教えて下さい!
その質問にお答えします。
この記事の内容
- 【ザ・トール(THE THOR)】をインストールする方法
今回は、wordpress(ワードプレス)テーマ【ザ・トール(THE THOR)】のインストール方法です。
初心者の方に分かりやすく『動画と多くの画像』で紹介しています。
【補足】ザトールはブロックエディタに対応していません。
初心者が記事を書く場合は、ブロックエディタが圧倒的に楽なので、ブロックエディタ対応のテーマをおすすめします。
僕がこれからブログを始めるなら、間違いなく『コクーン(無料)』です。
所要時間
『読むだけ』
⇒「約1分」
『やってみる』
⇒「10〜20分」
この記事の信頼性
元SEが実際に試した内容を、重要なポイントを含めながら解説しています。
当サイトの運営環境
【目次】
THE THOR インストール手順
インストール時の注意点
- サーバーのPHPバージョンを「7」以上にする。
- インストールの前に、ワードプレスをバックアップする。
(当サイトでは「BackWPup」を使用しています。)
→ 「BackWPup」インストール&設定手順はコチラ - 使用中のプラグインを全て一旦停止、不要なものは削除する。
- キャッシュ系プラグインを使用していた場合、キャッシュの削除もしておく。
「WP Super Cache」や「Quick Cache」など - インストールの順番は、❶「親テーマ(the-thor.zip)」→ ❷「子テーマ(the-thor-child.zip)」の順。
- 多くのプラグインやテーマを使用してきたサイトは、データーベースをクリーンアップする。
(当サイトでは「WP-Optimize」を使用しています。)
インストールの準備
あらかじめ、下記公式サイトから【ザ・トール(THE THOR)】のテーマをダウンロードしておきます。
「親テーマ(the-thor.zip)」
「子テーマ(the-thor-child.zip)」
(1)WordPressにアクセス
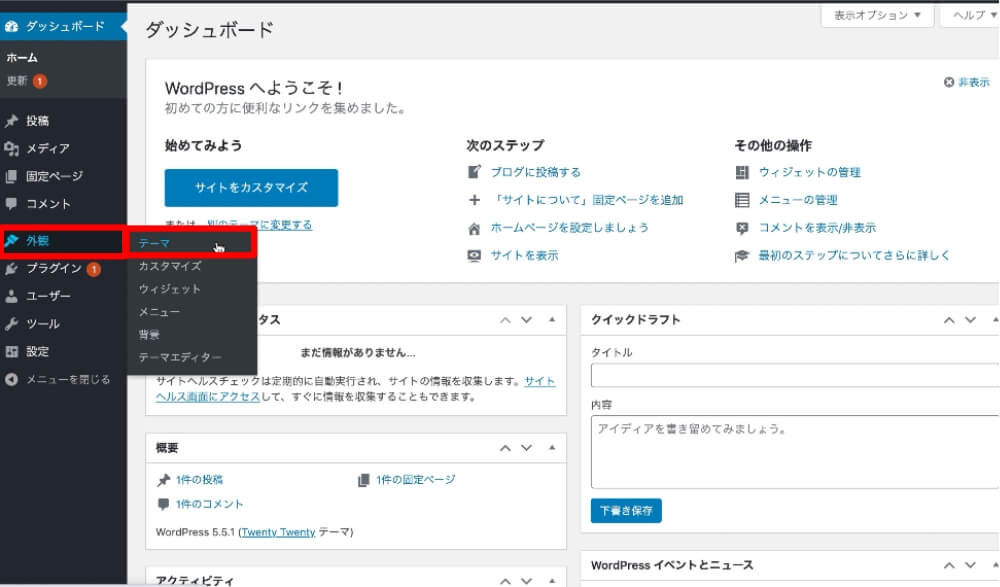
❶自サイトのワードプレスにアクセスし、
【外観】→【テーマ】をクリックします。

ダッシュボード画面
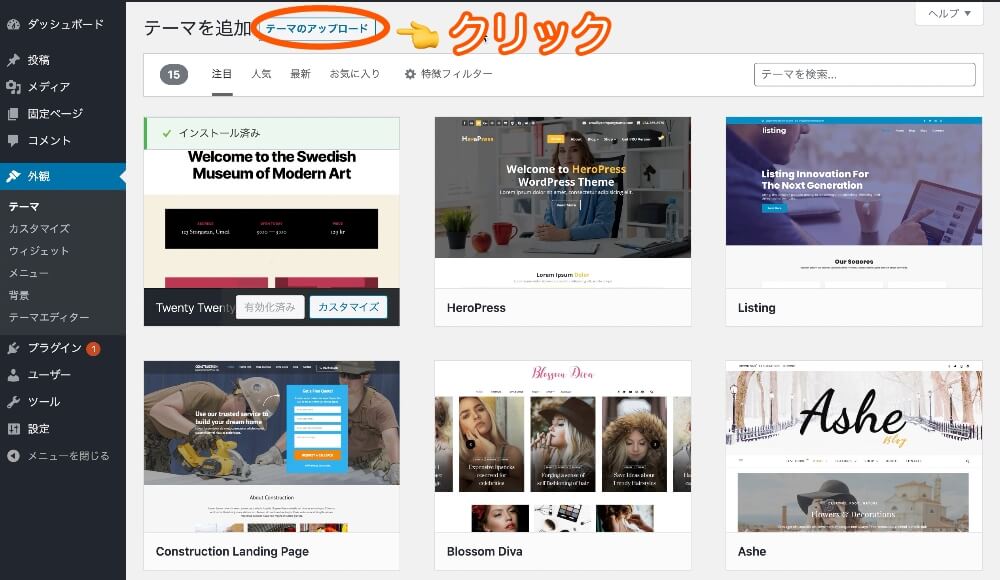
❷【新規追加】→【テーマのアップロード】をクリックします。

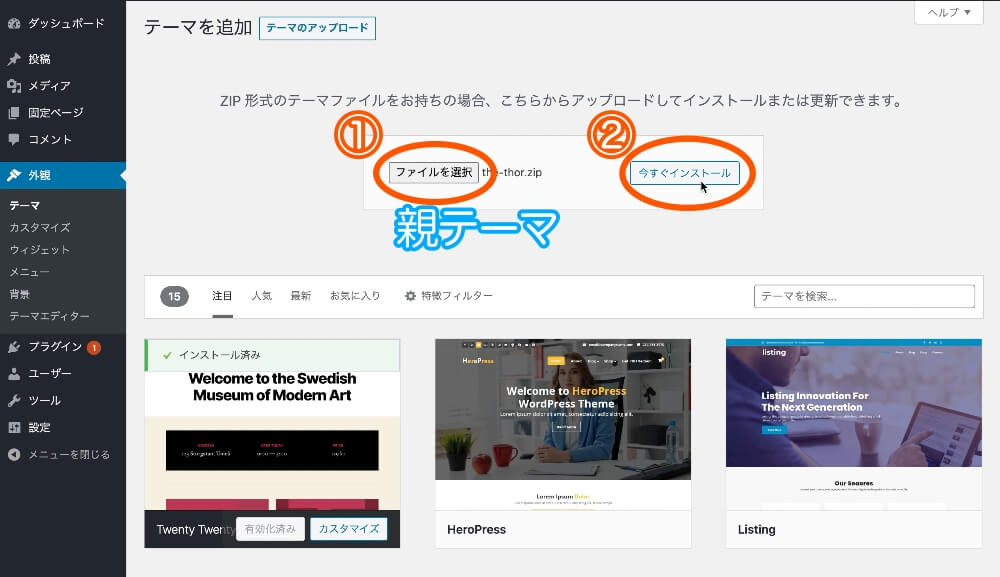
(2)【親テーマ】のアップロード
①【ファイルを選択】をクリックし、「親テーマ(the-thor.zip)」ファイルを選択します。
②【今すぐインストール】をクリックします。

(親テーマ)
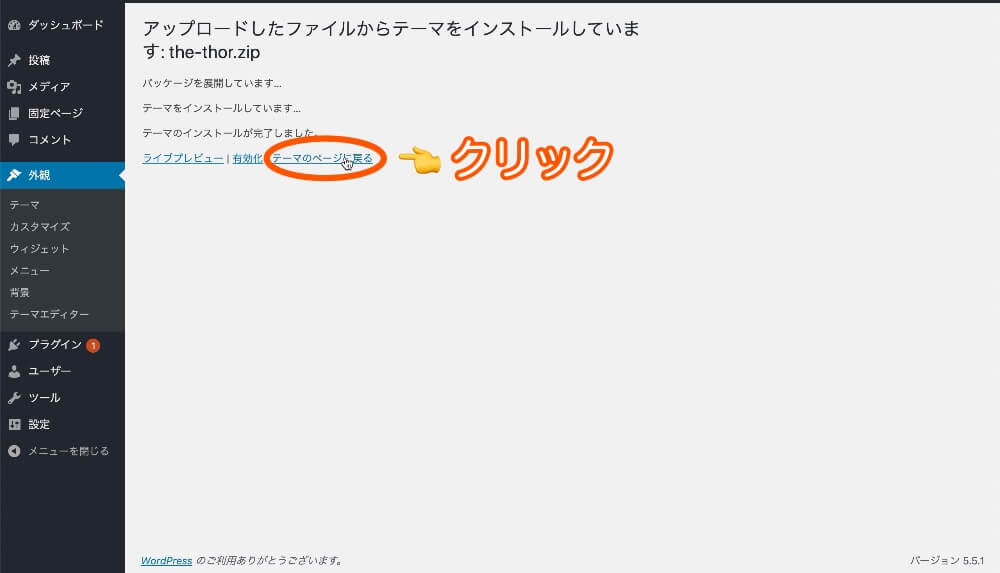
インストールが完了したら、【テーマのページに戻る】をクリックします。

インストール完了画面
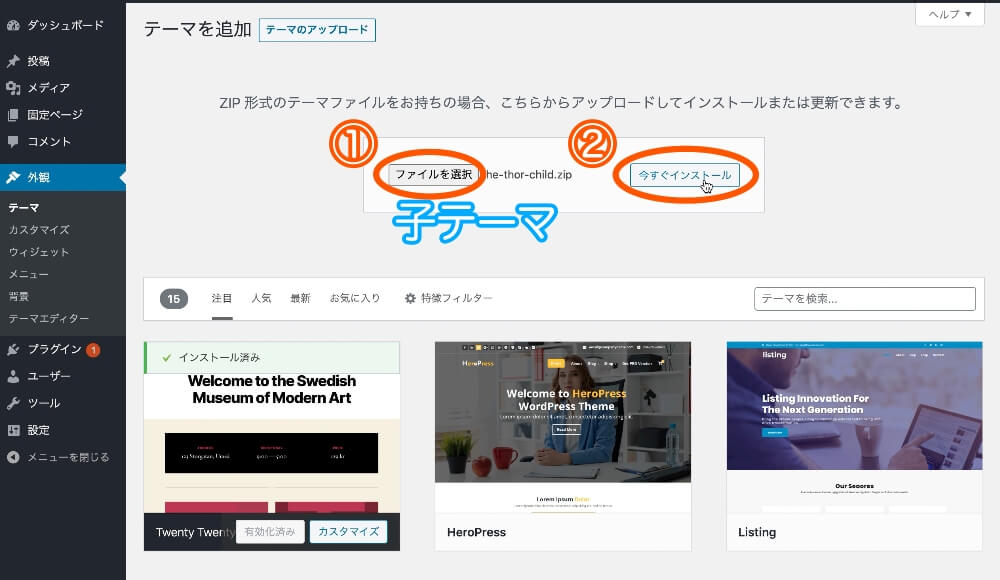
(3)【子テーマ】のアップロード
親テーマと同じようにインストールします。
①【ファイルを選択】をクリックし、「子テーマ(the-thor-child.zip)」ファイルを選択します。
②【今すぐインストール】をクリックします。

(子テーマ)
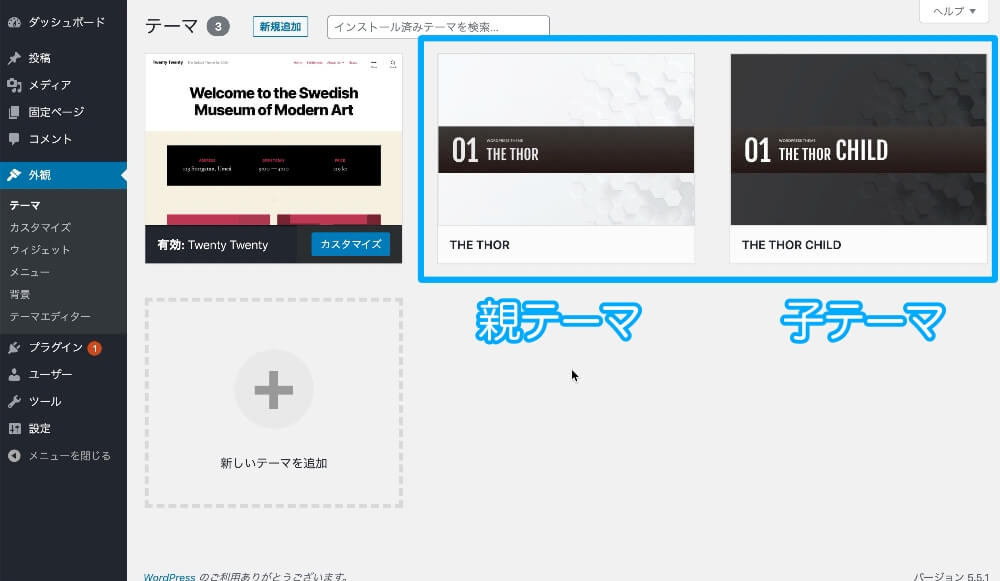
インストールが完了したら、テーマ画面に戻ります。
下画像のように、ザ・トールの親テーマと子テーマが表示されます。

インストール後の画面
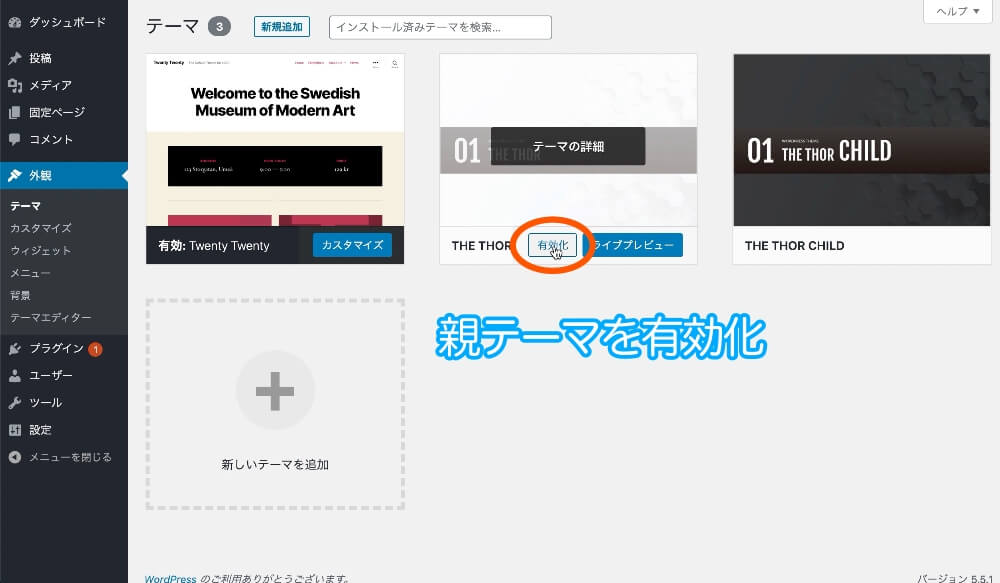
(4)テーマの有効化
【THE THOR CHILD】(子テーマ)の【有効化】をクリックして有効化させます。
通常は「子テーマ」で運用しましょう!
ここでは、「親テーマ」を有効化しています。

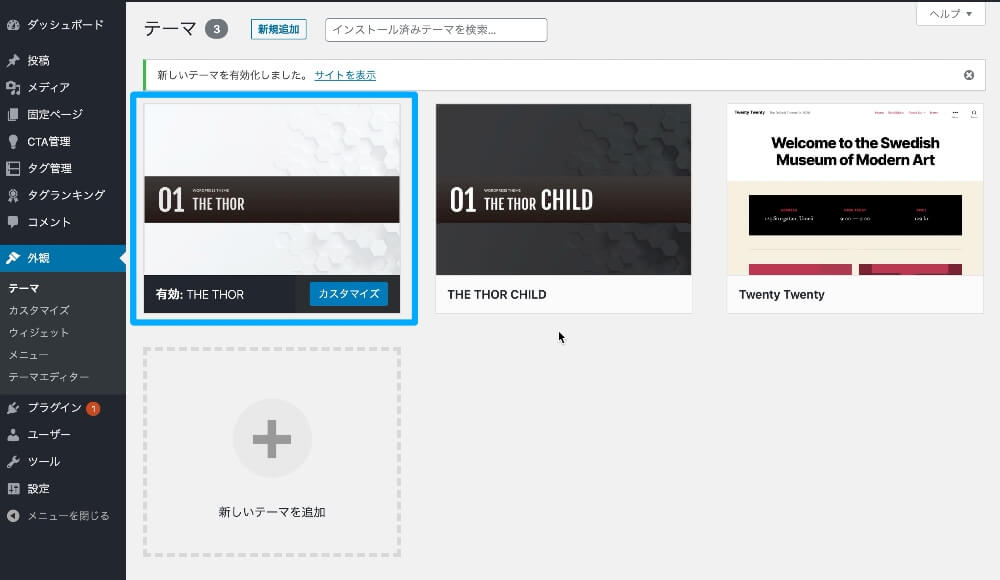
『THE THOR』のテーマを有効化すると、下画像のようになります。

「親テーマ」有効化後の画面
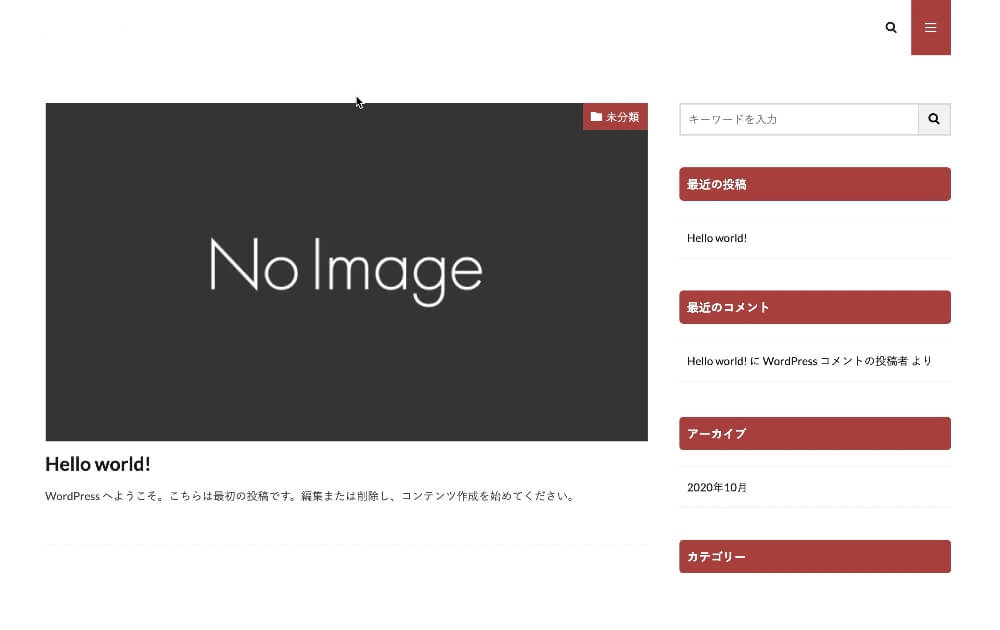
サイトの画面は下画像のようになります。

インストール後のサイト画面
これで『ザ・トール』のインストールは完了です!
【次のステップ】
ザ・トールの最新版アップデート
ザ・トールをインストールした後は、
テーマが常に更新(アップデート)されるように、ユーザーIDを設定しておきましょう。
【次のステップ】
ザトールの更新手順が分かりません。 教えて下さい! その質問にお答えします。 この記事の内容 【ザ・トール(THE THOR)】を更新する方法 たけちん こんにちは[…]
ザ・トールって、ブログのデザインを簡単にオシャレに出来るって本当? どうすればいいの? そのお悩みを解決いたします。 たけちん こんにちは! 今回は、WordPress[…]