ロリポップを使っています。
サブドメインの作り方を教えて下さい。
その質問にお答えします

こんにちは!
ロリポップサーバーで『サブドメイン』を設定する手順(作り方)を解説します。
別のカテゴリーで複数のサイトを作りたい方など、設定は「5分以内」で出来ますので、ぜひお試しください^^
サブドメインのメリット
- ドメイン代が『0円』
- 別カテゴリーのサイトが作れる
- テストサイトが作れる
ownCloud専用のドメインにできる
★よくあるご質問【FAQ】★
【Q.】ownCloudって何なの?
この記事の信頼性
元SEが実際に試した内容を、重要なポイントを含めながら解説しています。
当サイトの運営環境
【目次】
ロリポップでサブドメインを作る手順
(1)ログイン
❶ ロリポップサーバーにログインします。
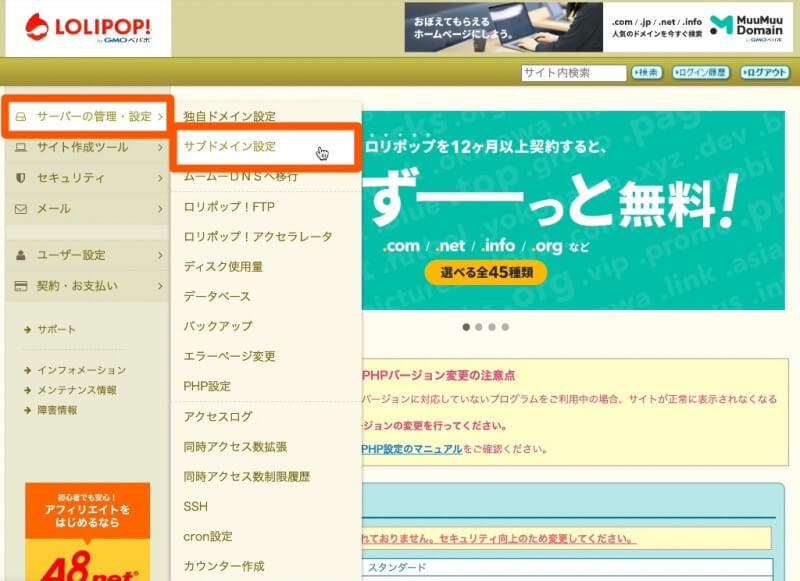
❷ 左のメニューから「サーバーの管理・設定」→「サブドメイン 設定」を選択します。
(2)サブドメインの新規登録
❶【新規作成】をクリックします。
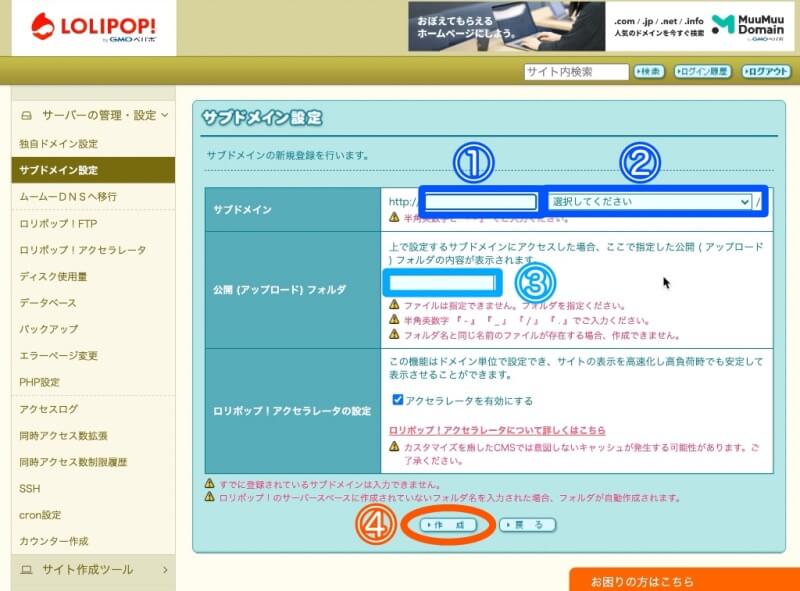
❷ 必要事項の入力
入力項目
①サブドメインの名称
・URLに表示されるサブドメインの名称を入力します。
②独自ドメインを選択
・サブドメインを作成したい『ドメイン』を選びます。
③公開フォルダ
・ここは任意ですが、①と同様でOKです。
(ここに指定した名称でロリポップサーバー内にフォルダが作成されます。そのフォルダにWordPress等のデータが格納されるので、分かりやすいサイト名などがいいと思います。)
・入力後、④【作成】をクリックします。
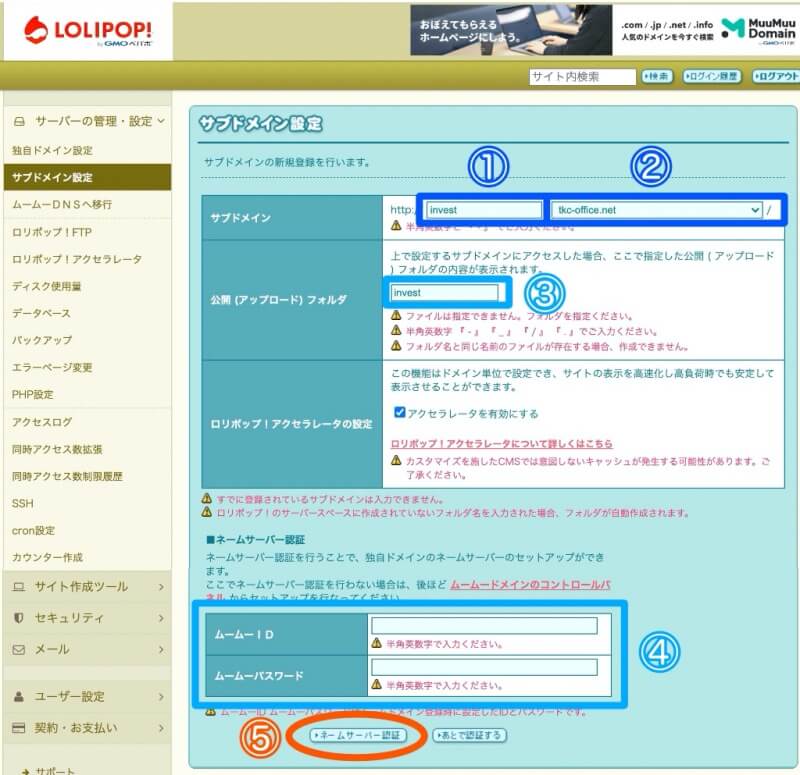
❸ ネームサーバーの認証
使用するドメインを『ムームードメイン』で取得している方は、ネームサーバーの認証を行います。
・その他の方は【あとで認証する】をクリックします。
入力項目
④ムームーIDとパスワードの入力
・ムームードメインに登録した時のIDとパスワードを入力します。
・入力後、⑤【ネームサーバー認証】をクリックします。
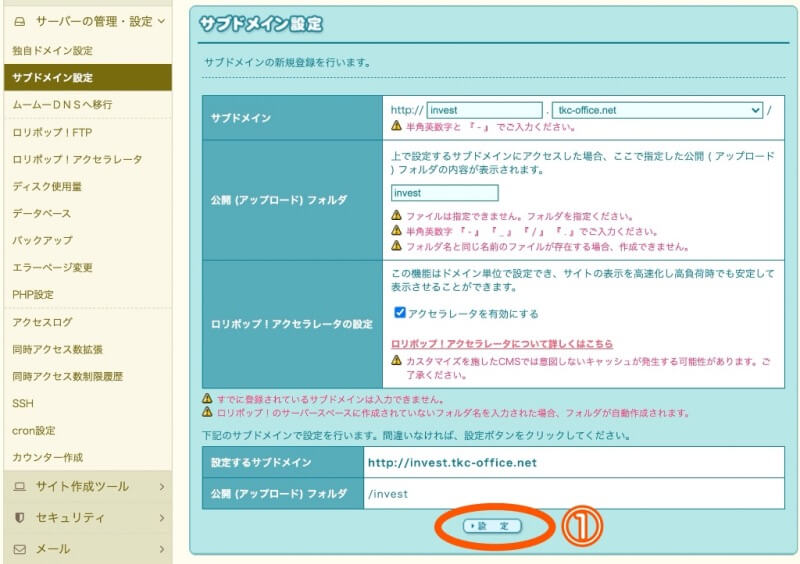
❹ 入力内容の確認
入力した内容を確認して、①【設定】をクリックします。
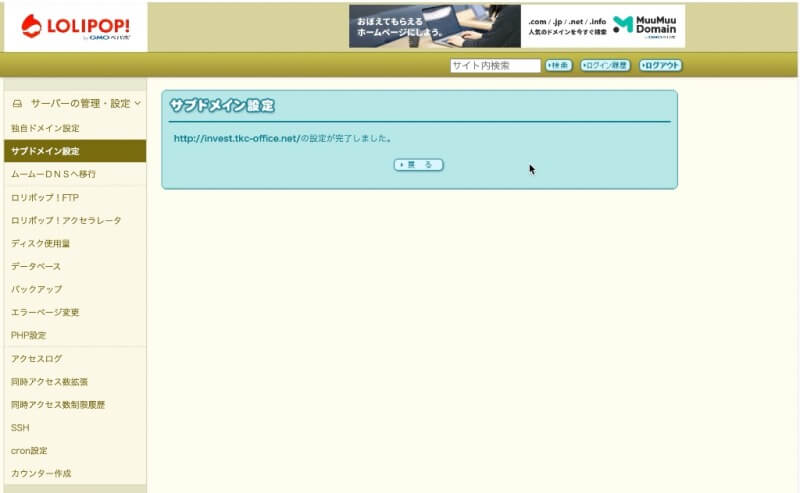
(3)サブドメイン設定の完了
下の画面が表示され設定が完了です。
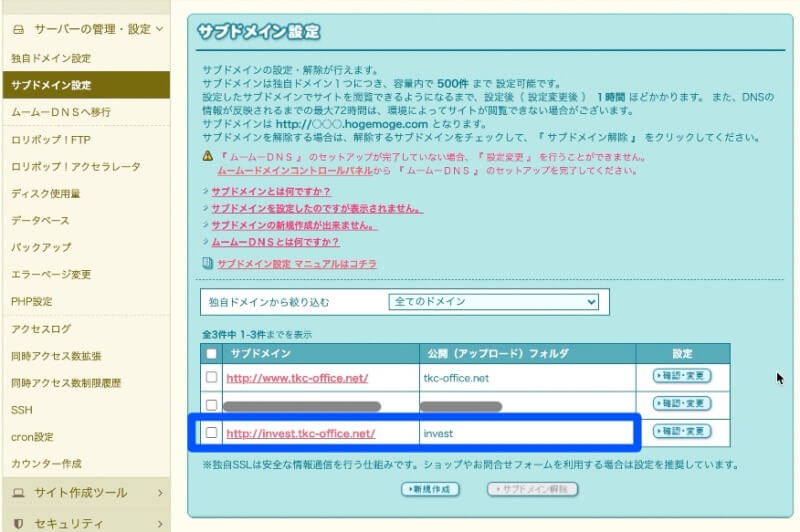
設定したサブドメインが、一覧に表示されていることを確認しましょう!
『サブドメインが反映されるまでの時間』について
公式サイトでは、ドメイン設定やDNSが反映するまで1時間〜最大72時間程度かかると記載されています。
実際に設定した時は、設定後1時間弱で反映されました。
その間に『WordPressの簡単インストール』や『ownCloud簡単インストール』などを完了させておくといいですよ!
【注意】
WordPressをインストールしていないとWebサイトは表示されません。
サブドメインを設定し、Webサイトが表示できたら、次に必ず実施することは?
『サブドメインの独自SSL化』をしましょう!↓
★月々100円(税抜)からオンラインショップを運営!
独自SSL・高機能カート・クレジット決済が簡単導入 ![]()
【最後に】
【TKRコソコソ裏話^^】

WordPressのテーマについて
ワードプレス(WordPress)は簡単に記事を作れるので便利ですよね。
そのWordPressのテーマは何をお使いですか?
無料のテーマですか?
有料のテーマですか?
ブログを始めると、最初に悩むのが『WordPressのテーマ』じゃないでしょうか。
どっちにしよう。。。
私の経験上ですが、『有料、無料』問わずテーマによってSEO的に変わらないし、アクセス数も変わらないです。
要は記事の中身(良質な記事)が大切って事でしょうかね。
今の主要なテーマはどれを使っても同じってこと?
そう思います。
じゃぁ高い有料テーマって意味がないの?
いえいえ、そんなことはありません。
有名な『有料・無料』テーマは、記事を書くうえで便利な機能がたくさんあるんです。
(サイトのデザイン、記事の装飾などが簡単にできるなど)
記事をたくさん書いていくなら超便利でおすすめです。
でも注意点があるんですよ。
テーマの機能に依存して書いていくと、テーマを変えた時にサイトのデザインが崩れます。
(テーマ独自のCSSなどを使用している為です)
また、機能を使いこなそうとして『不必要に記事を装飾』してしまい、読みづらいサイトになってしまいます。
BOXなんて2,3パターンあればいいし、足りなくなったらCSSで作っていけば事足ります。
SEO関連も有名プラグインの導入で即解決!
そこで!
プログラミングなどに興味がある方やWebサイト制作をしてみたい方は
「自分でテーマを作っちゃおう!」というのはどうでしょうか?
「え!簡単に作れるの?」
はい。
意外と簡単に作れちゃいます^^
(当サイトは『THE THOR』を利用していますが、別サイトは自作テーマで運用してます)
参考にした本がこれ
自分はどうしてもオリジナルテーマを作りたかったので、全て理解しながら進めた為に結構時間がかかりました。
(1日2時間程度で約1ヶ月)
ただしこれは、一度教科書通りに作って、それを少し凝った作りにカスタマイズしていったからです。
本のサンプルテーマをダウンロードすれば、すぐにテーマを導入できちゃいます。
本の内容はステップバイステップで、思いのほか分かりやすく、『ここはこうすると色を変えられます』、とか、『このようなデザインにもできます』など、詳細に書かれていました。


とりあえずササっと教科書通りに進めれば2,3週間で出来ますね。
時間に余裕のある方なら2,3日である程度理解して作れると思います。
時間がない方は、教科書の完成テーマをダウンロードすれば、数十分〜数時間で使えちゃいます。
WordPressテーマの自作に興味のある方は、ぜひチャレンジしてみて下さい。
これで得た知識は無駄にならないと思います^^
「プログラミングはちょっとなぁ。」
という方には、この本がマジでおすすめです!
この本は、プログラミングでテーマを作るのではなく、本のオリジナルテーマを導入し、必要なプラグインなどの設定を、手順通りに進めていくと『ブログやショッピングサイト』が完成するんです!
使い方も丁寧に説明されているので、初心者の方にも仕組みがわかるのでおススメですよ。
サイトデザインもシンプルだし、わたし的には好きです。
【参考】
コチラはちょっとマニアックでした^^;
でもサンプルテーマのデザインは綺麗です。
コーポレートサイト向けのテーマ作成で、少々難しかったです。
Webサイト制作の仕事に携わりたい方なら、知っておいて損はない内容です。
このようなコーポレートサイトが作れます。