と同一になっているか?


コードエディターでも確認して下さいね!
表示の方法は動画で解説しています。
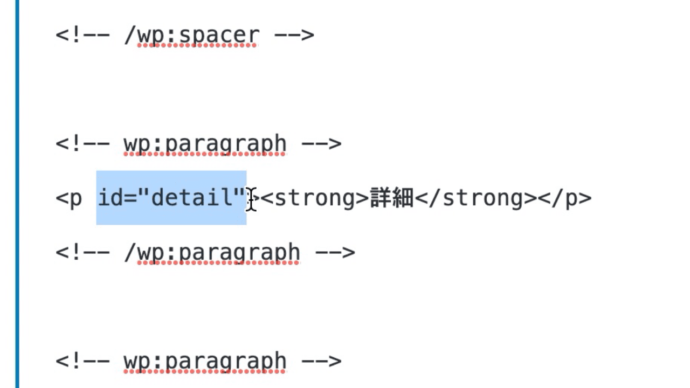
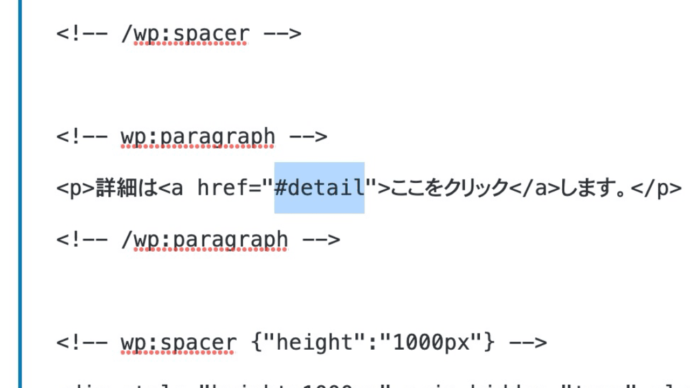
コードエディターで確認

リンク元の設定確認
- 『#』ハッシュを付けているか?
- 着地点のHTMLアンカーと文字列が同一になっているか?

コードエディターで確認

クラシックエディターを使った内部リンクの設定手順はコチラで解説しています。
【最後に】

オンラインストレージ(クラウドストレージ)
って知っていますか?
『オンラインストレージ(クラウドストレージ)を使う理由』は↓↓↓
オンラインストレージを使って出来ること
◯ファイルの受け渡しが簡単
- 社内・外の複数のメンバーと共同作業
- 学校の友達とレポートの受け渡し
- 外出先でもスマホで閲覧、受け渡し
- マルウェアEmotet対策
→感染の確認方法と対策
◯PCデータのバックアップ
あなたはブログの画像や動画などの大切なデータをどこにバックアップしていますか?
SDカード?
外付けハードディスク?
オンラインストレージは、PC内の大切なデータのバックアップとしても機能しますので、リスク回避としてぜひ導入してみて下さい。
詳細は【Q.】Xserver Driveってなにが出来るの?をご覧ください。
2022年10月 追記
ロリポップ!のownCloud簡単インストールは2022年7月6日に利用停止となりました。
理由は「ownCloudの開発が停止しているため」との事です。
ロリポップ!サーバーで提供されていたオンラインストレージは、無料だし、レンタルサーバーの空き容量を利用でき、すごく便利だったので残念です^^;
現在は『エックスサーバードライブ』というクラウドストレージ(オンラインストレージ)を利用しています。
機能や使い方がほとんど一緒なので使い易いです。
2GBのストレージ(容量が少ないけど)は無料なので、試したい時は2GBプランで使ってみてください。なにせ無料なので^^