どうすればいいの?
そのお悩みを解決いたします。
今回は、WordPress(ワードプレス)のテーマです。
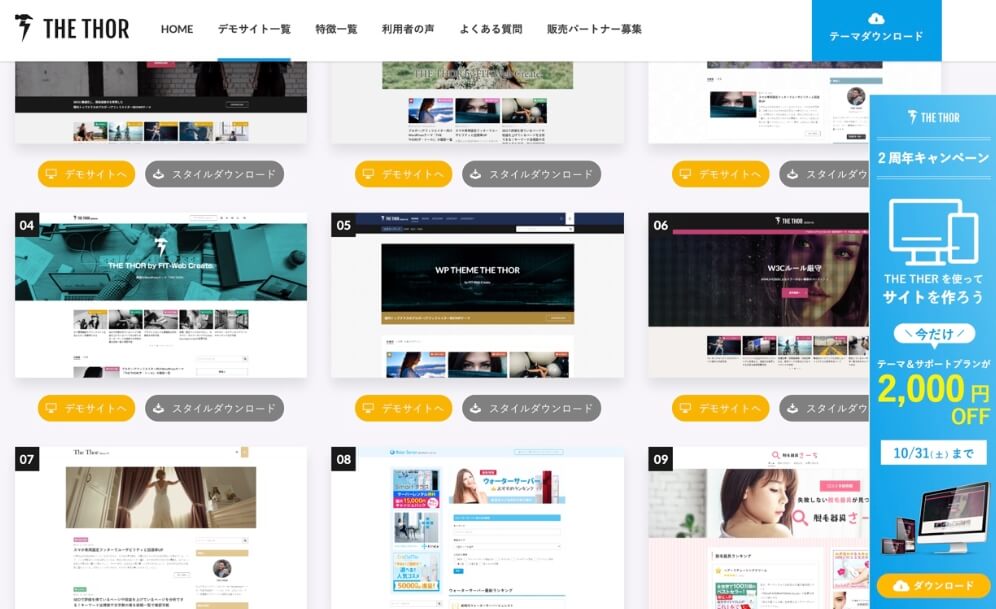
【THE THOR(ザ・トール)】はデザイン着せ替え機能があり、公式サイトのデモサイトのように、あっという間にオシャレなデザインにすることが出来ます。
その『デモサイトデザイン』をインポートする手順をご紹介します!
初心者の方でも分かりやすく動画と画像たっぷりで解説していますので、ぜひ試してみて下さいね!
この記事の対象者
- THE THOR(ザ・トール)をご利用の方
- 自サイトのデザインをオシャレにしたい方
この記事で解決すること
【THE THOR(ザ・トール)】のお洒落なデモデザインをインポートする方法(手順)が簡単に分かります。
【所要時間】
『読むだけ』
⇒「約1分」
『やってみる』
⇒「3~5分」
ゆっくり進めても「10分」以内
『コピペですぐ使える!THE THORのよく使うボックス(囲み枠)一覧』はコチラの記事で紹介しています。
コピペして使って下さいね!
THE THORのボックスって種類があり過ぎて、どれを使って良いか分からな〜い。 どうしたらいいの〜 。゚(゚´Д`゚)゚。 そのお悩みを解決いたします。 たけちん こんにちは。 […]
この記事の信頼性
当サイトの運営環境
デモサイトのデザインをインポートする方法

インポートの前準備
【スタイルダウンロード】からダウンロードされる『デモサイトのファイル名』
【例】デモサイト01の場合
『the-thor-child-export-demo01.zip』
解凍後
『the-thor-child-export-demo01.dat』
インポートの手順
- 【手順1.】プラグインのインストール
(デザイン着せ替え用)
※インポート後は削除OK - 【手順2.】デモデザイン(スタイル)のインポート
YouTube動画で手順を確認する
【YouTube動画】
デモデザインのインポート手順
画像は『タップorクリック』で拡大します!
【初心者向け】WordPressで画像を拡大させる方法はコチラの記事
『Easy FancyBox』が動かない時の対処方法はコチラの記事
【手順1.】プラグインのインストール
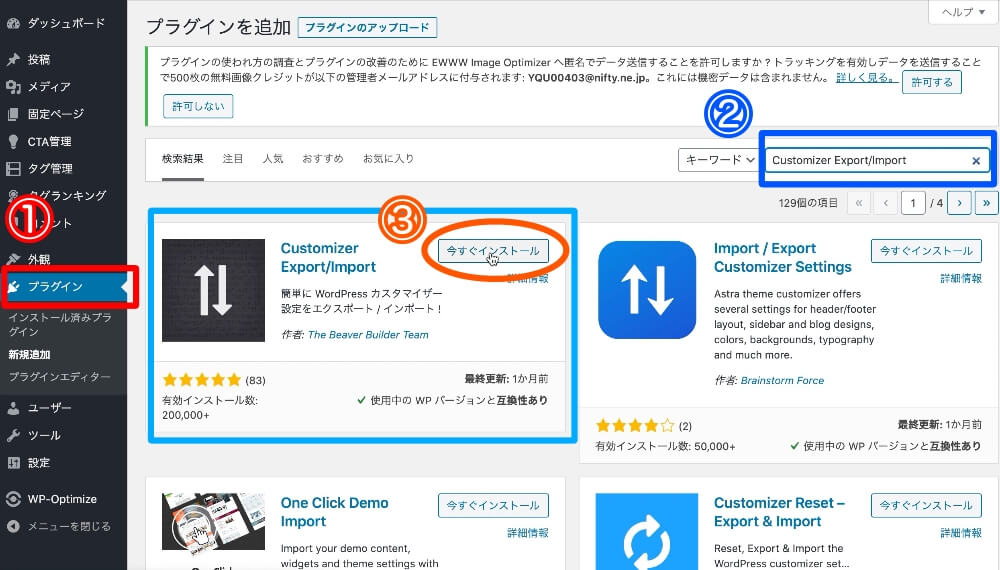
❶プラグインの画面から『Customizer Export/import』を検索して、インストールします。

プラグイン画面
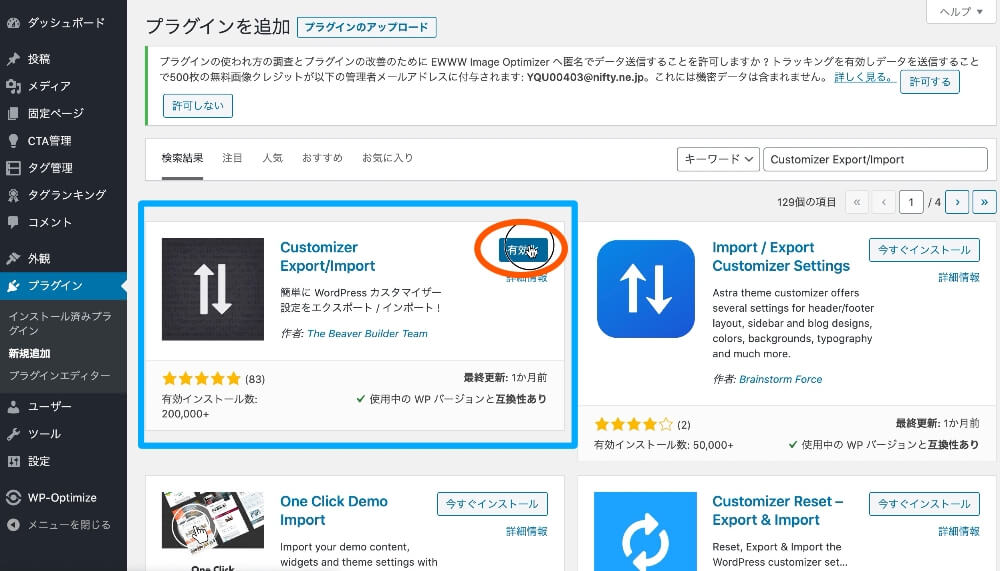
❷【有効化】をクリックします。

プラグイン画面
【手順2.】デモデザインのインポート
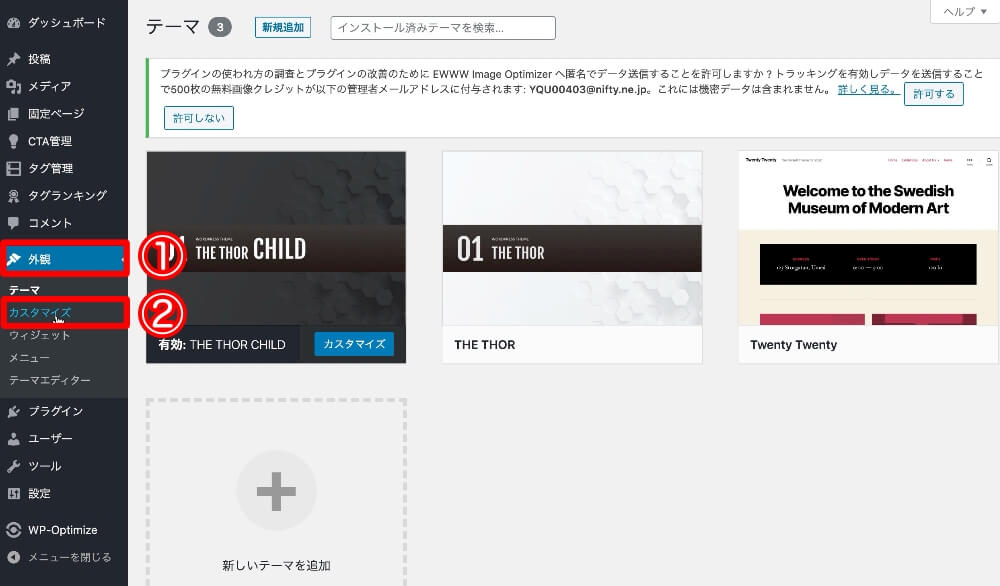
❶【外観】→【カスタマイズ】をクリックします。

テーマ カスタマイズ画面
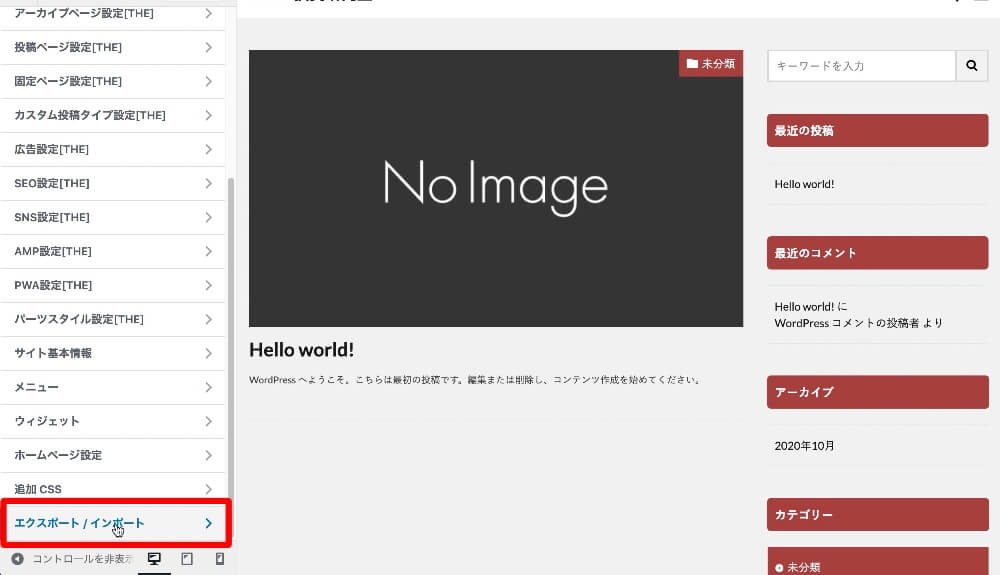
❷【エクスポート/インポート】をクリックします。

テーマ カスタマイズ画面
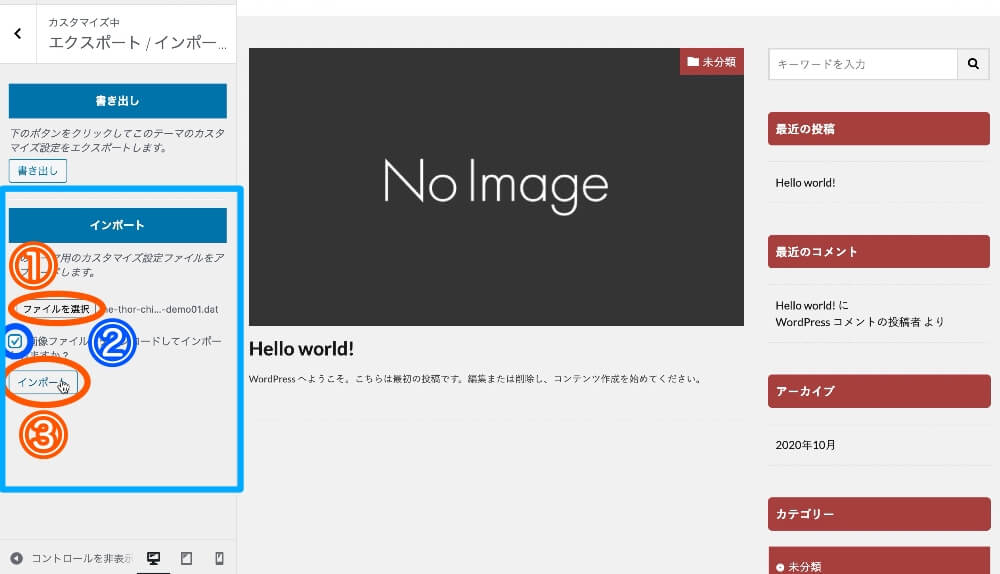
❸「ファイルを選択」で、事前にダウンロードしたファイルを指定し、②の部分にチェックを入れます。
次に【インポート】をクリックします。

テーマ カスタマイズ画面
(エクスポート/インポート)
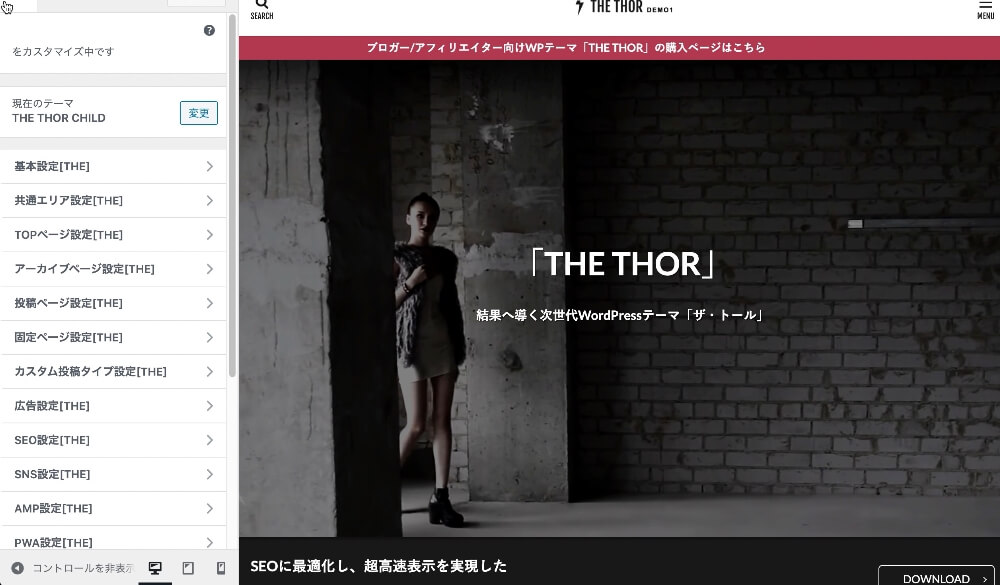
❹インポートが開始されて、下画像のようになります。
※下画像は『デモデザイン01』の場合です。

テーマ カスタマイズ画面
❺デモデザイン(スタイル)インポート完了。

サイト全体
既存の記事が崩れていないか確認して下さいね。
多少調整が必要だと思います。
【手順1.】のインポート用プラグイン『Customizer Export/import』は削除してもOKです。
ページ速度やセキュリティ上、プラグインは極力少なくしましょう!
お疲れ様でした^^
【アップデートの手順】
ザトールの更新手順が分かりません。 教えて下さい! その質問にお答えします。 この記事の内容 【ザ・トール(THE THOR)】を更新する方法 たけちん こんにちは[…]
【インストール手順】
ザトールのインストール手順が分かりません。 教えて下さい! その質問にお答えします。 この記事の内容 【ザ・トール(THE THOR)】をインストールする方法 こ[…]
【★ブログを始める前も始めた後も、無料サポート致します!★】
- 分からないこと
- 不安なこと
- 心配なこと
- 頼みたいこと
などなど。
★まずは、お気軽にお問い合わせください!★