WordPressで目次のようにページ内の文章にジャンプさせたいんだけど、どうすればいいの?
飛ばない時の対処方法も教えて!
その質問にお答えします

この記事では、ワードプレス(WordPress)のクラシックエディターで、ページ内リンクのやり方を解説しています。
『同じページ内で、任意の場所へ飛ばす(リンクを張る)方法』です。
【ブロックエディター(Gutenberg)での設定手順】はこちら
【リンク先に飛ばない】対処方法はこちら
また、以下のようなうまくいかなかった時の対処方法も解説します。
- リンクが飛ばない
- ページ内リンクが効かない
- アンカーリンクを設定しても飛ばないなど
参考になれば嬉しいです。
この記事の内容
- ページ内リンクの設定手順
- リンクが飛ばない時の対処法
【ブロックエディター(Gutenberg)での設定手順】はコチラ↓
この記事の信頼性
元SEが実際に試した内容を、重要なポイントを含めながら解説しています。
当サイトの運営環境
【目次】
【1】内部リンクを設定する手順

早速始めましょう!
設定の手順は以下の通りです。
内部リンクの設定手順
手順①-リンク先の設定
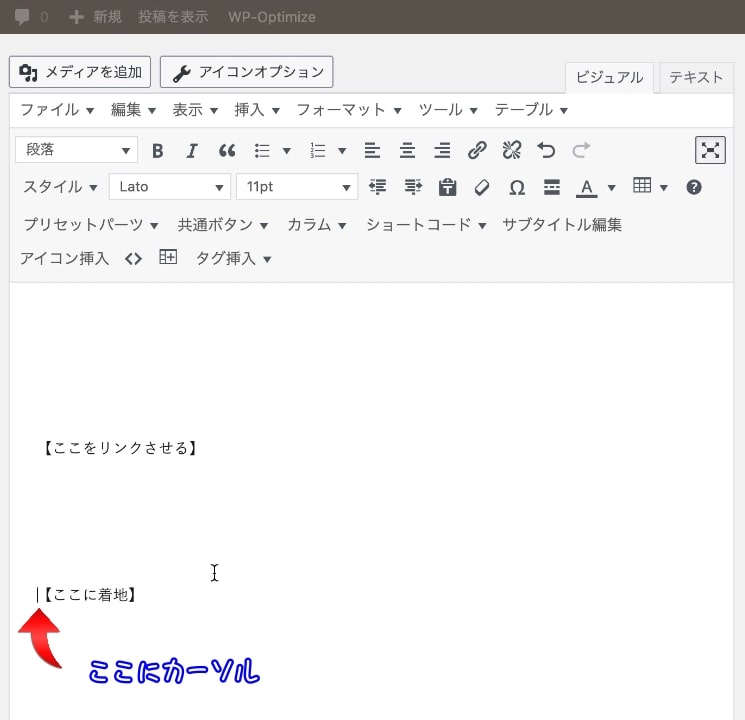
❶ ワードプレス投稿画面の【ビジュアル】タブをクリックし、記事内容を表示させます。
そして、リンク先(着陸地点)の部分にカーソルを置きます。
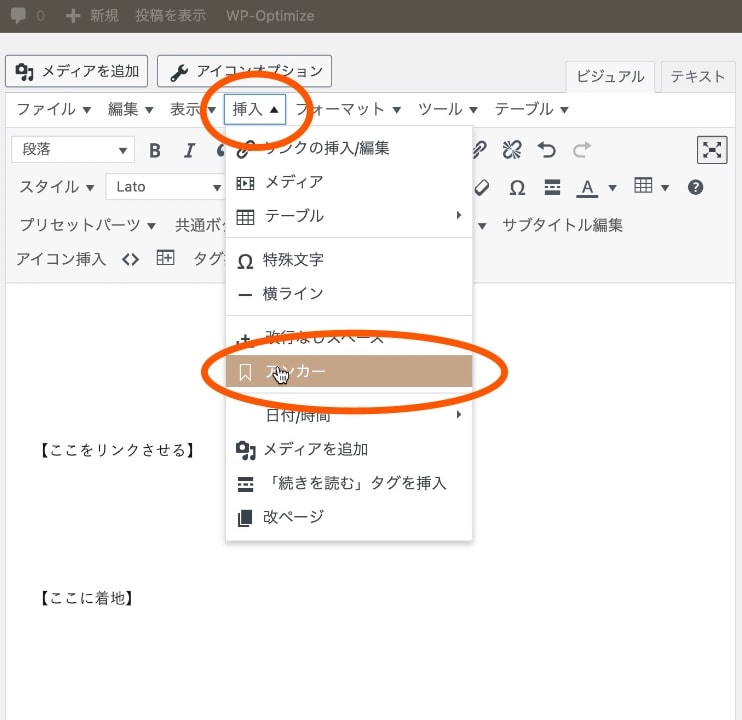
❷ 【挿入】→【アンカー】をクリックします。
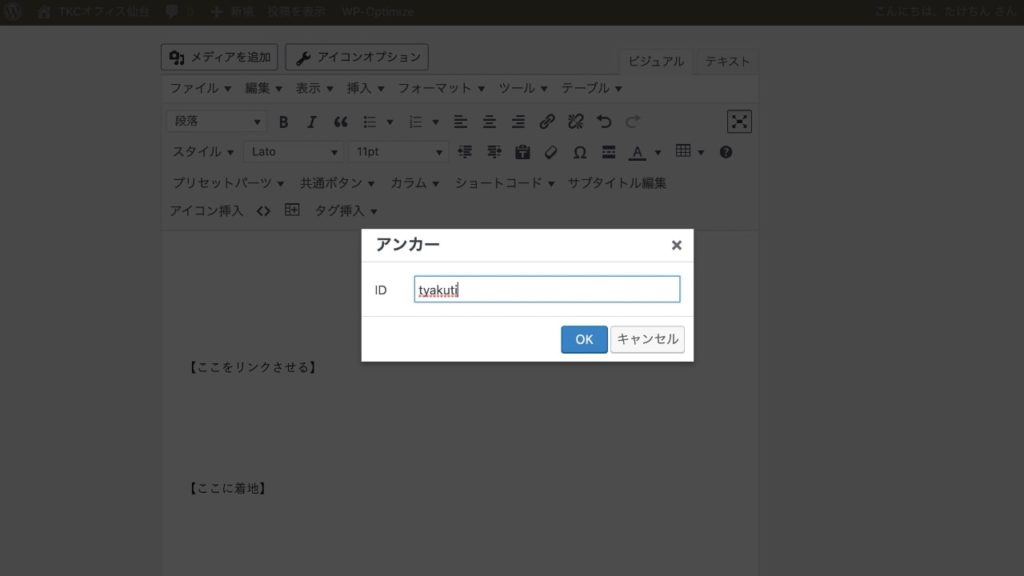
❸ アンカーIDを入力します。
アンカーのID名に『#』ハッシュは付けませんので注意です!
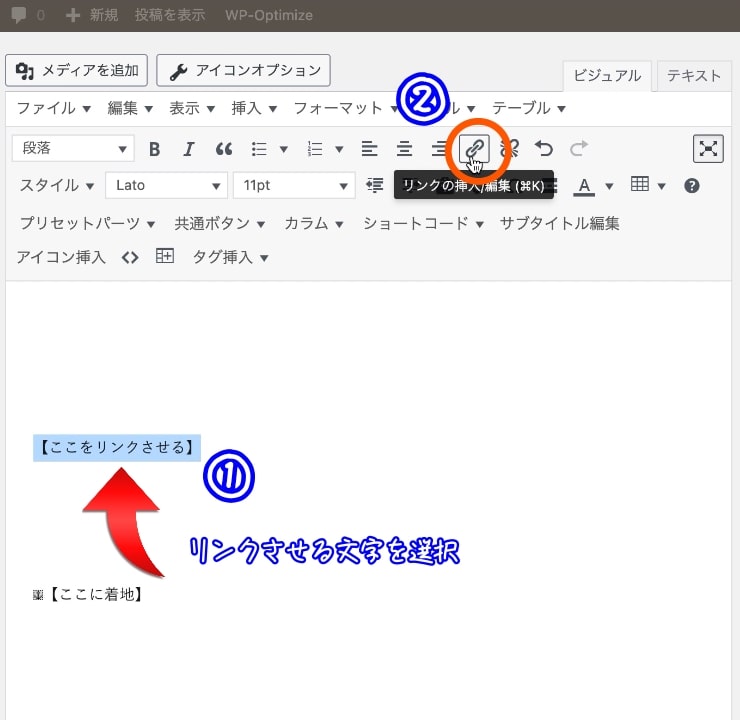
手順②-リンク元の設定
❶ リンクさせる文字を選択して、【リンクの挿入】をクリックします。
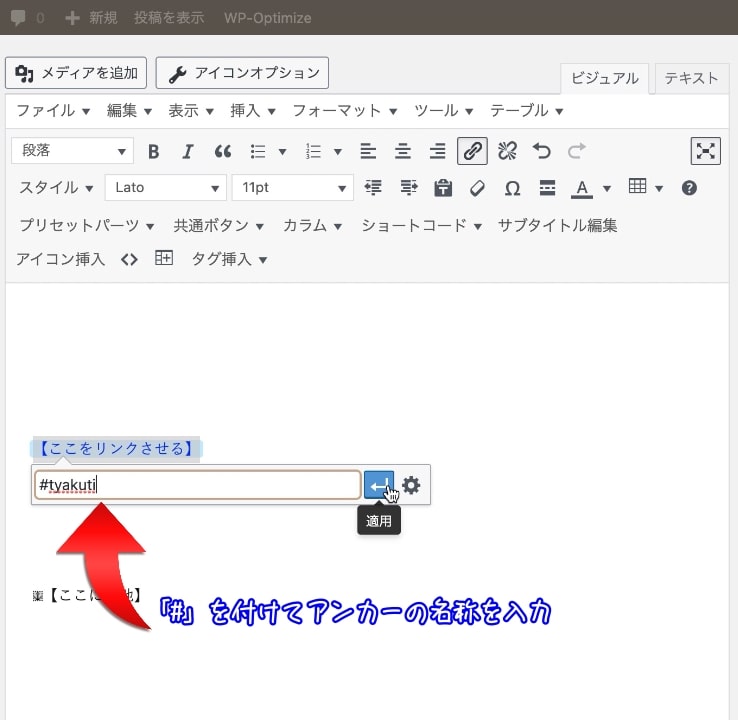
❷ 入力項目に『#』ハッシュを付けて、名称を入力し、【適用】をクリックします。
ここの【リンクの挿入】では『#(ハッシュ)』を付けましょう!
❸ 下記の画面になります。
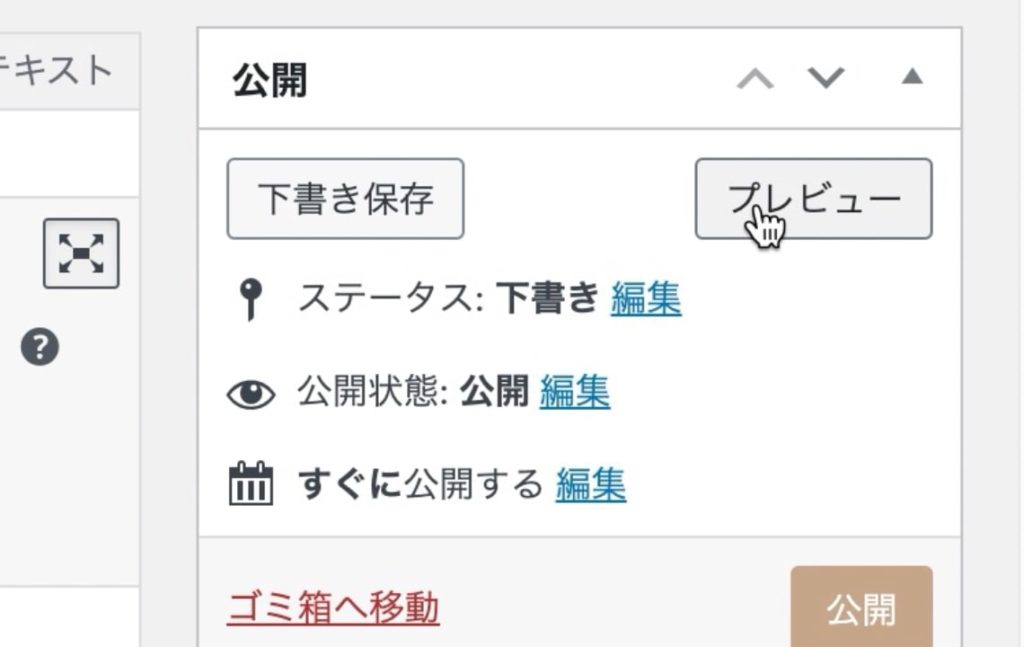
手順③-プレビューで確認
❶ ワードプレスの右上【プレビュー】または【変更をプレビュー】をクリックします。
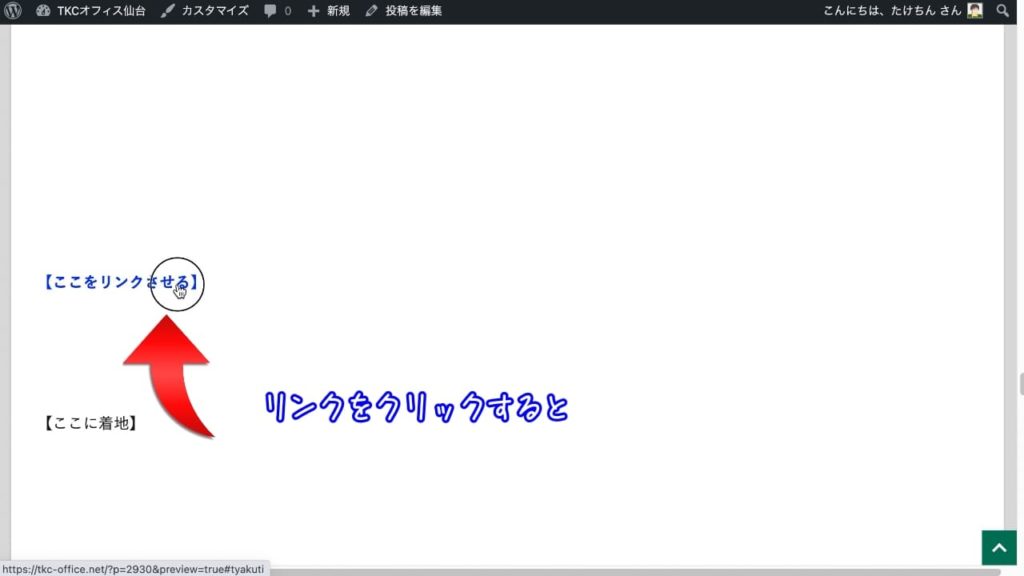
❷ リンク元をクリックしてみましょう。
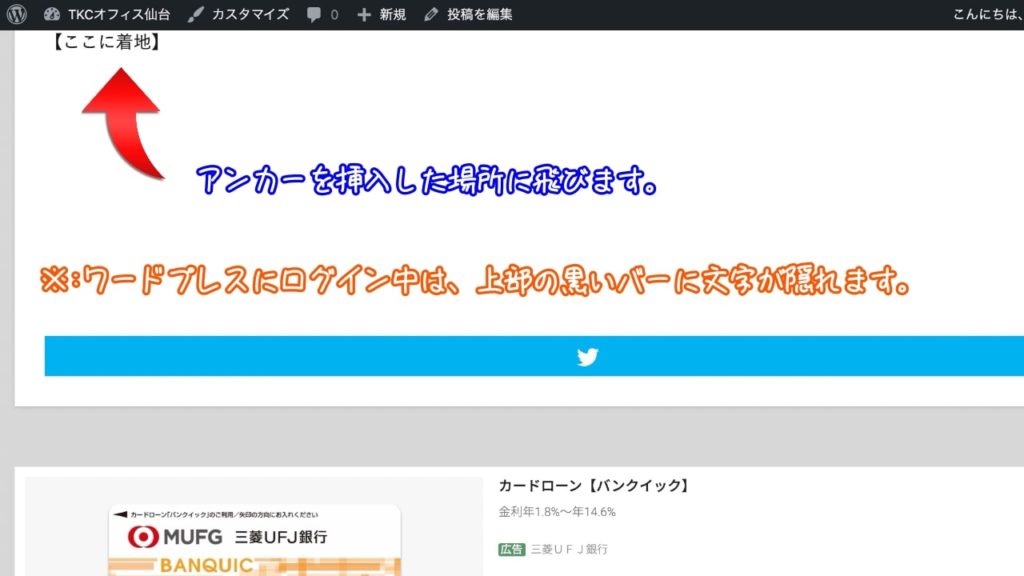
❸ リンク先に飛びます。
(アンカーを挿入した部分が、上部にきます。)
【2】内部リンクが飛ばない時の対処方法
ページ内リンクが飛ばない

リンクが飛ばないんですけど。。。
なんで?

はい。
飛ばない時は、下記項目を確認して下さいね!
【確認する部分】
正常な場合の記述内容
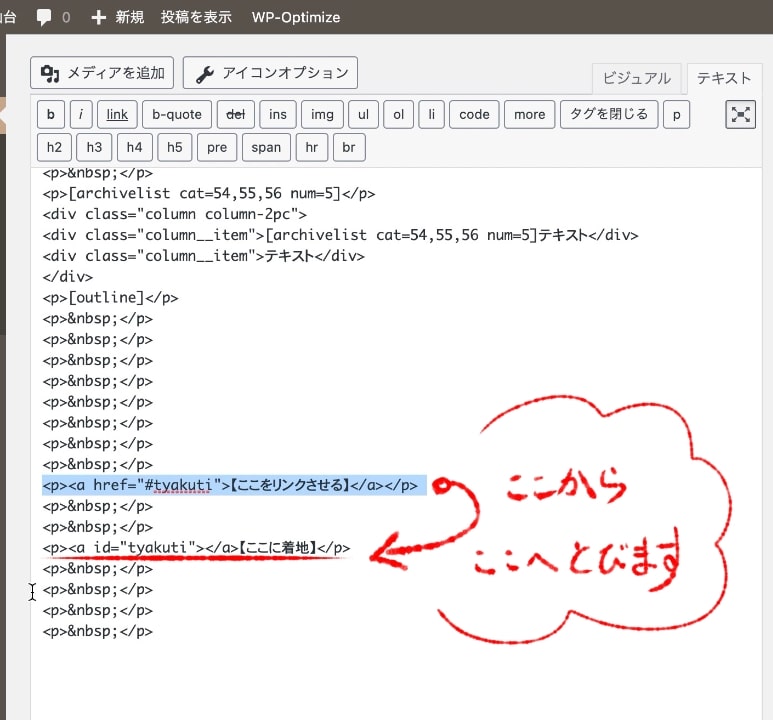
・テキストモードにしてHTMLコードを見てみると、下記のようになります。
正常な記述例
【着陸地点の記述】
<a id="tyakuti"></a>
こんにちは! ← 【ここがページ最上部のところ(着陸地点)】
【離陸地点の記述】
「<a href="#tyakuti">最上部へ飛ぶ</a>」ここをリンクさせます!
↑ 【ここがリンク表示になり、着陸地点へ飛びます】
確認①-【”】ダブルクォーテーションを確認
「”●●”」の記述部分で、「””●●””」(ダブルコーテーションがダブっている)となっている時があります。
このダブっているダブルコーテーションを削除してみましょう。
1つの『”』(半角のダブルクォーテーション)で文字を囲みます。
★NGな例★
<a id=""tyakuti""></a>
↑ 【ダブルクォーテーションがダブっているのがNG】
<a href=""#tyakuti"">【ここをリンクさせる】</a>
↑ 【ダブルクォーテーションがダブっているのがNG】
もう一度、確認しましょう!
- ダブルクォーテーション(”)がダブっていませんか?
- ダブルクォーテーション(”)が【半角】で入力されていますか?
ダブルクォーテーション(”)は
「半角」ですよ!
特に、テキストデータをコピペした時は注意です。
変な文字に変換される場合があります。
自分はここで引っかかりました(^◇^;)
確認②-『#』の付け方
【アンカーの挿入】時のID名(着陸地点)には、「#(ハッシュ)」を付けないこと。
ちなみに、間違えることはないと思いますが「♯」(シャープ)ではNGです。
パソコンのキーボードでいうと、[shift]+[3]です。
今だと(ハッシュタグ)ですね。
私のような古いSEは『井桁(いげた)』と言ってしまいます^^;
★NGな例★
<a id="#tyakuti"></a>
↑ 【リンク先のID名に#が付いている→NG】
「<a href="tyakuti">最上部へ飛ぶ</a>」ここをリンクさせます!
↑ 【リンク元に#が無い→NG】
もう一度、確認しましょう!
- リンク元のテキストに『#ハッシュ』を半角で付ける
- リンク先の(ID名)には『#ハッシュ』を付けない

アンカーを挿入する「ID名」には
「#」はいらないんですね!

そうなんです!
【リンクの挿入】の時に『#ハッシュ』をつけましょう!
最終確認をしてみましょう!
- ダブルクォーテーション(”)がダブっていませんか?
- ダブルクォーテーション(”)が【半角】で入力されていますか?
- リンク元のテキストに『#ハッシュ』を半角で付けていますか?
- リンク先の(ID名)には『#ハッシュ』を付けないように!
うまくいきましたか?
『なんかよくわからないんだけど。』
という方は【お問い合わせ】からお悩みをお知らせください^^
ブロックエディター(Gutenberg)で内部リンクを設定する手順はコチラで解説しています。
3年間で1万人が学んだプログラミングスクールTECH::CAMPのオンライン説明会【3】最後に

オンラインストレージ(クラウドストレージ)
って知っていますか?
『オンラインストレージ(クラウドストレージ)を使う理由』は↓↓↓
オンラインストレージを使って出来ること
◯ファイルの受け渡しが簡単
- 社内・外の複数のメンバーと共同作業
- 学校の友達とレポートの受け渡し
- 外出先でもスマホで閲覧、受け渡し
- マルウェアEmotet対策
→感染の確認方法と対策
◯PCデータのバックアップ
あなたはブログの画像や動画などの大切なデータをどこにバックアップしていますか?
SDカード?
外付けハードディスク?
オンラインストレージは、PC内の大切なデータのバックアップとしても機能しますので、リスク回避としてぜひ導入してみて下さい。
詳細は【Q.】Xserver Driveってなにが出来るの?をご覧ください。
2022年10月 追記
ロリポップ!のownCloud簡単インストールは2022年7月6日に利用停止となりました。
理由は「ownCloudの開発が停止しているため」との事です。
ロリポップ!サーバーで提供されていたオンラインストレージは、無料だし、レンタルサーバーの空き容量を利用でき、すごく便利だったので残念です^^;
現在は『エックスサーバードライブ』というクラウドストレージ(オンラインストレージ)を利用しています。
機能や使い方がほとんど一緒なので使い易いです。
2GBのストレージ(容量が少ないけど)は無料なので、試したい時は2GBプランで使ってみてください。なにせ無料なので^^